Hi!
In layout of template settings, I set as a breakpoint 1098px, both as "Tablet Max width," and as "Nav Collapse" and as "Grid Collapse". But I get a strange behavior:
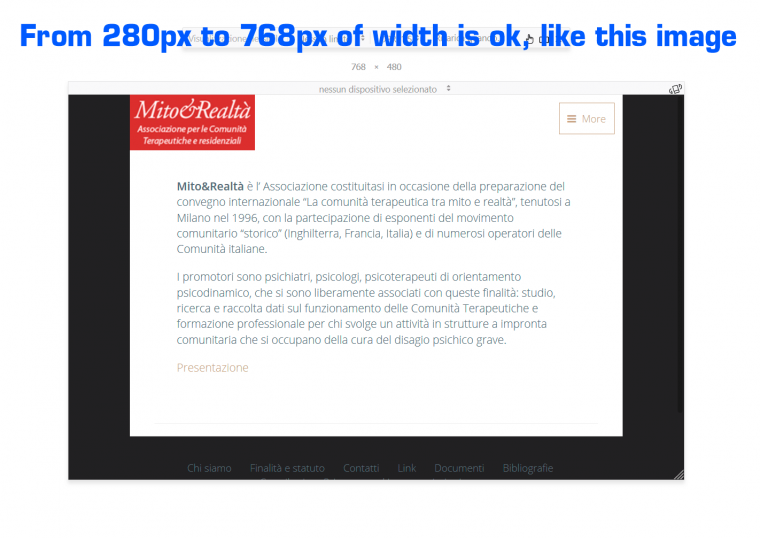
1) from 280px to 768px wide, both the text and the presence of logo and menu are correct.
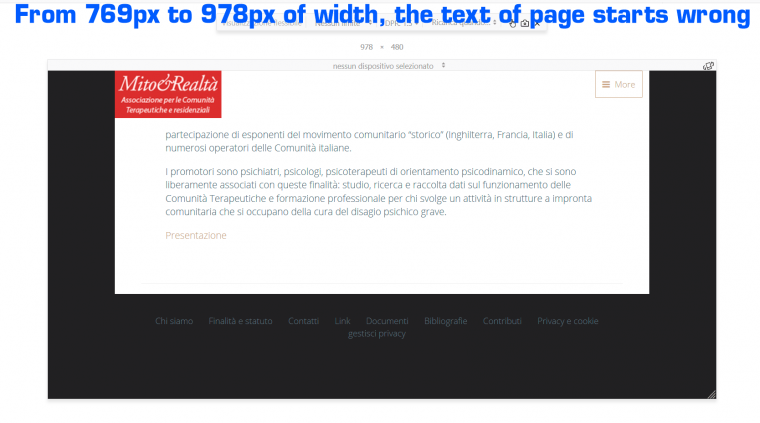
2) from 769px to 978px wide, the first part of the page text disappears, but there are both logo and menu.
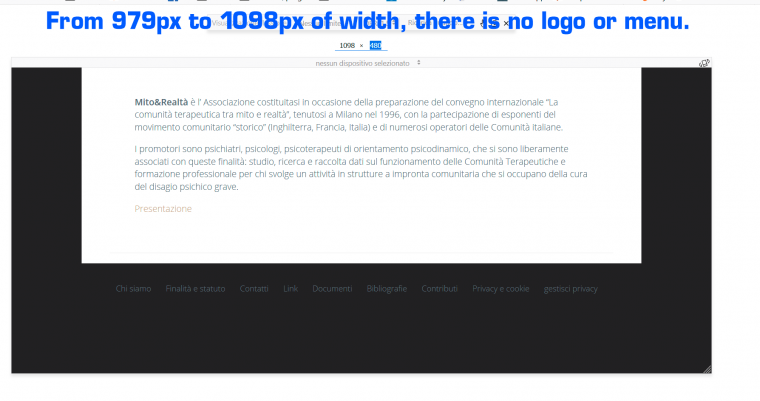
3) from 979px to 1098px wide, the text is correct, but both logo and menu disappear.
Please se attached image.
What should I do?
Thank you!