Hey there,
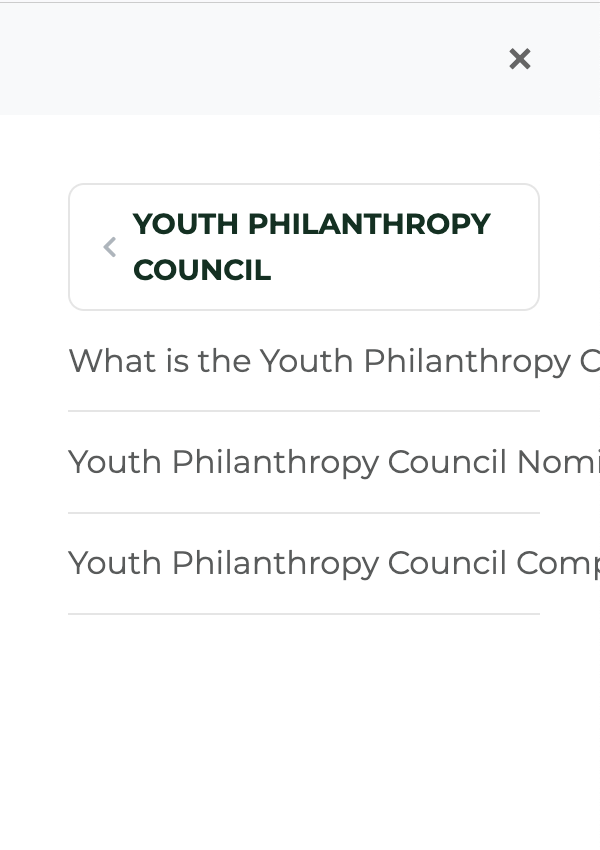
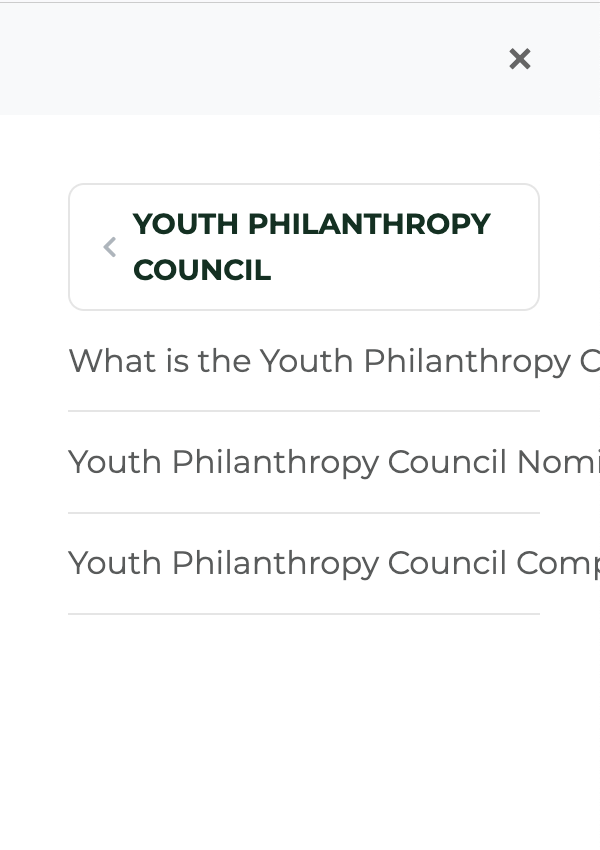
We have menu items that are going off of the page. We used the Mega Menu function to try and fix this on desktop versions, but didn't quite get it to work on the mobile/offcanvas menu. Can you help us fix it? See a screenshot attached.

Hey there,
We have menu items that are going off of the page. We used the Mega Menu function to try and fix this on desktop versions, but didn't quite get it to work on the mobile/offcanvas menu. Can you help us fix it? See a screenshot attached.

Hi @stimulus.
I have added the following code to your custom.css file to fix your error and improve the styling of the header elements on mobile screens. Reload your website to view all changes.
.t4-offcanvas .dropdown-item {
white-space: normal;
}
/* Improve header style on mobile */
@media (max-width: 576px) {
.header-wrap {
padding-bottom: 12px;
}
.header-wrap > div:first-child { padding-left: 0; }
.header-wrap > div:last-child { padding-right: 0;}
#t4-header .header-wrap > div:first-child img {
max-height: 56px;
}
}Kind regards,