madhouse Hi
I can suggest 2 options:
1/ Template site settings:
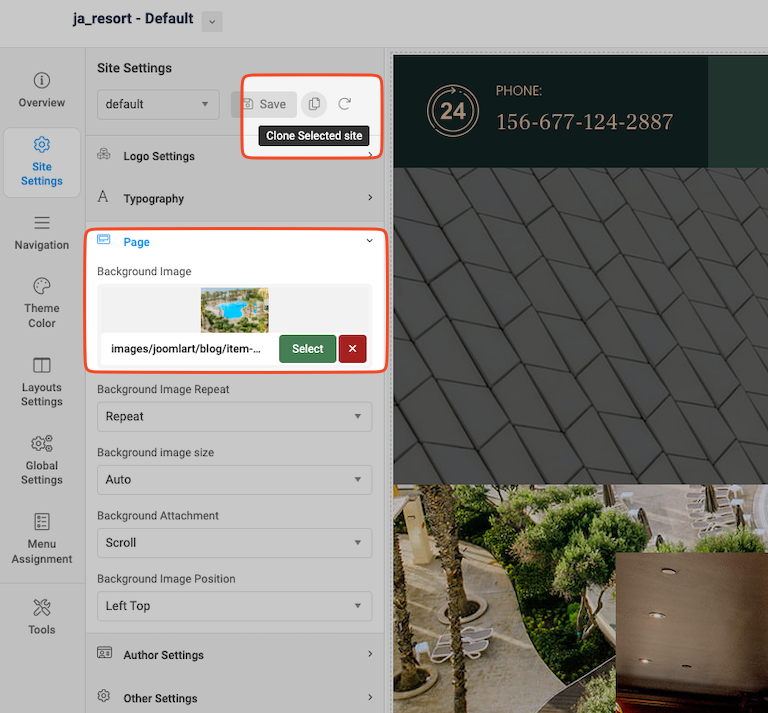
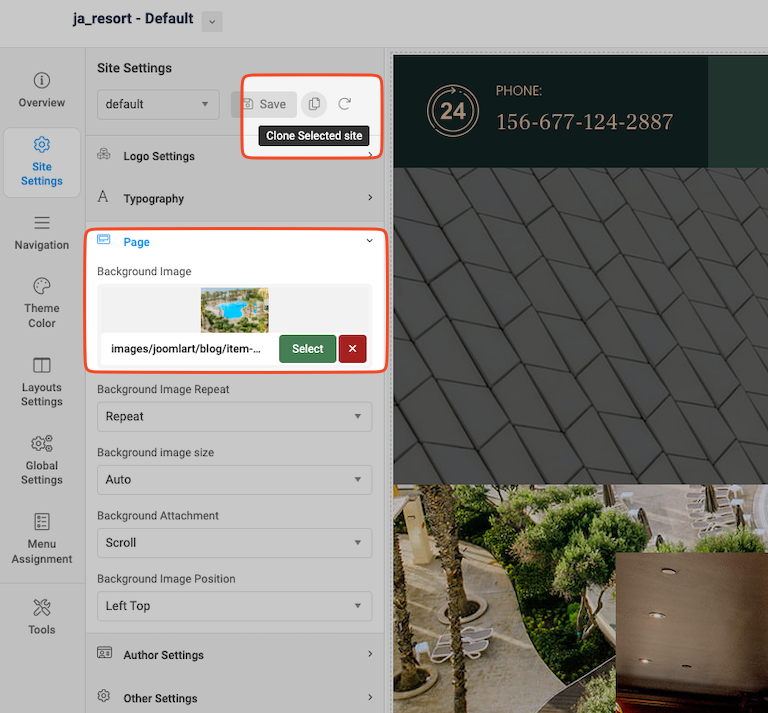
Go to template >> Site settings >> clone the current 'default' profile to have a new one and set the background image you wish:

Next, duplicate the current template style >> assign the new profile of 'Site settings' to this template style and assign to the page you want to have that background image.
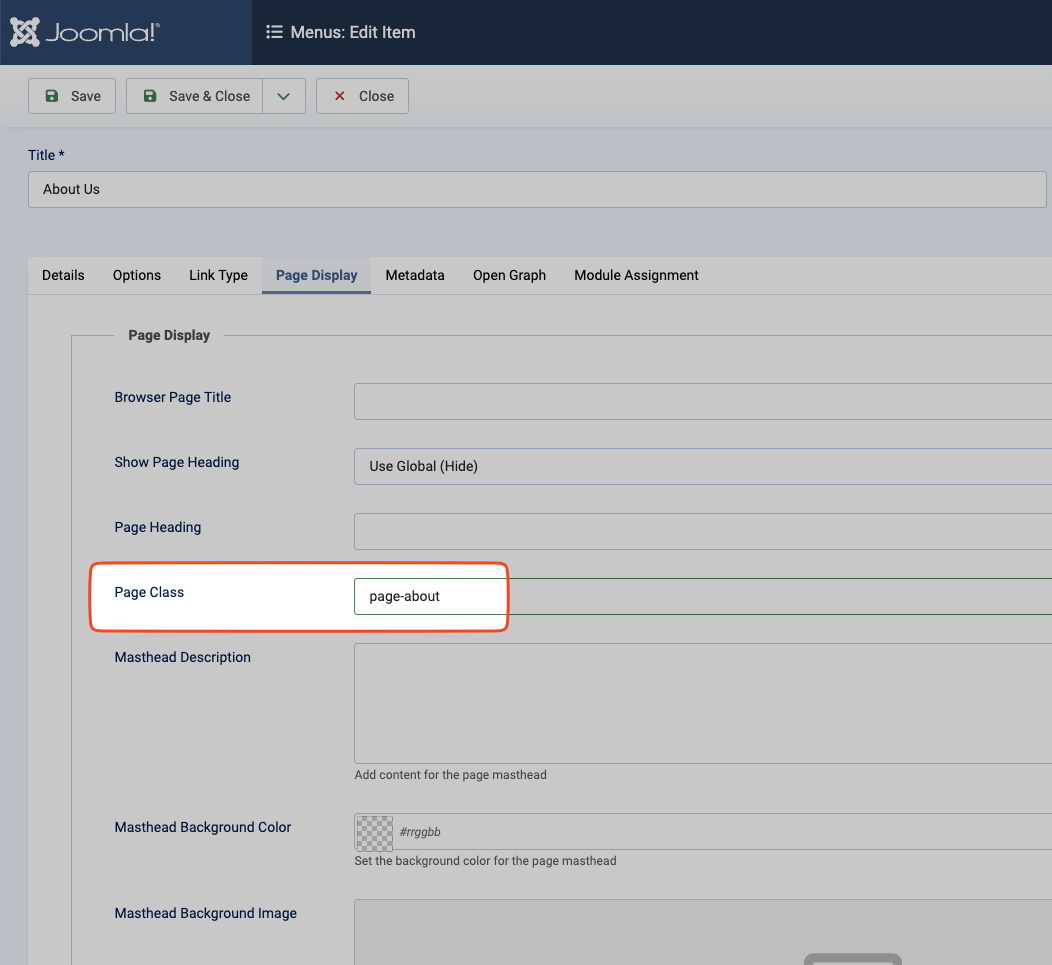
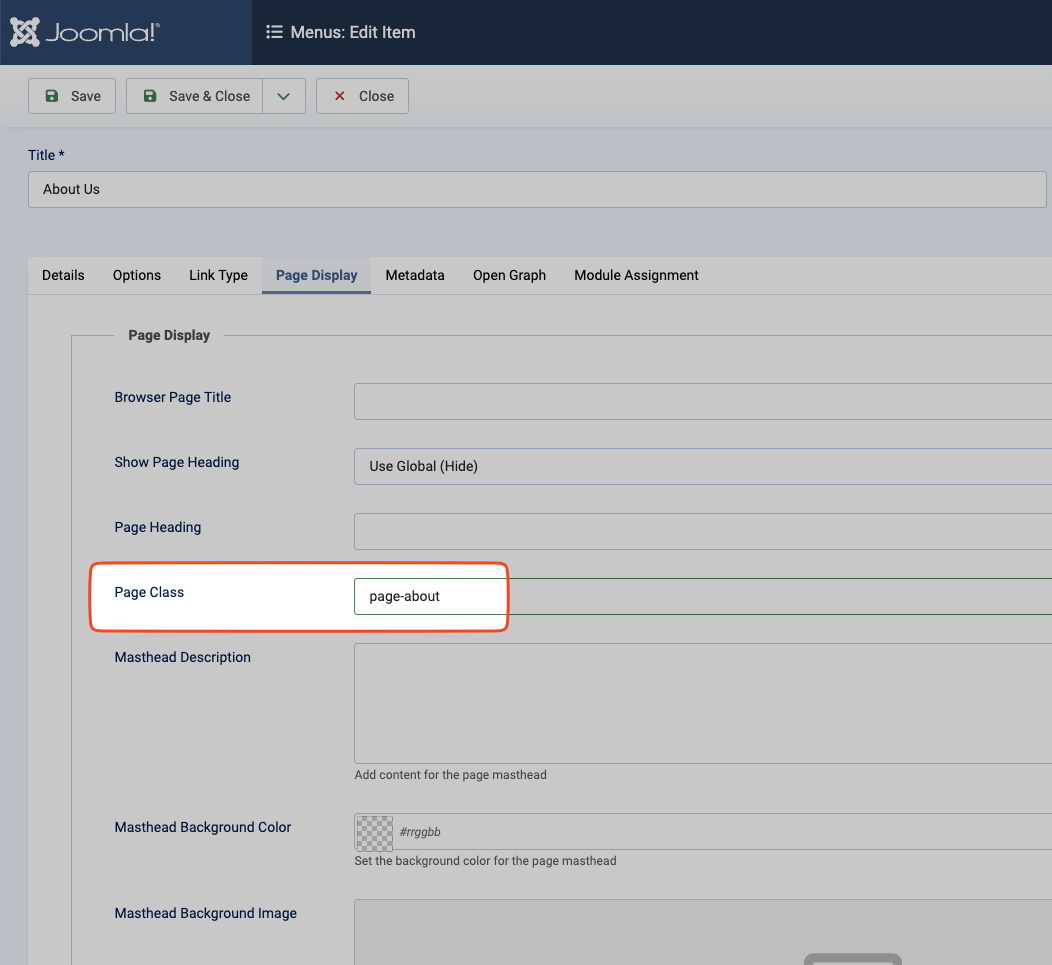
2/ CSS: you can open the menu item of the page you want to set background image and add a page class for it. Let me take the about us page as sample:

Then you define custom css for this class:
.page-about .t4-content {
background-image: url(/path/of/your/desired/background/image/here);
}
Regards