- Edited
Evening guys,
Can someone explain to me how I can change the height of the main image on the home page JA Content Listing Module on www.prvlge.com I want to keep the width but make the height smaller.
Cheers Jim
Evening guys,
Can someone explain to me how I can change the height of the main image on the home page JA Content Listing Module on www.prvlge.com I want to keep the width but make the height smaller.
Cheers Jim
Hi @origomedia,
I have add the custom style in the Custom CSS modal to change the height of the main image on the home page. Open the Custom CSS modal to see below CSS code:
/* Custom height for main image on the home page */
.highlight-item .item-style-1 .jacl-item__media {
padding-bottom: 50%;
}
.highlight-item .item-style-1 .jacl-item__media img {
height: auto;
}You can increase or decrease the padding-bottom property to change height of main image.
Kind regards,
BTW you know you helped out with https://www.joomlart.com/forums/d/51041-logo-doubling-up-on-page/2 I just noticed on some pages when I look at it on my handphone (https://prvlge.com/index.php/tours-activities) there are some logos still doubled up. Any suggestions.
Cheers Jim
Sorry cssyeah
is it in Editing file "/templates/ja_blockk/css/custom.css" in template "ja_blockk". as I couldn't see it.
Jim
Hi @origomedia,
Update below CSS rule to the Custom CSS modal to fix the double logo issue on mobile.
.navbar-brand .logo-img.logo-dark,
.navbar-brand .logo-img-sm.logo-sm-dark {
display: none !important;
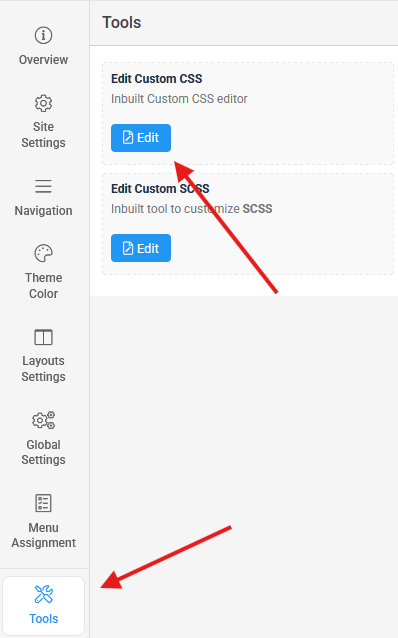
}origomedia From template dashboard click to the Tools menu, after click to the Edit Custom CSS modal to see all custom style.

cssyeah sorry to sound dumb but where are you navigating to find the template dashboard that looks like the screenshot you have attached? I don't see anything like that so I must be looking in the wrong place.
Thanks for all your help Jim
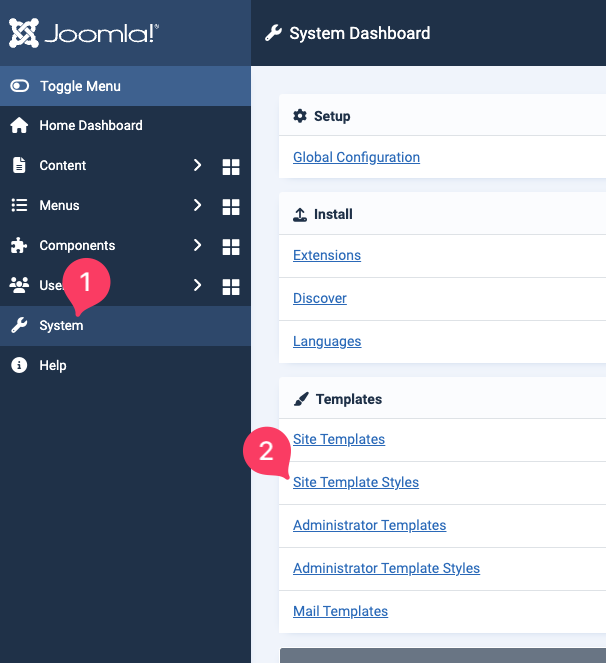
@origomedia Navigate to Administrator Panel >> System >> Site template styles >> JA Blockk

Many thanks saguaros I was looking in Site Templates not Site Template Styles.
I edited the code to:
.navbar-brand .logo-img.logo-dark,
.navbar-brand .logo-img.logo-sm-dark {
display: none !important;
}
But the double logo is still showing on this page https://prvlge.com/index.php/tours-activities just in mobile view.
Any suggestions? Have I done it wrong?
Jim
origomedia
Sorry I updated CSS code in above post. Help me update to your website:
New code:
.navbar-brand .logo-img.logo-dark,
.navbar-brand .logo-img-sm.logo-sm-dark {
display: none !important;
}Sorry cssyeah it is still the same after I added it.
Hi,
Please try clearing cache on your website. Or share us admin login account. I will check this issue.
Best regards,
cssyeah Not sure how to share the admin details without them being public. However, they are shown in this previous post https://www.joomlart.com/forums/d/51098-new-module-not-displaying
Thanks Jim
origomedia Thank you. I have edited the custom style and It worked.
Thanks cssyeah,
I am always trying to learn. Had I put it in the wrong place or made an error when I pasted it?
Cheers Jim
origomedia
You have the correct file but the CSS code is the old code. I changed it to the new code and it worked.