I am new to T4 page builder.
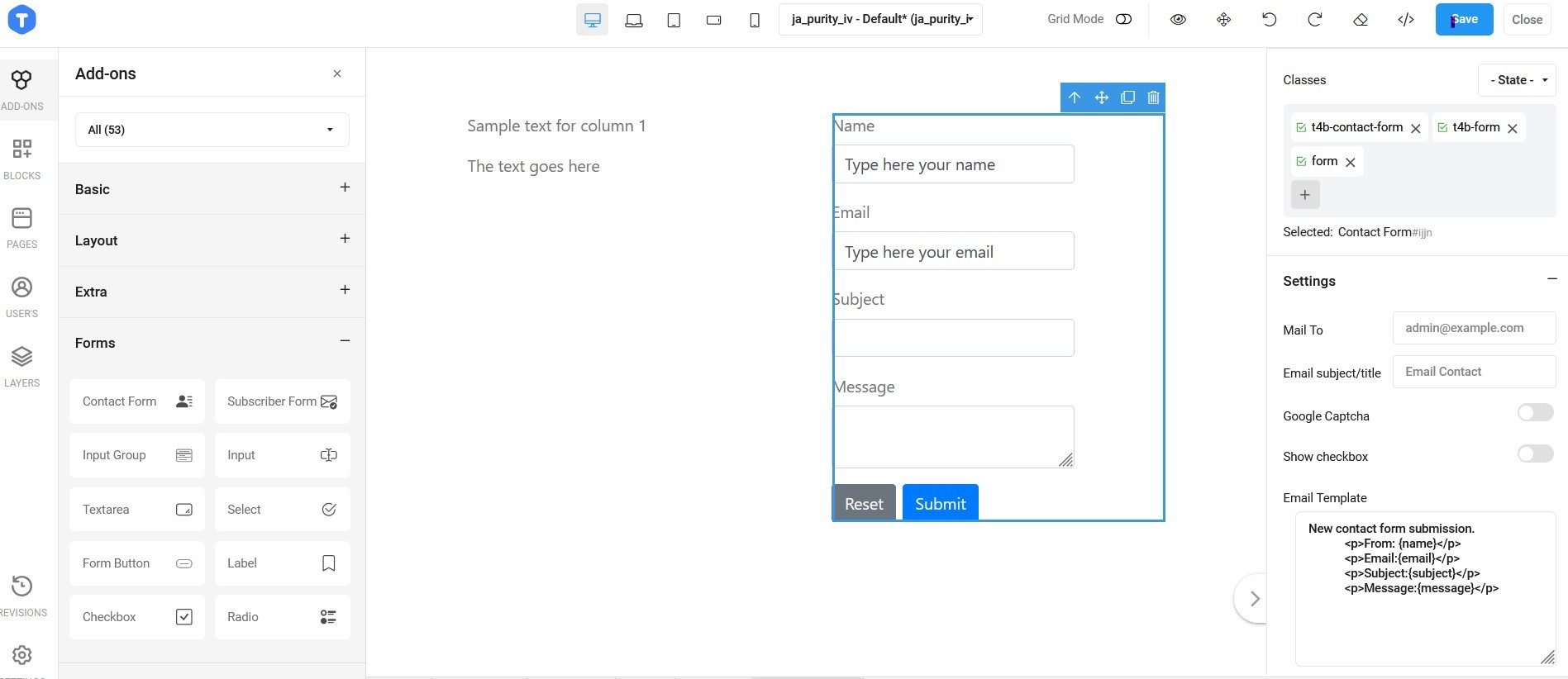
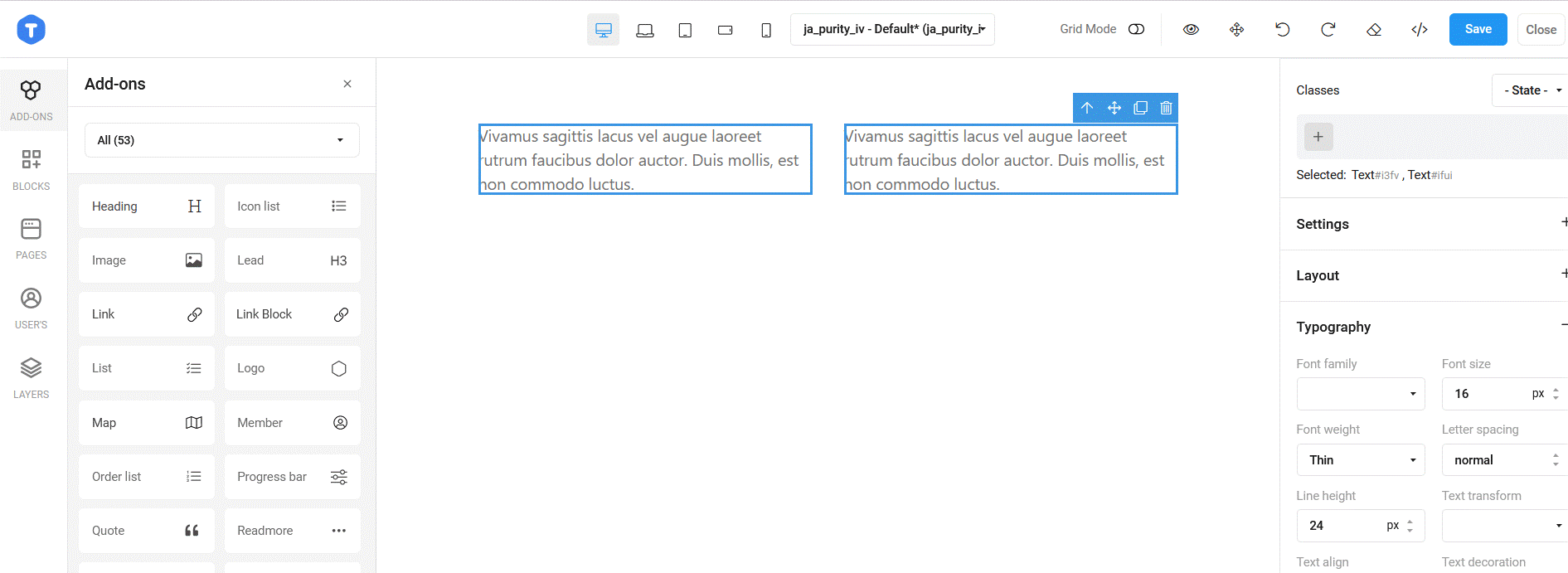
Trying to create a layout with two colums. Once the coulms are created, they are not responsive on mobile devices. Using JA purity 4 joomla template
Can someone please help me and let me know how to make the row responsive