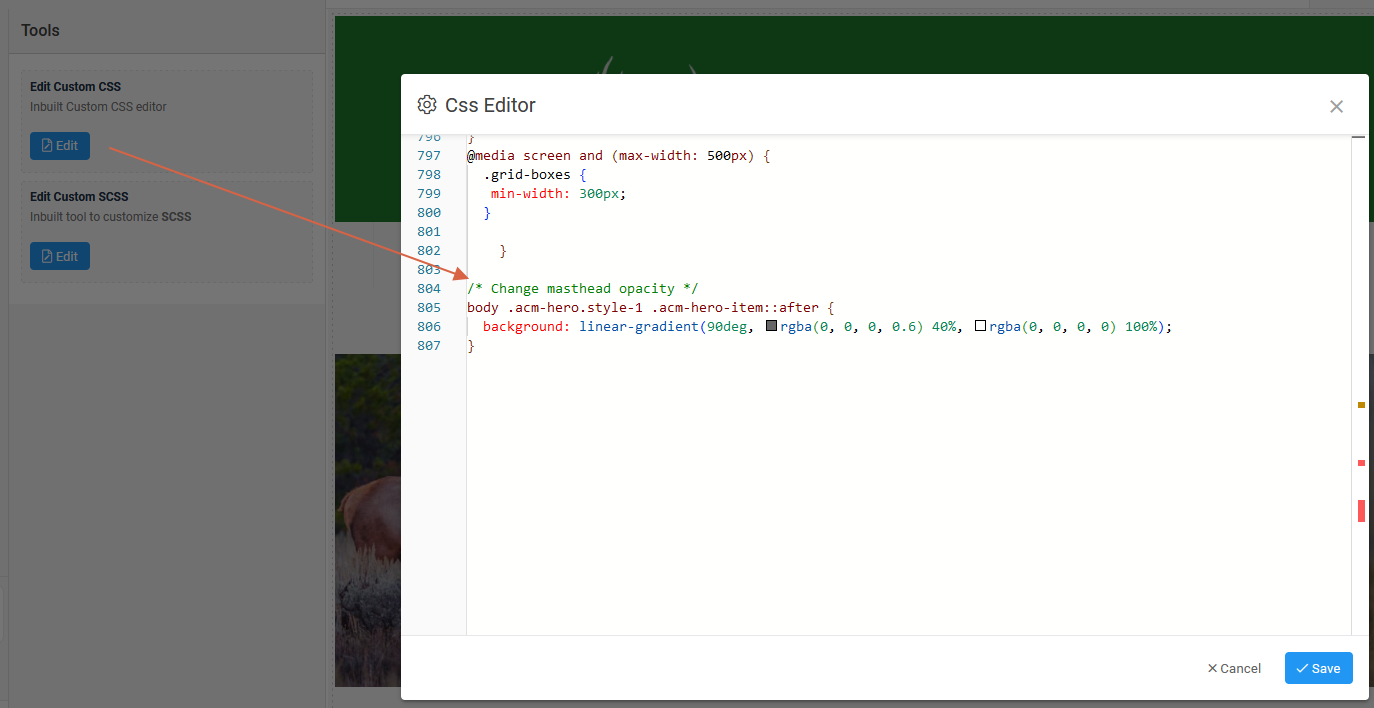
Just need to adjust the opacity of hero style-1 image on the home page. Its a little to dark.
Hero image to dark
So for some reason my custom css file is not working. The code you used doesn't do anything. But if its changed in the main css file and it works, I changed it back because I want the custom css file to work because I see there is a newer template version waiting for update. So if you could check the "custom css" file and see why its not working, Thanks, Joe
- Edited
Hi @joedelv,
We have resolved this bug in the T4 Framework, and the fix will be included in an upcoming release. In the meantime, you can apply the fix manually by downloading the tool.zip file, extracting it on your computer, and uploading the tools.js file to the following path: plugins/system/t4/admin/assets/js/. This will resolve the issue temporarily until the official update is available.
That didn't work, I just went in and made the change in the template css file. I attached a screenshot of my update dashboard. Should I do this?
Thanks
Joe
Hi,
- Press Ctrl + Shift + R to see the change after updating the custom style.
- You can use JA Extensions Manager component to update the latest version for JA Impact template.
Kind regards,
All good, Thanks Joe