Hello,
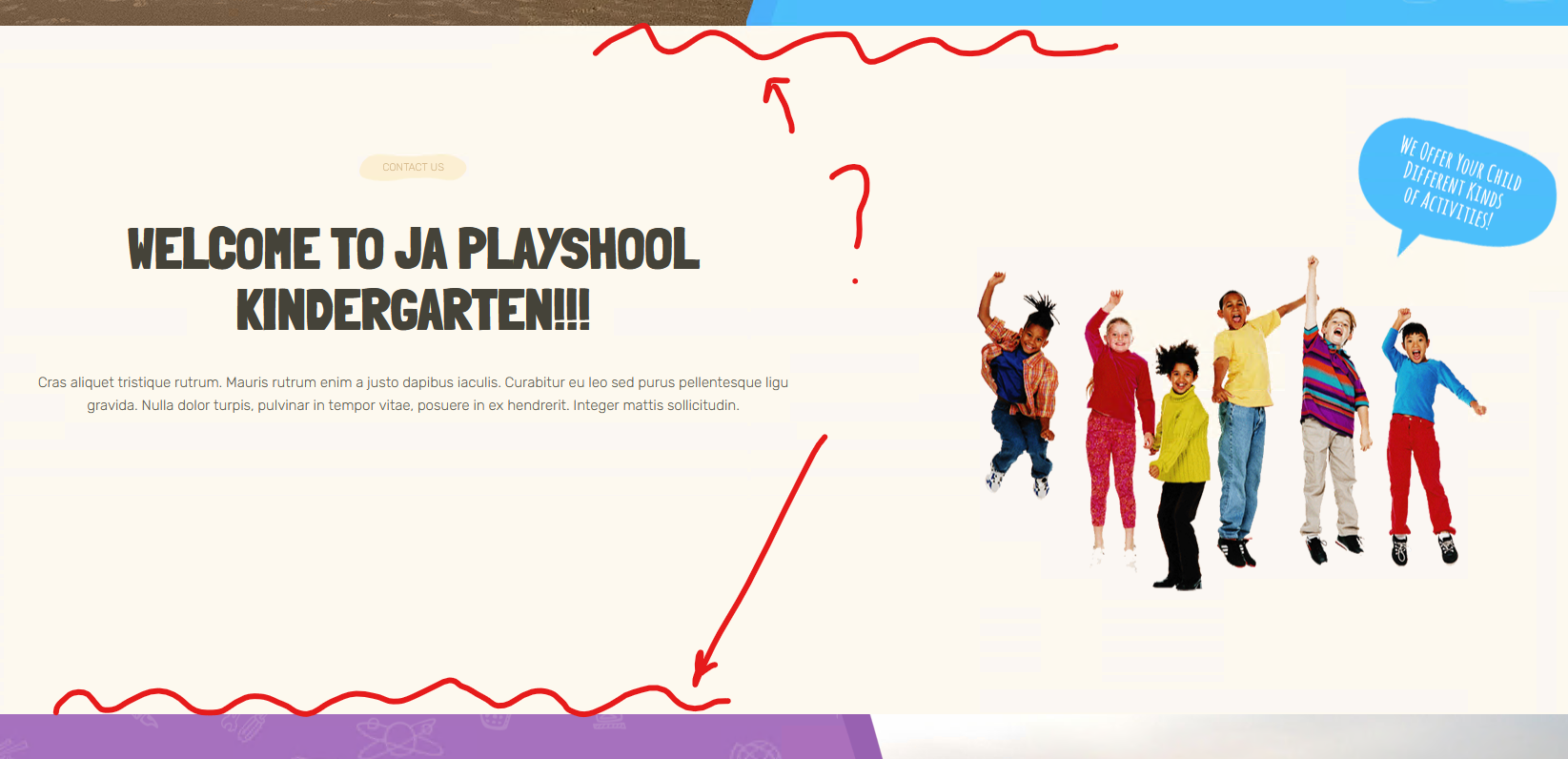
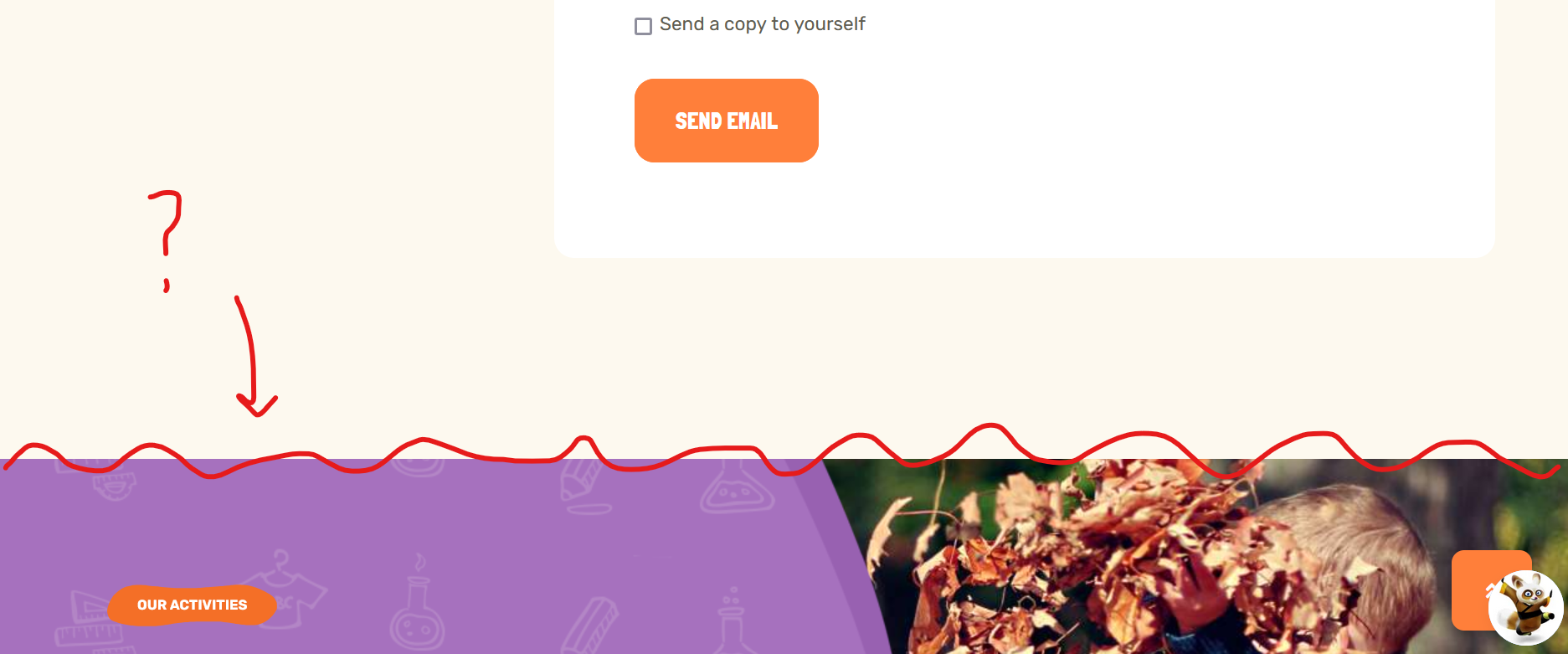
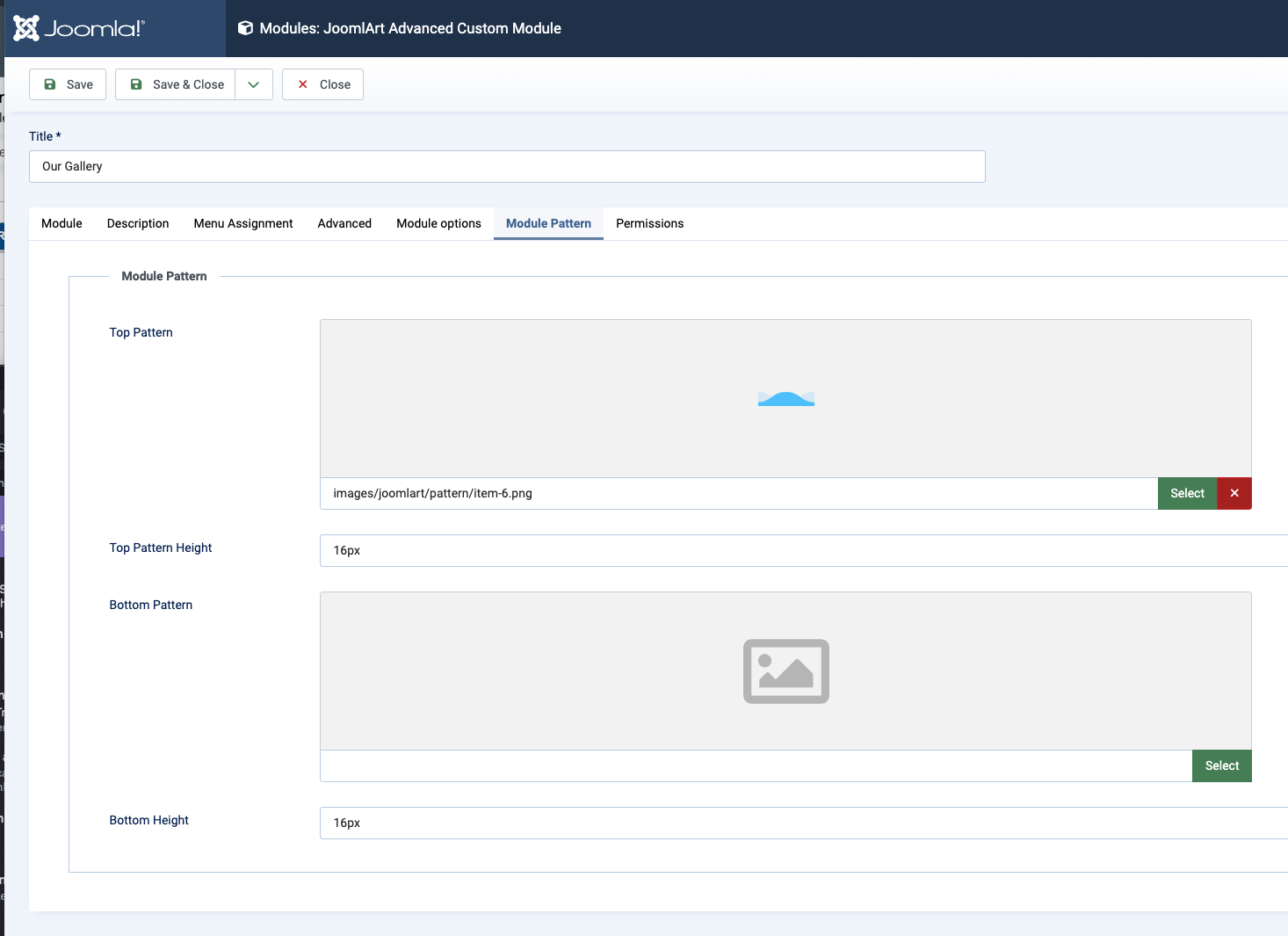
I am trying to figure out what module settings control the display of the "wavy" edges between modules on the home page. In the screen shot I try to explain the edge feature I would like to turn from "straight" to "wavy". Is there a setting for this that I can control?
At the moment it seems that when certain modules are next to each other the waves are hidden for some reason. I am trying to understand if I can make the "waves" visible at all times.
thank you for your help!