Hi, as I see the isotope layout is aligned right. I mean if there is a the grid what contains four articles in a row then the fifth one will be aligned to right. Where can we change the alignment to left (or center)?
Isotope layout align
Hi pankaj, it is not an issue just a question. As far as the layout can be customized many ways I have not found the option of aligning. It is about only the last row, of course. We can say the layout looks right-justified now but I would like to set it to left-justified so the last row would start from left instead of right.
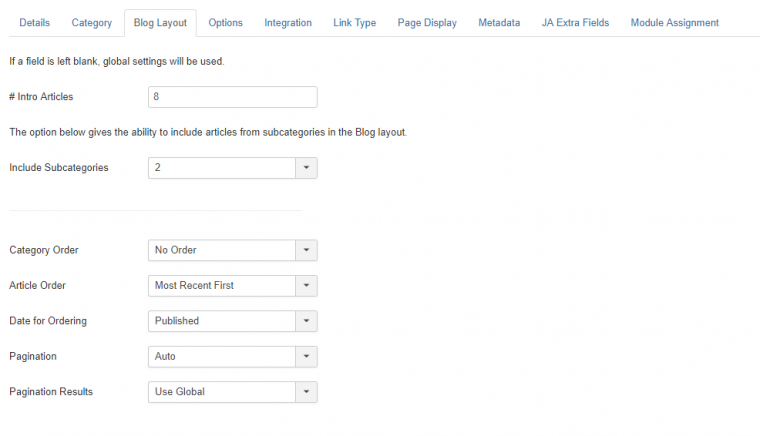
Hi pankaj, infos added to the fields. Now the layout seems to be totally confused: one category displayed and ordered by the most recent creation date... but no it is weird. Additionally the last row keeps any empty place in the center so I cannot say it is even left or even right justified :/
Ninja
Hi, Nonono! The screenshot is the sad reality! I do not want it to look this way.
Only I need is to ALIGN LEFT the last row!Ninja
Please check the dates on the Home page! They are confused illogically! The screenshot was from the 4th main menu item from left (/szinhaz) what is just RIGHT aligned now and not the more ugly left+right version what was earlier. palosutca
- Edited
palosutca
Hi
The date formate is from the Joomla Hungry language package.
I checked the page with English language and its showing fine: http://prntscr.com/kj563g
You change the date formate with help of this doc in Joomla.
For the szinhaz Menu items it showing right aligned : http://prntscr.com/kj576m
All the items has dyanamic style to move them left hand side. I am checking it with dev team for left alignment.
Regards
Regards
- Edited
Ninja Hi!
Please do not think that there is any issue with the date format or the language package.
The Isotope layout set by the MOST RECENT CREATED or PUBLISHED DATE. It should be look like for years: 2017...2016...2015... or for months: December...November...October... or for days: 31...30...29... descending at all! Please check the date order on your printscreen. It is faulty as it is totally random.
The reading direction we use with the Latin/Greek/Cyrillic alphabets in Europe is the common left-to-right. It is a self-evident to let flowing the articles from left-to-right and the rows from up-to-down.
I hope that I could write the issue comprehensible.
Please!
Hi,
For the ordering issue, you set to order by category (in settings of the menu item) so that the old article displays before others.
Another culprit is the image of this article: http://prntscr.com/kjmzu6 which has width of 1621px, pls edit this image so it has the same width 1620 with other items. It will work fine.
Regards
Hi saguaros, thank you! Where could I set it to order by category?
I have not found this option... 
saguaros 
 It is set to "No Order"!
It is set to "No Order"! 
saguaros
Just resized a few images for exactly the same as the others (1620px wide) and the order seems to be healthy!!! So weird but happy. It uses the isotope layout in another menu item what I will check soon.
saguaros
I am (almost) sure that the (slightly... 1px) different image size is the only culprit what caused the ordering issue. No any backend setting changed! Perhaps your code developers should find a friendly solution in the next update.  saguaros
saguaros
Hi
Can I just double check which page we need to look at as I'm struggling to see a problem
Cheers
Paul
Kindly take a look at sample here: https://isotope.metafizzy.co/layout-modes/masonry.html if the dimension of images (width/height) are different, the position of each item will change, they simply place in any available space. We can apply the CSS tweak but it will affect the responsive view. So I suggested you to edit the image's width as above.
Cheers