-
AuthorPosts
-
October 9, 2013 at 11:08 am #191249
I’m displaying a custom HTML on a homepage slideshow position. You can see it on my website idplr.com
How can I display a custom HTML slideshow with different styling on my other pages?
For example, I would also like to display a custom HTML slideshow on my affiliates page, but it should have different color (not blue as on Homepage) and some other styling…
I tried to add custom CSS via Module Class Suffix, but this doesn’t work. The CSS needs to be added on a higher level…
It would be the best if a custom css can be added to each slideshow, however, if this is not possible, other solution would be to create several new slideshow positions (slideshow-1, slideshow-2, etc) and to assign different styling for each.
I have added new module positions in the past, but from some reason I’m not able to do that for slideshow… Where is the jdoc:include code for the slideshow position located?
Please advise.
Thank you,
Goranphong nam Friend
phong nam
- Join date:
- May 2015
- Posts:
- 3779
- Downloads:
- 1
- Uploads:
- 587
- Thanks:
- 499
- Thanked:
- 974 times in 888 posts
October 10, 2013 at 4:20 am #508546Hi Goran,
Well, in this case using the Module Class suffix is a potential solution to reach your requirement. I know you are used to be familiar with creating the Module Class suffix on Joomla template, but I still want to list the detailed steps below:
1. Define the css styles of Module class suffixes in templates/ja_university/css/template.css file (i.e):
#ja-slideshow .red {
/**your_styles/
}2. Put the class suffix name (i.e red)to Module class suffix of module’s Advanced Options tab, make sure you leave a space before the text, then clear JAT3 cache.
In addition, we are going to suggest you some css tricks if you can describe more cleary how you want to achieve on different styled Slideshow modules.
October 10, 2013 at 11:29 am #508591Leo, thank you for your reply.
I already tried that, but it’s not what I need… Class Suffix does not change the styling of the slideshow position, it affects only on module inside the slideshow position. I did what you said, you can see the result here:
idplr.com/legal/privacy-policy.html
I need to be able to change the styling of the slideshow position, the blue background which you see on the page above.
Any solutions to this?
Thanks
phong nam Friend
phong nam
- Join date:
- May 2015
- Posts:
- 3779
- Downloads:
- 1
- Uploads:
- 587
- Thanks:
- 499
- Thanked:
- 974 times in 888 posts
October 10, 2013 at 1:44 pm #508606Hi,
You can try on the solution of using Page class suffix via below steps:
– Create a Single Article menu item type link to Privacy Policy article (i.e). We need to do that since it can use the Page class option of a separated menu item.
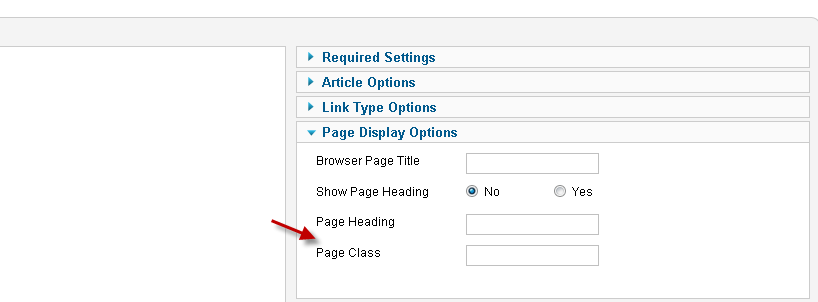
– In this menu item’s backend, put the text “redslideshow” in Page class in Page Display options tab.

– Put below overridden css styles of page class suffixes into templates/ja_university/css/template.css file:
/*Page class suffixes*/
.redslideshow #ja-slideshow {
background: red !important;
}Make sure you deleted the css styles of Module class suffixes i mentioned above:
#ja-slideshow .red {
height: 200px;
background: red;
}Then clear JAT3 cache.
-
AuthorPosts
This topic contains 5 replies, has 2 voices, and was last updated by gzinic 11 years, 1 month ago.
We moved to new unified forum. Please post all new support queries in our New Forum

