Hi
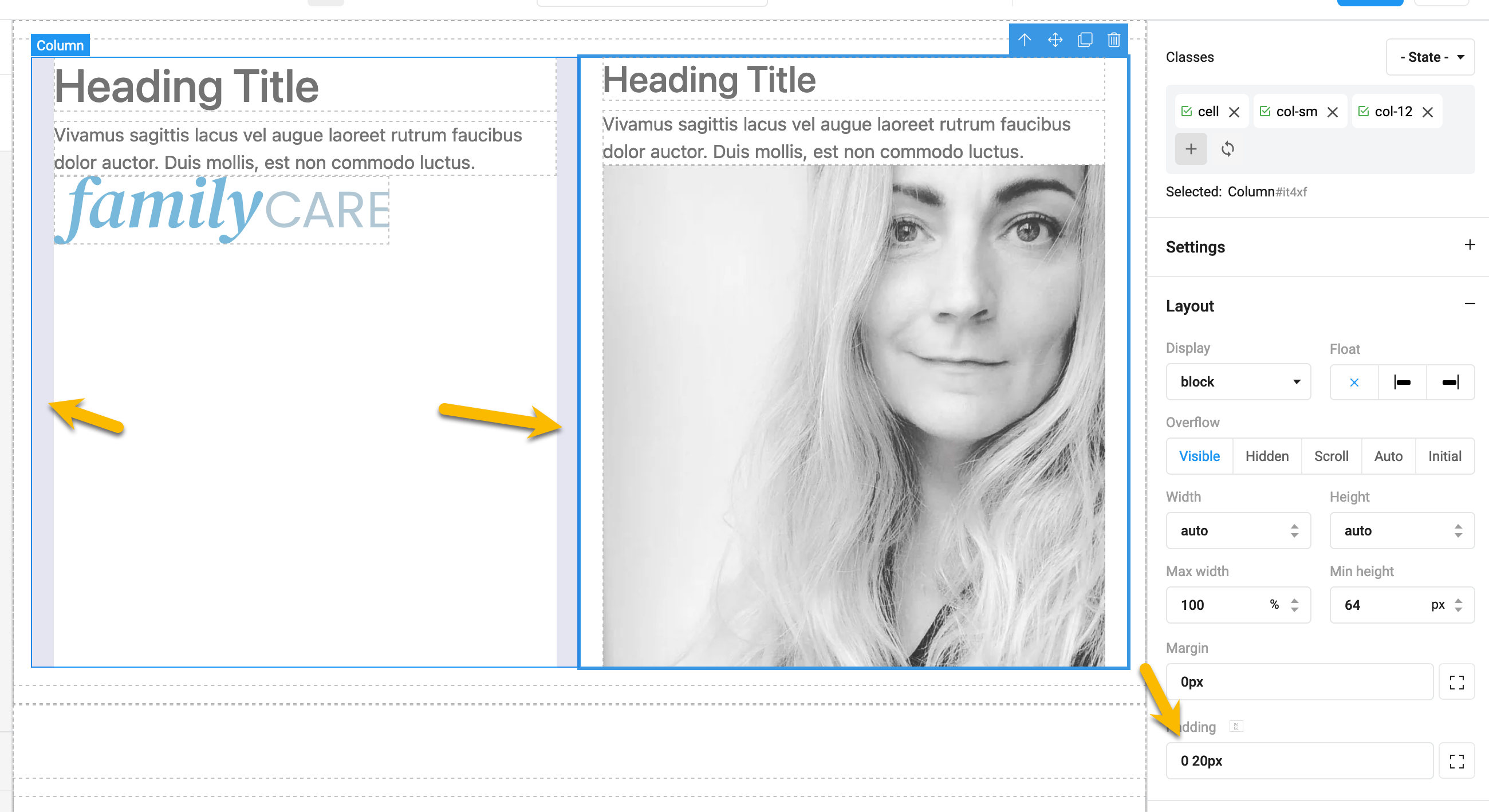
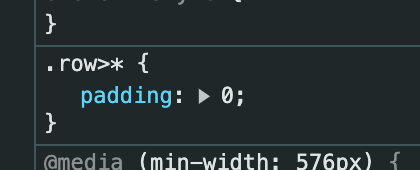
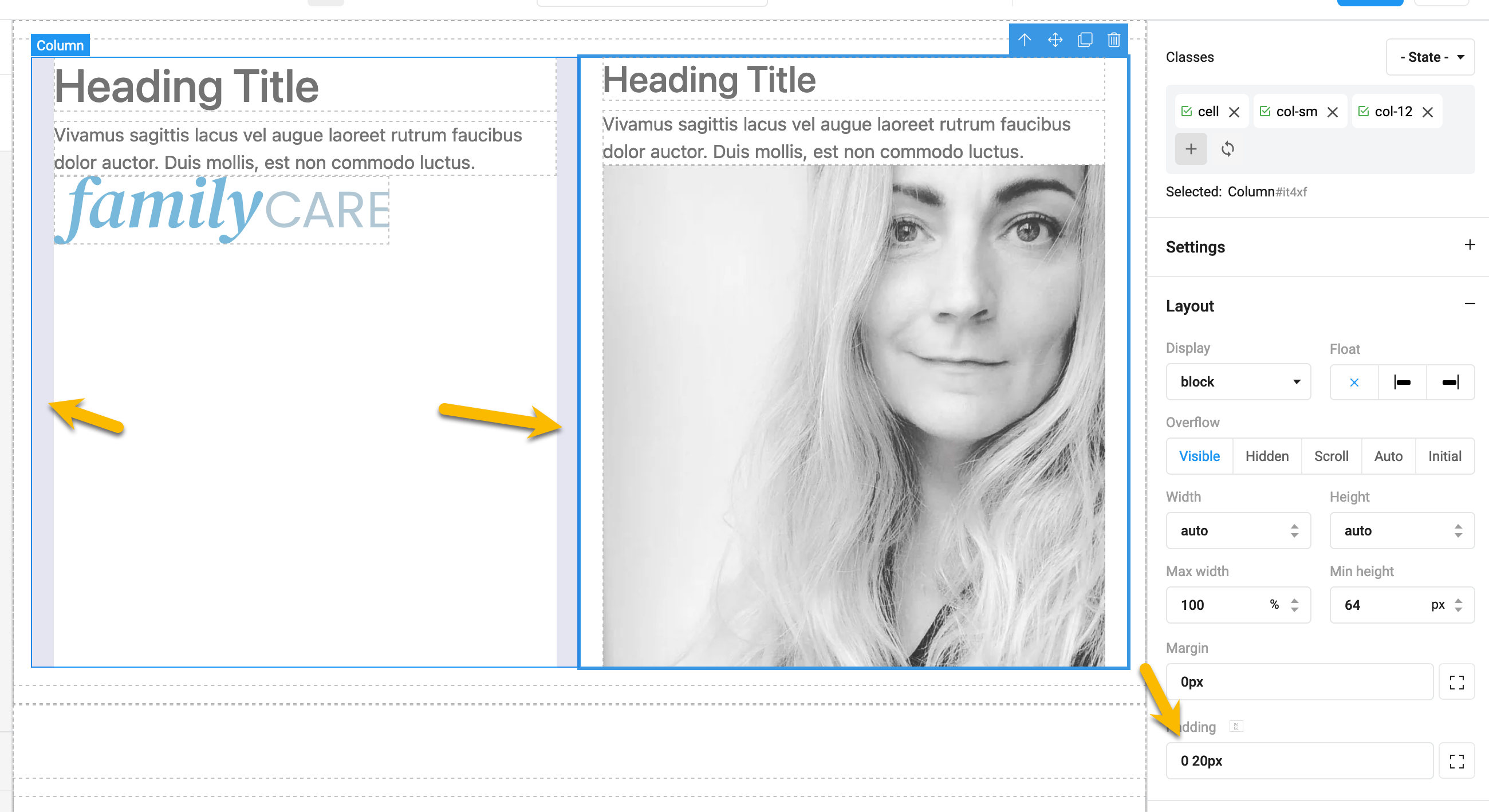
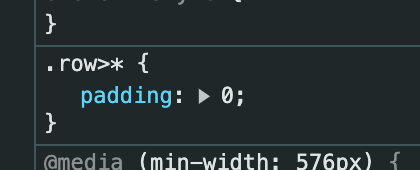
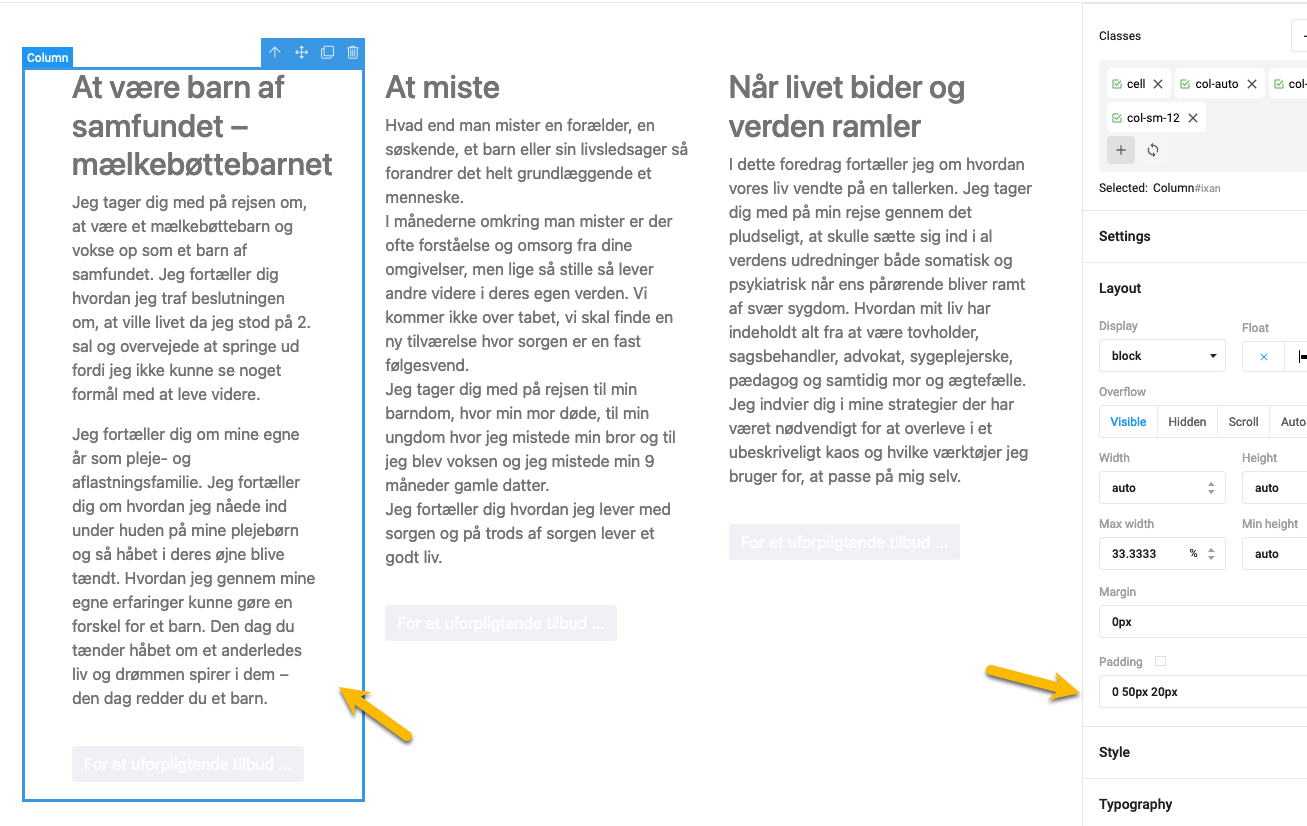
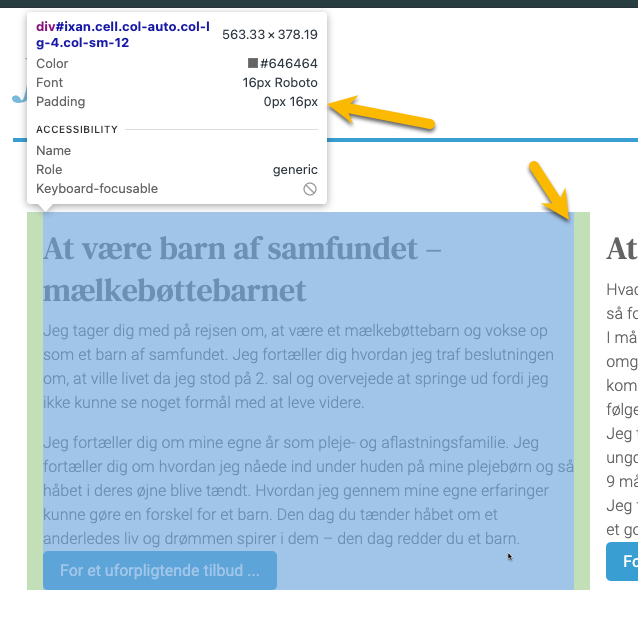
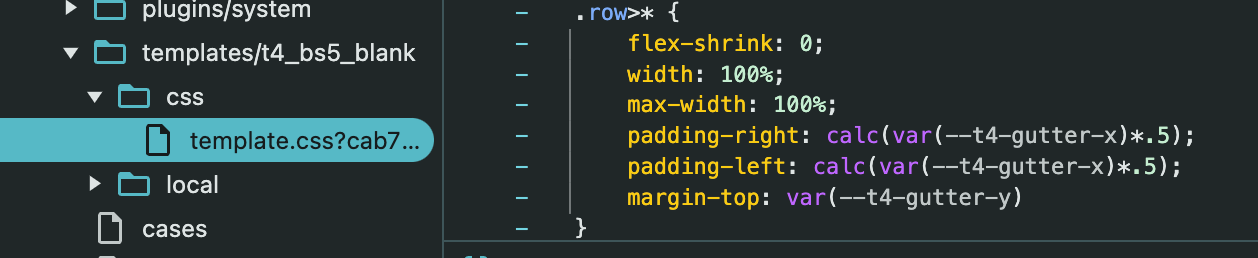
I have added some padding to 2 columns, but it's removed by some T4 CSS, which I presume is needed elsewhere?



How can I fix this, so I get the padding set in Page Builder?
Regards
Thomas
Hi
I have added some padding to 2 columns, but it's removed by some T4 CSS, which I presume is needed elsewhere?



How can I fix this, so I get the padding set in Page Builder?
Regards
Thomas
Maybe this is related to ...
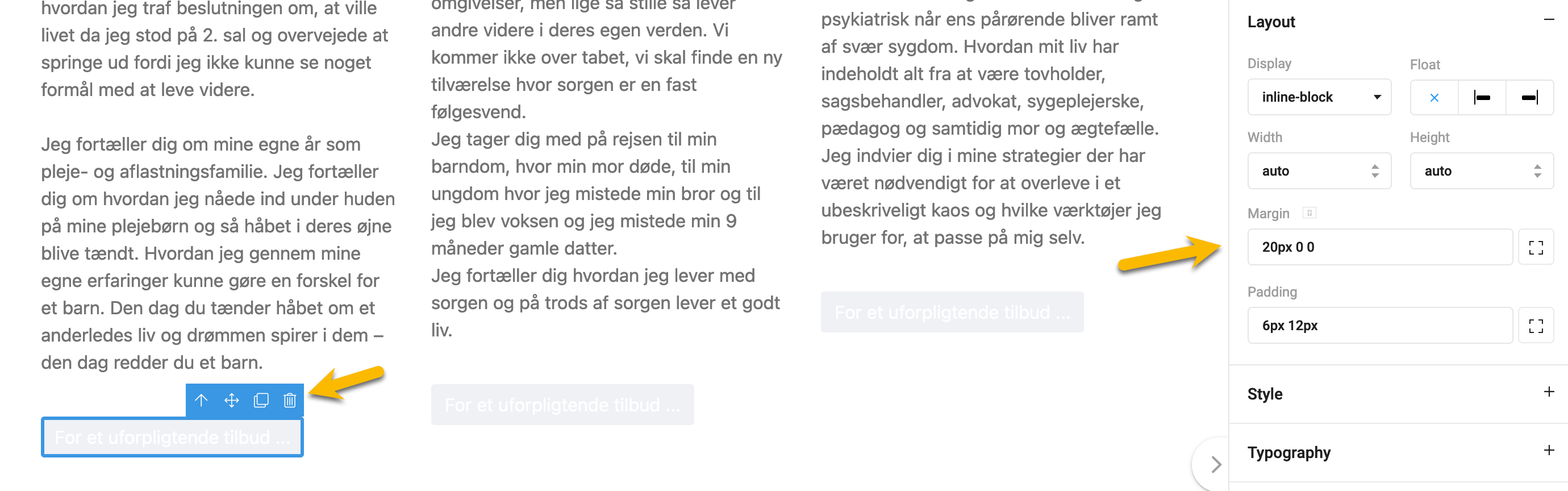
I have set a top margin on a button, but no margin is visible in the front end?


Perfect, got the padding mow, thanks!
But the button still has no top margin?
Regards
Thomas
Just tested and the padding is still missing?
Seems like padding and margins aren't applied ...
And I have tested with Cassiopeia - same issue.


Any chance you have had the time to look at this?
I have the same issue on other sites using T4 Page Builder - and the template is a blank T4.
And the issue is also on Cassiopeia: https://new.dailylab.dk/cases - here the padding on the columns are set to 50 px left end right, but only 16 px in the site.
Kind regards
Thomas
Hi Thomas,
It looks like the padding is inheriting the style from the template.
Could you share the Super Admin account of your site so I can take a look?
Could it be this in your own T4 template that causes the issue?

Hi
Did you have a chance to look at this issue? 
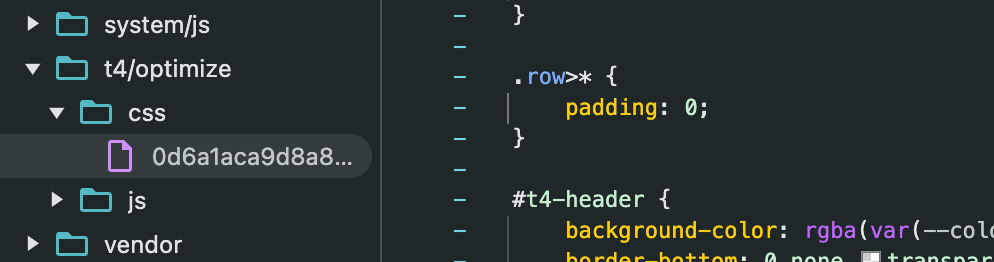
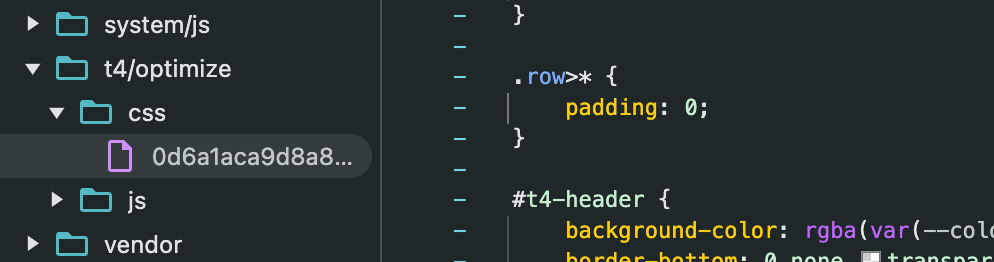
It's weird issue on your site as the associated style is not generated so it still inherits the style from template.
I've forwarded to our developer for further investigation on this.
I will keep you posted.
Thank you - at least I'm not crazy :-)
I will keep you posted.
Hi
Does the newly updated framework and template fix this issue?
Regards
Thomas
We fixed this issue on your site with some updates to T4 framework: plugins/system/t4/t4.php
Could you check again?
Seems to work now, thanks!
But is this a fix I should do on all my site, when I use T4 Framework, template and Page Builder?
When I do nothing regarding padding on this site:
https://fgu.thr.nu/lokationer/horsens/om
The Page Builder says: 0px 15px
But it's 0px on the site - if I change it, it will work, but not out of the box ... makes sense?
Regards