How can I change colors in header #8? .header-layout-8 .header-bottom {
color: var(--color-primary);
} doesn't work.
Miltos
Header colors
Hi Miltos,
Could you tell me more details of which part you want to change the color? as by default, the header-bottom div contains various elements there: main menu, ...
Some screenshots of how you want to achieve would be helpful.
Regards
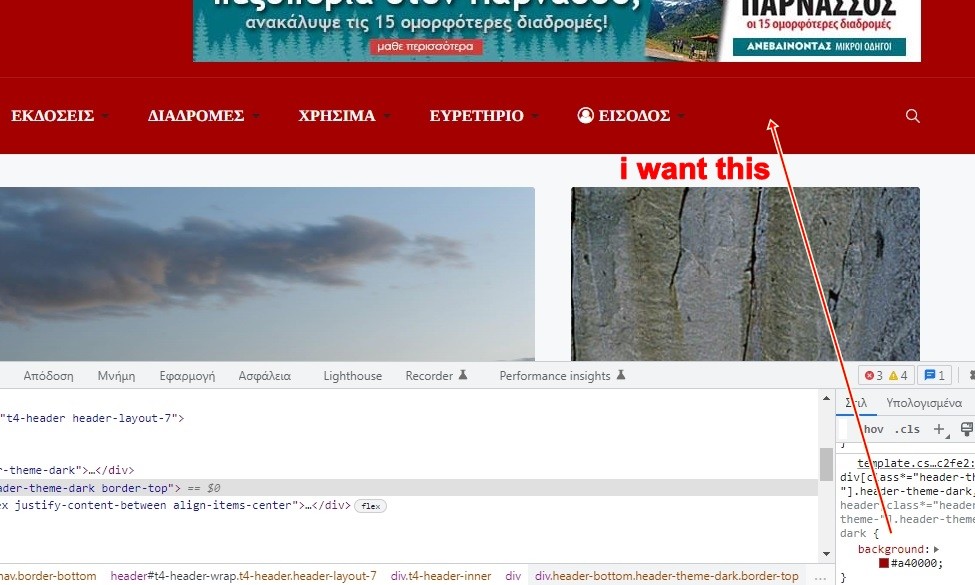
I want to change black to primary color. But I see that black is "important"
miltos Hi
It depends on the palette you're assigning to that block.
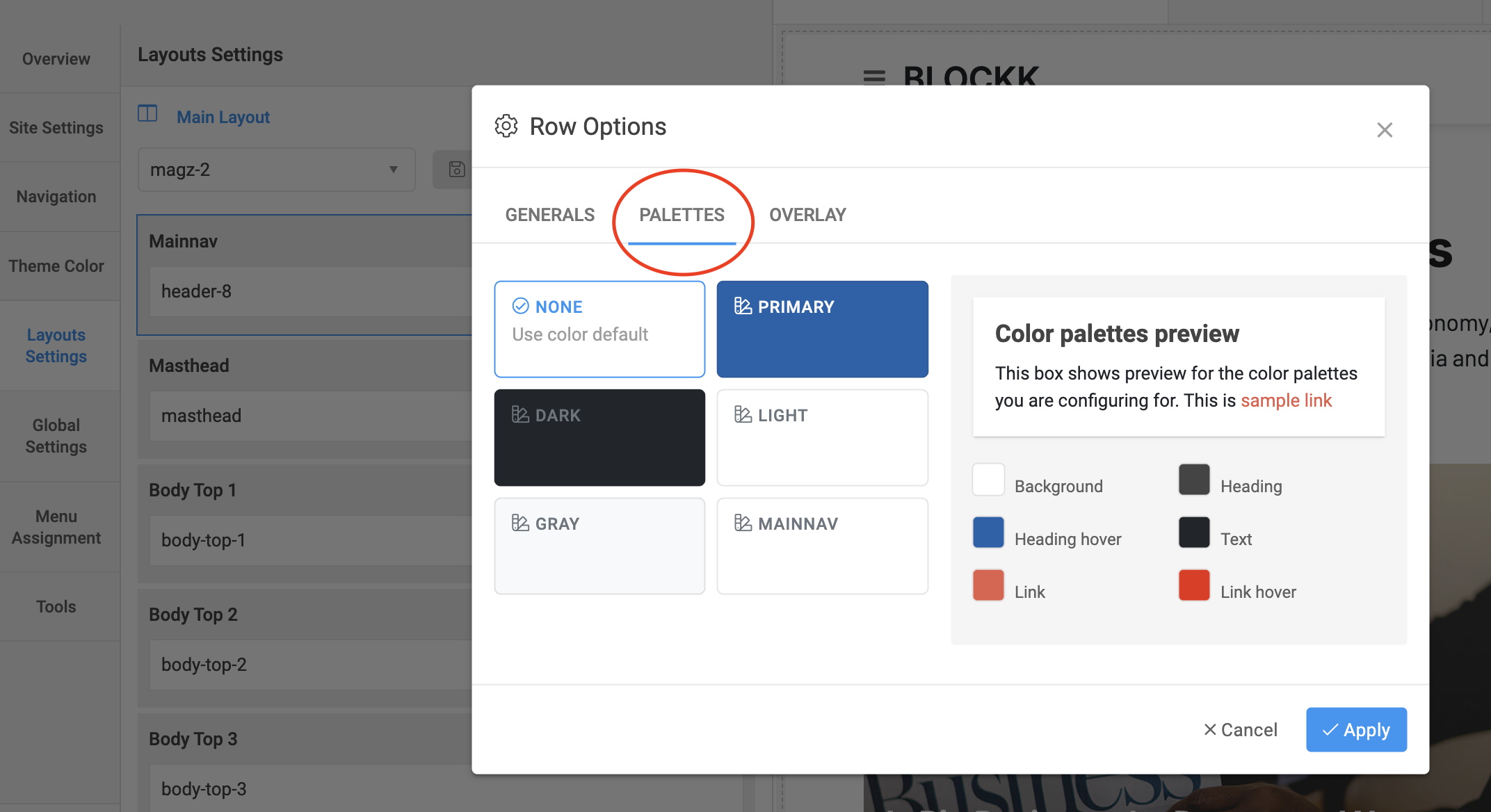
Please go to template style that you're using >> Layout settings >> edit the section that you load Header 8 block >> select the Palette you want:

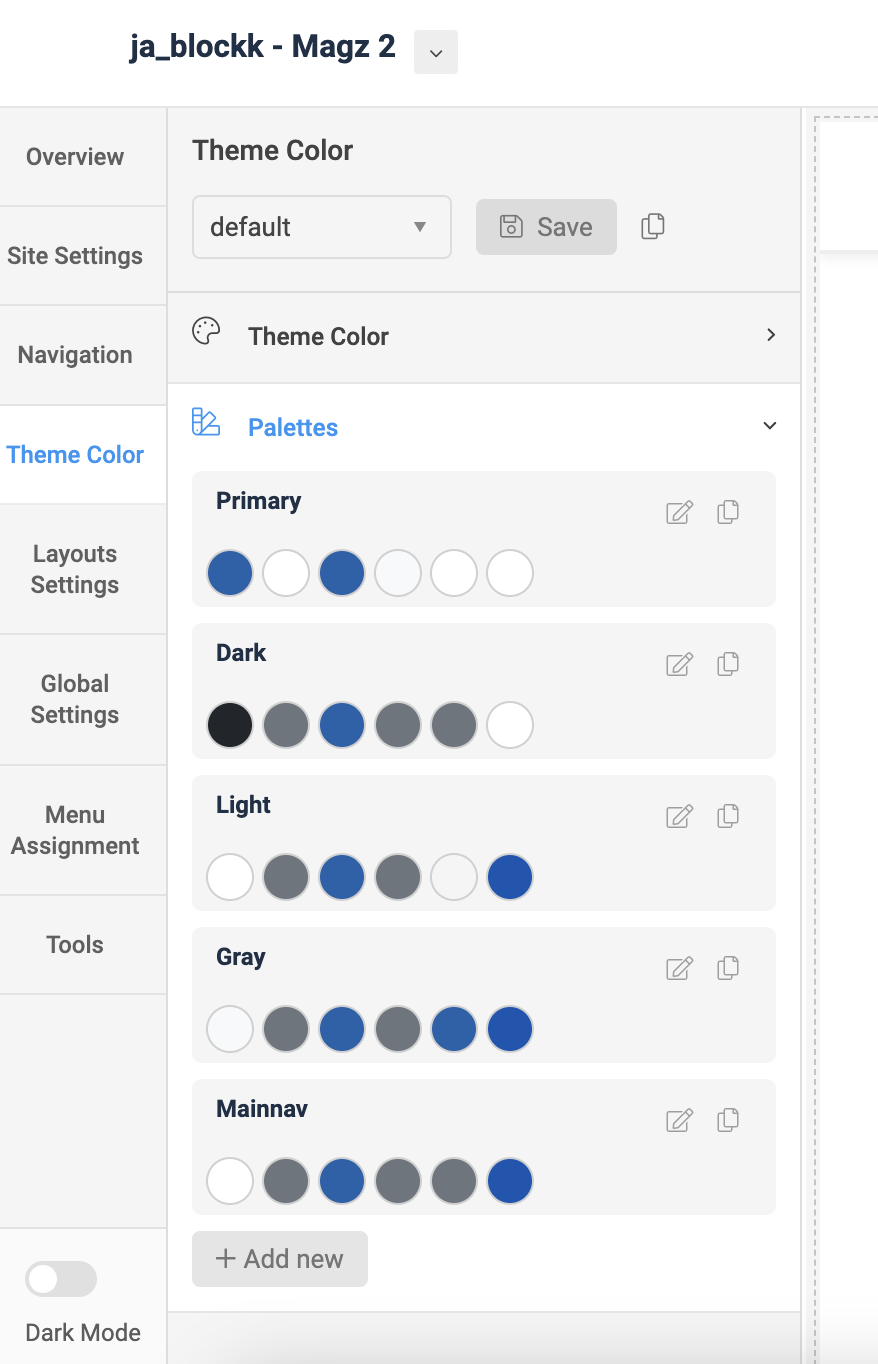
Then open the Theme Color settings >> Palettes >> edit the background color for the palette you set above.

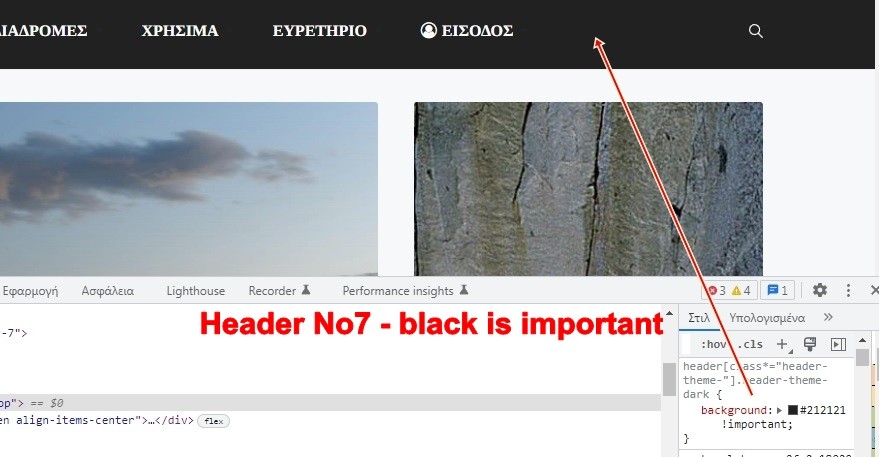
No, it can't be done like that. I'm interested for the background. You can't change the background in header No. 7 (black) because the background is "important". It needs an override. In which file?

@"saguaros"
Yes, you're right, I wrote it wrong in the first post. I'm talking about No7, the black one.
Hi
It's due to the class header-theme-dark used in this Header 7 block and it's forced to black background.
<div class="header-top header-theme-dark">
<div class="header-bottom header-theme-dark border-top">
You can remove this class.
Regards
