Hello JoomlArt,
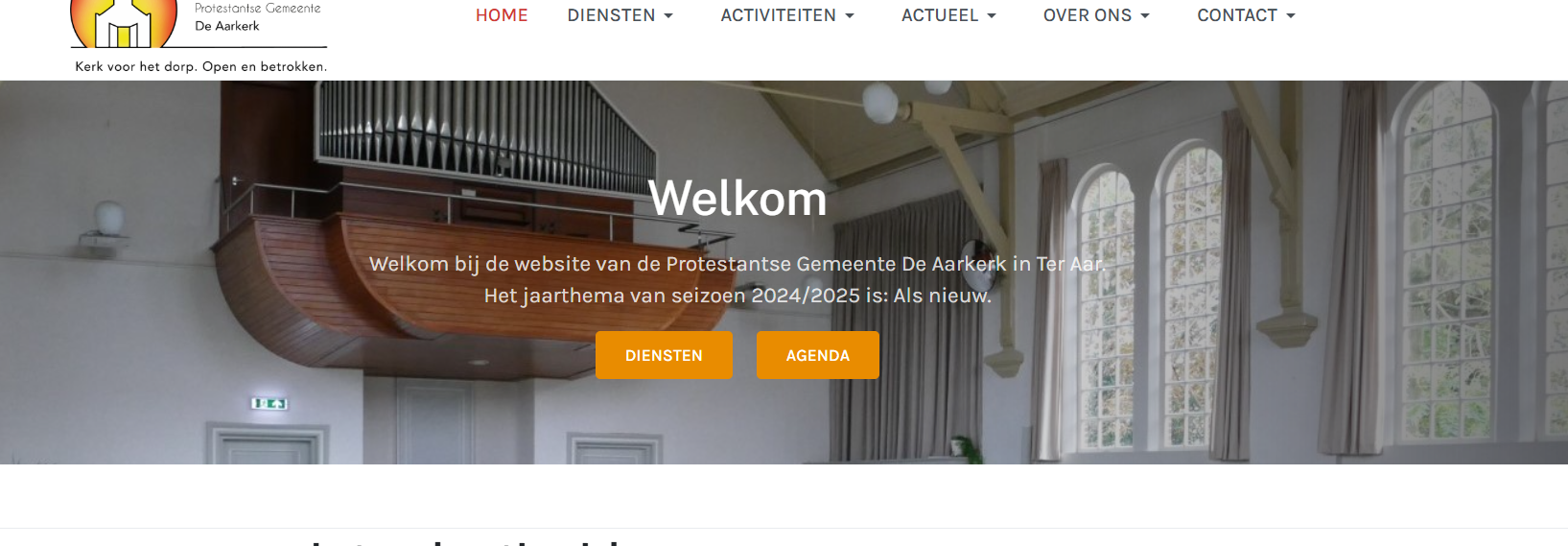
I have an issue with the aligment of the heading and description text in the ACM module used in Purity IV template on Joomla 5. I've created a module for hero style 1 for the home page with heading (Welkom), description text and buttons. This aligns nicely centered:

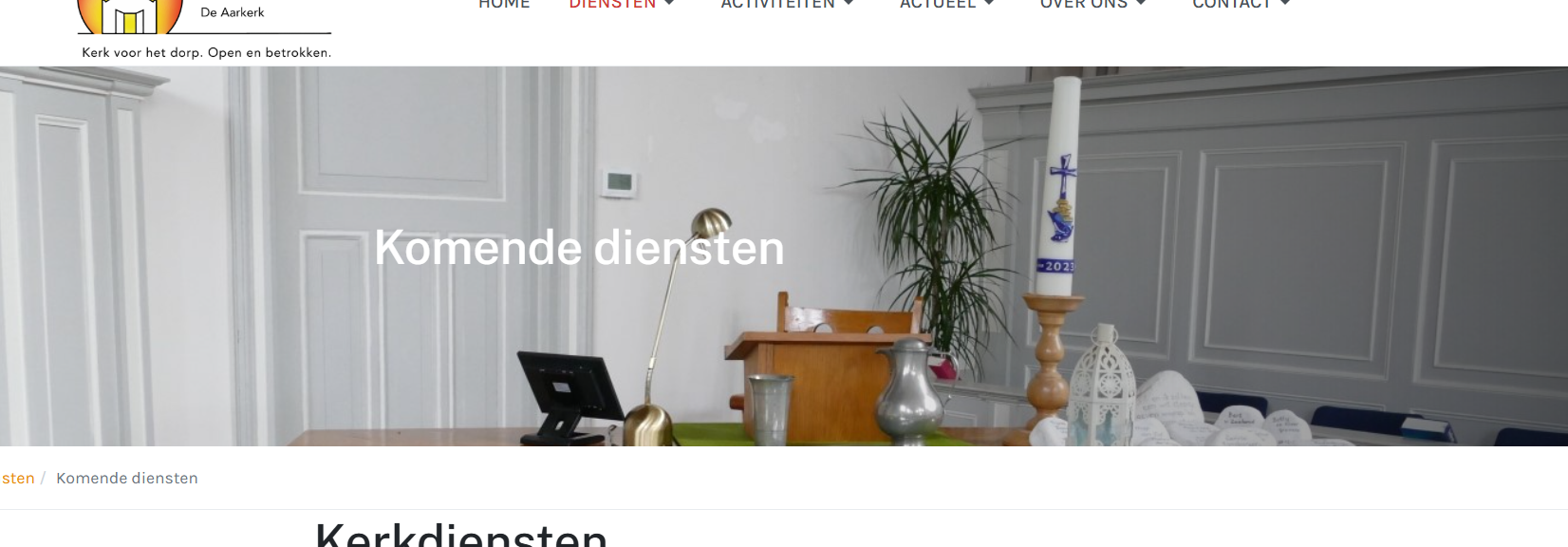
After that I created a duplicate of this module, changed the image and heading text and deleted the description and buttons. Now, it doesn't align well centered. After troubleshooting it looks like there are 2 columns or a big padding left of the div with the heading. If I add description text it doesn't change until the description text is large enough. Then it looks centered the same as the welcome screen. However, when the welcome screen is wider than 1200px is also shifts from the center.
This is the other screen (Diensten) with not centered heading:

The content alignment in the module is set to center. And all settings are completely the same.
How can I have this content centered, independant of screen width?
Thanks. Thomas.