Hi there, I want to make the color of the buttons the same in light mode and in dark mode, but I noticed that the settings are related to the light mode only.

Hi there, I want to make the color of the buttons the same in light mode and in dark mode, but I noticed that the settings are related to the light mode only.

hackermade Hi
May I know which button are you referring to?
You can share the URL of your site and login info so I can take a look.
Regards
Primary Button but in dark mode.
hackermade Hi
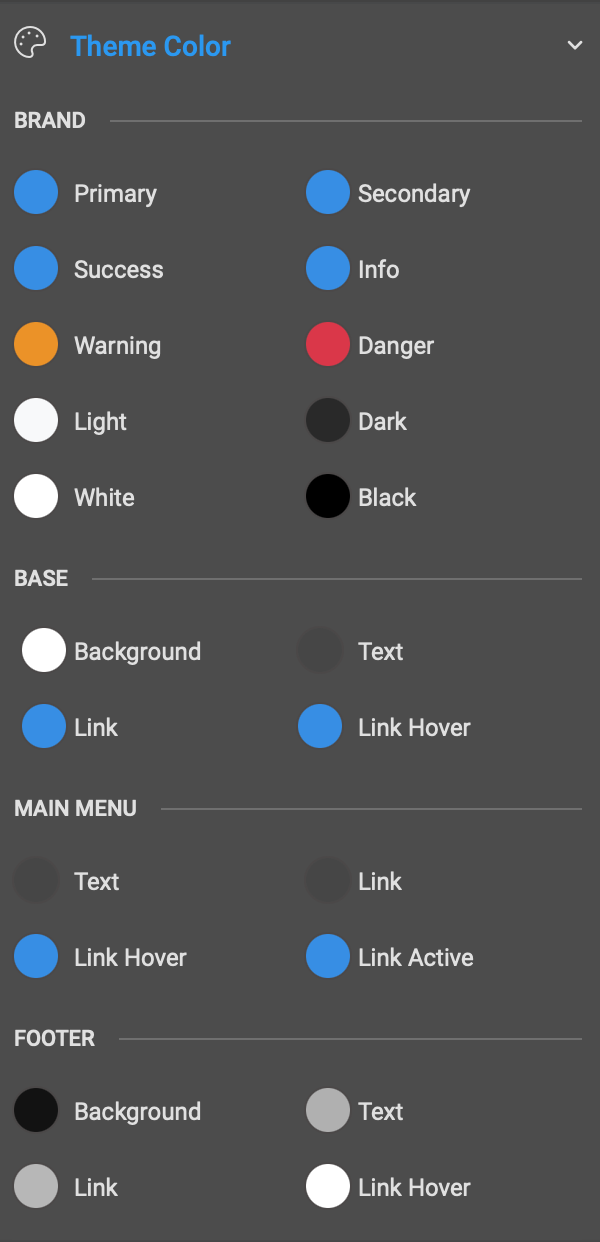
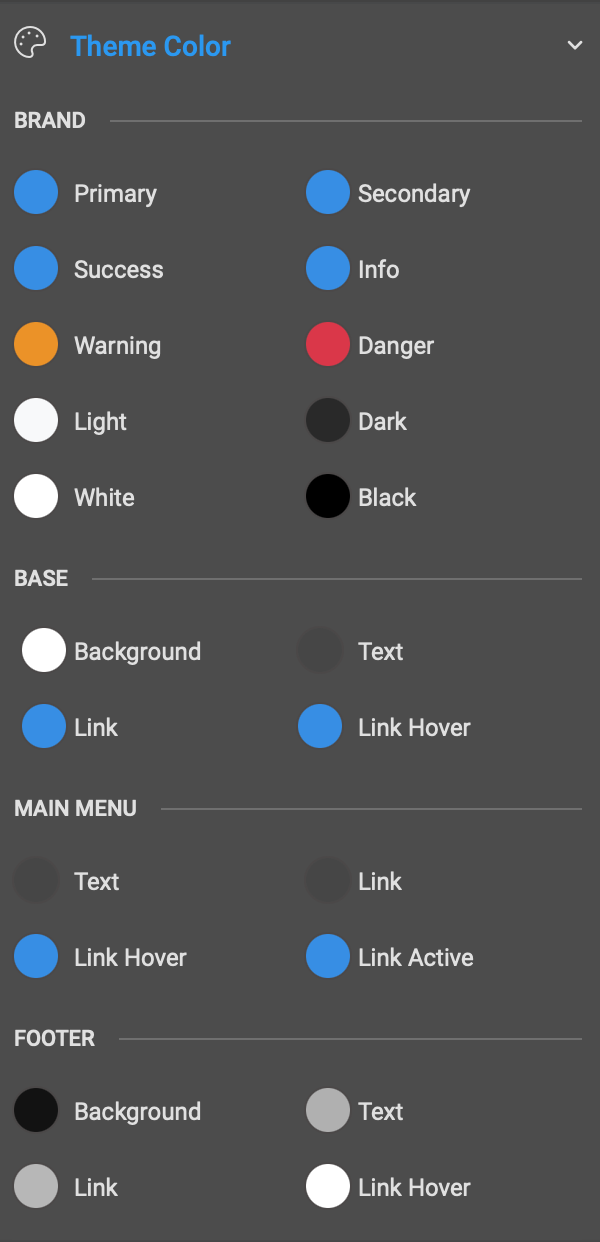
The Theme Color section as your screenshot is used for Light mode, with the Dark mode, we define / override these colors in this file: /ja_titan/scss/tpl/theme.tpl.scss
You can see this:
// Dark Theme
.dark-active {
--body-bg-color: #121212;
--body-text-color: #B0B0B0;
--border-color: #282828;
--body-link-color: #F1B008;
--body-link-hover-color: #F1B008;
--t4-border-color: #282828;
--t4-primary-bg-subtle: #ffe69c;
--input-bg: rgba(225, 225, 225, 0.1);
--input-focus-border: rgba(225, 225, 225, .5);
--input-placeholder: #A7A6A6;
--mainnav-link-color: #fff;
--mainnav-link-active-color: #F1B008;
--mainnav-link-hover-color: #F1B008;
--t4-heading-color: #fff;
--t4-white: #000;
--t4-dark: #fff;
--color-dark: #fff;
--color-white: #000;
--color-primary: #F1B008;
--t4-gray-900: #F8F8F8;
--t4-gray-800: #e9ecef;
--t4-gray-700: #dee2e6;
--t4-gray-600: #ced4da;
--t4-gray-500: #A7A6A6;
--t4-gray-400: #7C7C7C;
--t4-gray-300: #464646;
--t4-gray-200: #343a40;
--t4-gray-100: #1B1B1B;
--podcast--inner-bg: #323232;
....and customize as you wish.