-
AuthorPosts
-
March 16, 2016 at 9:32 am #900343
-
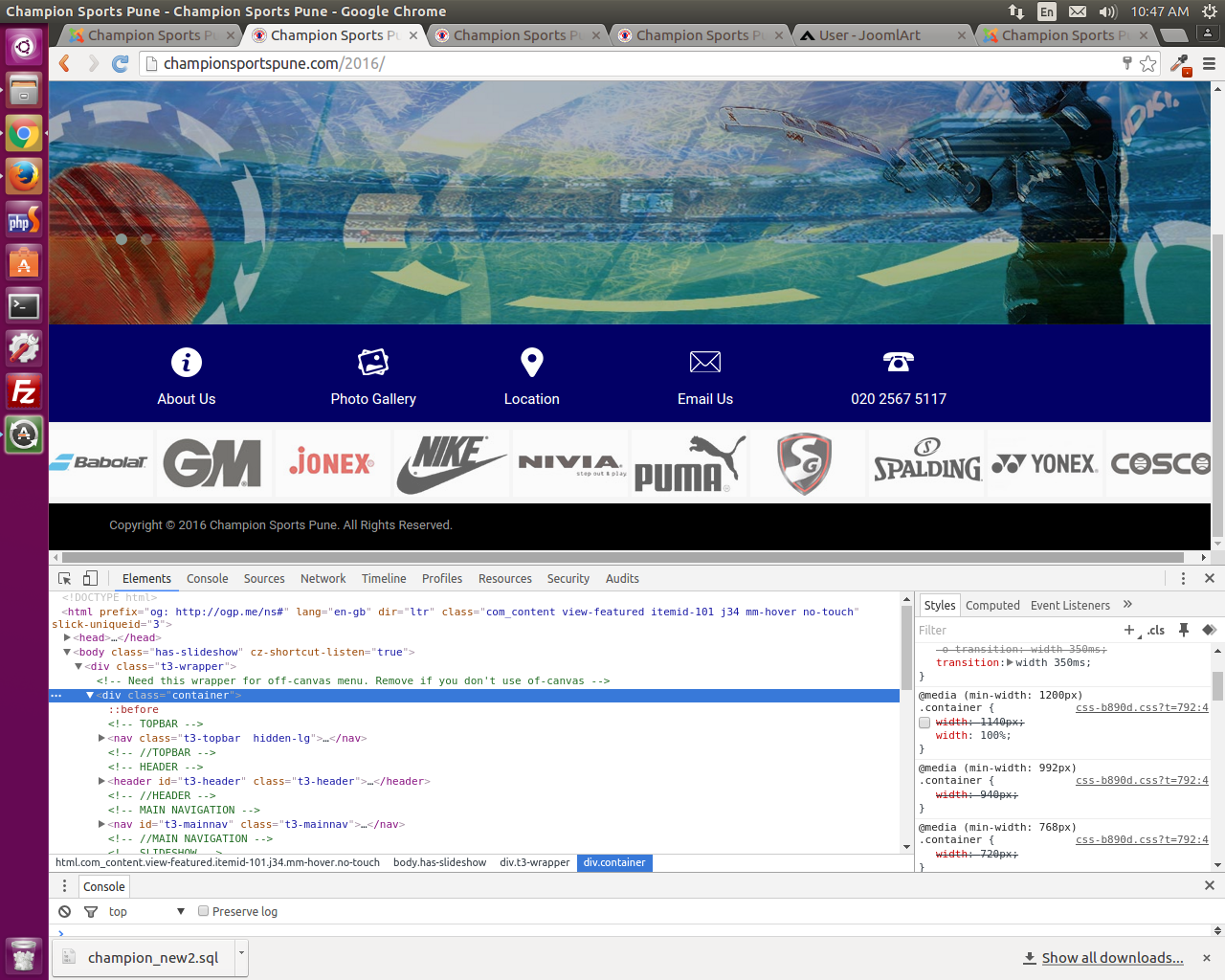
We want responsive full width of each site element on home page & other pages.
For that we increased in css width to 100% <div class="container"> width:100% or auto .
But At the most bottom there is horizontal scroll bar comes which we want to remove.
Is this correct way make responsive Full width of screen of home page.Please suggest to remove horizontal scroll bar & make full width. - We are using K2 items & categories for
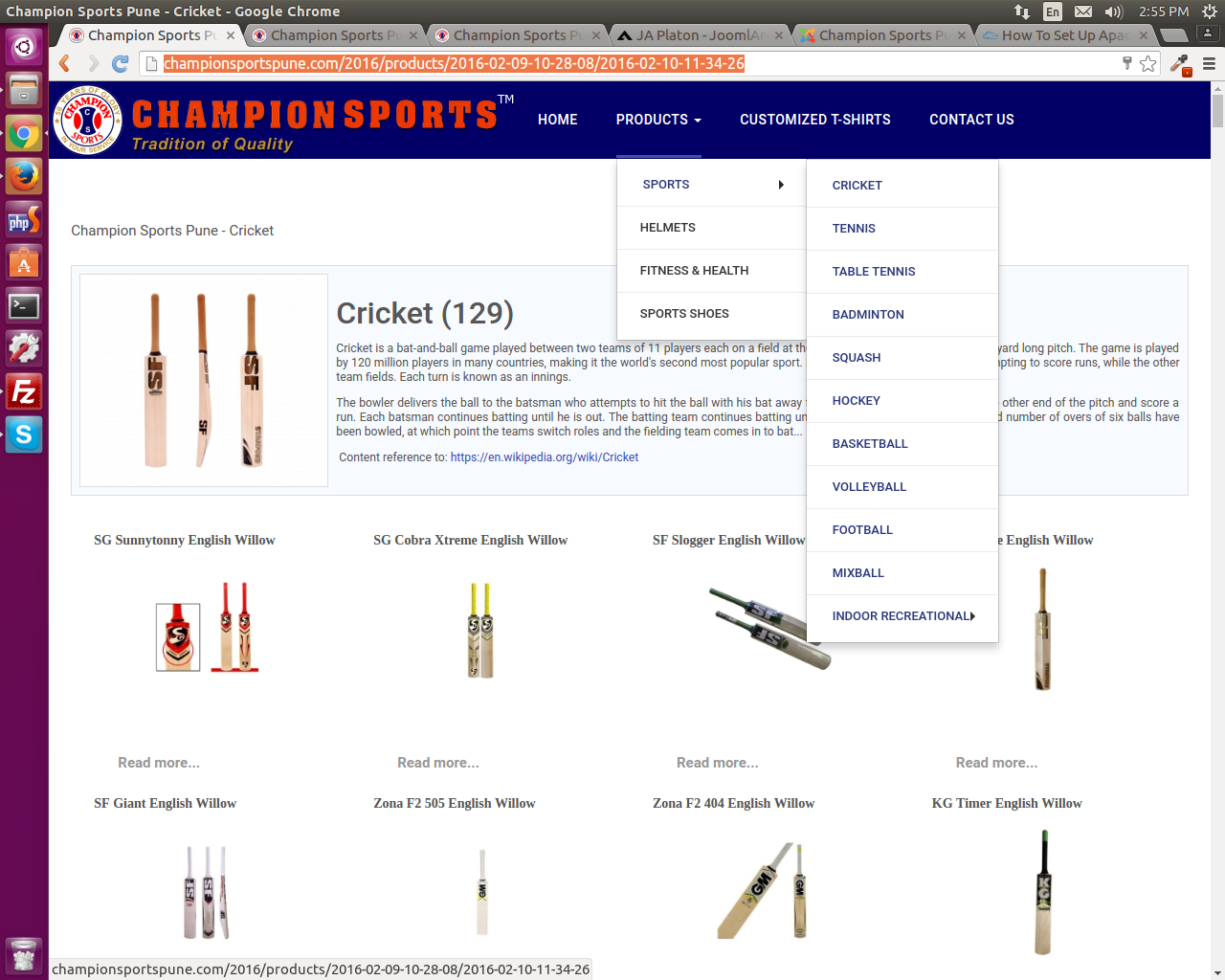
http://championsportspune.com/2016/products/2016-02-09-10-28-08/2016-02-10-11-34-26
menu gives alias in numbers instead of title alias.
-
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
March 17, 2016 at 3:38 am #900861Hi
Template does does not have auto width . In bootstrap the width is defined manually for different screen sizes .
Here is documentation to change the Layout width .
For menu alias this url is giving 404 : http://championsportspune.com/2016/products/2016-02-09-10-28-08/2016-02-10-11-34-26
Check the aias issue with default joomla template see how it goes .
Also open the menu items and change the ALias of the menu > http://prntscr.com/ag95ui
I saw menu items are using date alias on site . -
AuthorPosts
Viewing 2 posts - 1 through 2 (of 2 total)This topic contains 1 reply, has 2 voices, and was last updated by
 Pankaj Sharma 8 years, 9 months ago.
Pankaj Sharma 8 years, 9 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum
-