- Edited
The search module is not displaying correctly on large screens. How can this be fixed?


Miltos
The search module is not displaying correctly on large screens. How can this be fixed?


Miltos
Hi @miltos,
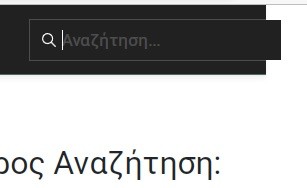
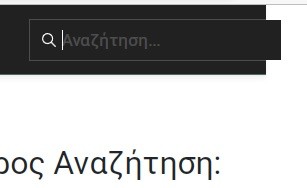
Try to add below CSS rules to the Custom CSS modal in the template dashboard to improve style for search box.
body div[class*="header-theme-"] .head-search .mod-finder .js-finder-search-query:focus,
body div[class*="header-theme-"] .head-search .form-search .js-finder-search-query:focus {
background-color: #212121;
border: 1px solid rgba(255, 255, 255, 0.3);
color: #fff;
}Kind regards,
Thanks cssyeah it works