am pavit I am sorry, Please try Module ID 114. If it looks good I will apply it to other modules as well.
I have two other issues:
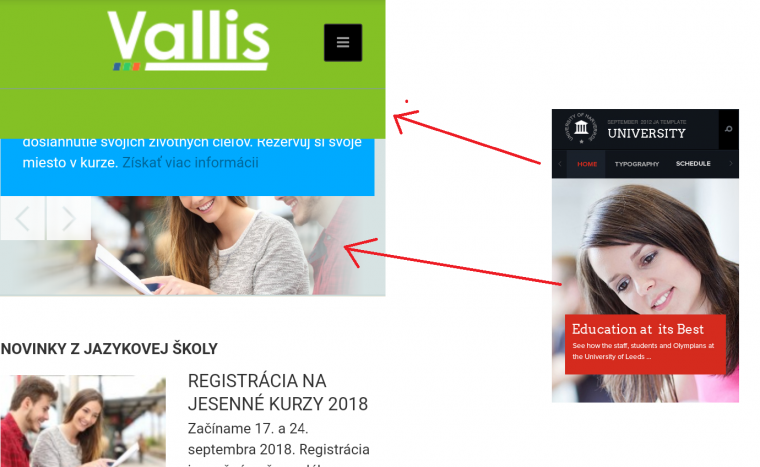
1 - home page issue, the titles are different location.

2 - slider (ID 138) at the homepage is not mobile responsive + I am curious how can I achive menu style like on the original picture from your website.

Could you please make this thread private? Thank you!