-
AuthorPosts
-
tiwi Friend
tiwi
- Join date:
- May 2009
- Posts:
- 111
- Downloads:
- 21
- Uploads:
- 31
- Thanks:
- 17
- Thanked:
- 3 times in 1 posts
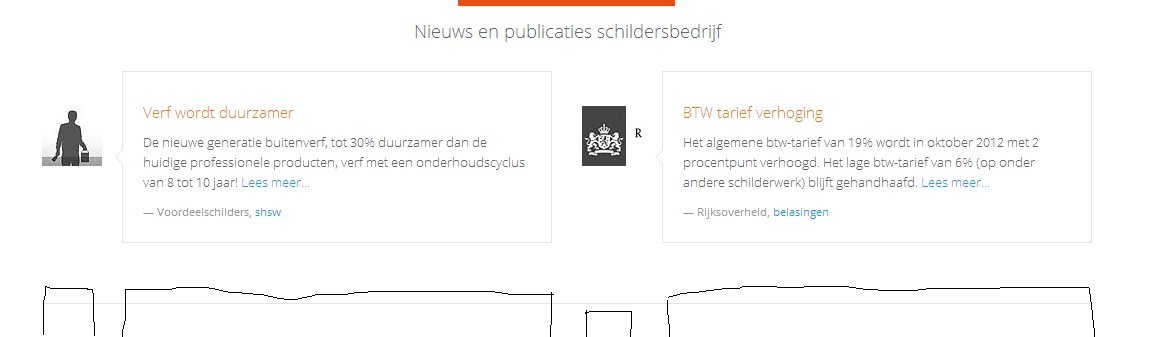
January 31, 2013 at 10:14 am #184549How to get a copy of the 2 ‘happy client’ (menu item clients) just below the 2 that are already there? I thought I could just copy paste the html and put a br / or p tag, but that does not work? see image what I mean
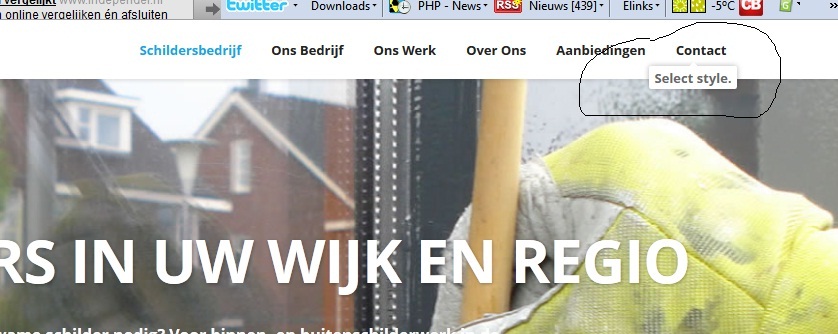
Another small thing, why does the ‘ select style’ box keep showing shortly even after I deleted the menu item ‘ select style’ ? see image
Thanks-
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
February 4, 2013 at 8:02 am #482291Hi tiwi,
You can create another module like ‘happy client’ module and create a menu item link to this module. Its the same like our demo site: http://www.joomlart.com/forums/topic/ja-one-page-template-userguide/
<blockquote>
why does the ‘ select style’ box keep showing shortly even after I deleted the menu item ‘ select style’ ?
</blockquote>
Do you mean that after unpublishing ‘style’ menu item and it still appear? I try to unpublish it in my local site and its totally removed.Kindly check it again.
tiwi Friend
tiwi
- Join date:
- May 2009
- Posts:
- 111
- Downloads:
- 21
- Uploads:
- 31
- Thanks:
- 17
- Thanked:
- 3 times in 1 posts
February 4, 2013 at 9:41 am #482327Thanks for your answer.
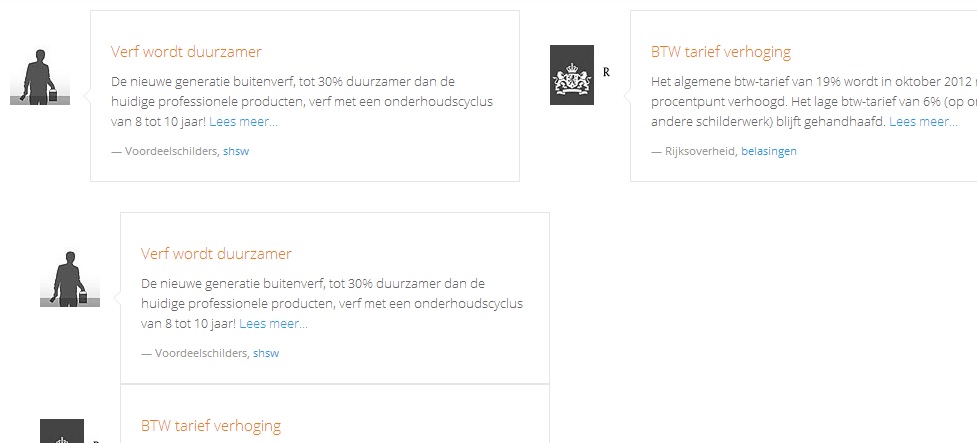
I thought about publishing another module but I would just like to add a new row below the current one if it is simple. When I copy paste the html the blocks are not outlined, see image,
About the ‘style select’ baloon that sometimes pops-up and fades away, as shown in the image. This is really not important as most of the times it does not show, but I was wondering where it came from, because i deleted the menu item completely and cleaned the cache.
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
February 5, 2013 at 4:33 am #482450Hi,
This module has class suffix clients section5, did you add it?
tiwi Friend
tiwi
- Join date:
- May 2009
- Posts:
- 111
- Downloads:
- 21
- Uploads:
- 31
- Thanks:
- 17
- Thanked:
- 3 times in 1 posts
February 6, 2013 at 6:40 am #482635In the image above, I’ve not made a new module, but just copy past the html in the existing module. I was looking for a way to get the extra row in the published module. I also tried a new html module but it was either ordered at the top or bottom of the website, I could not get it published just under the existing one.
I checked the style baloon that remains after the menu item is removed. Also with the mainmenu unpuplished it still sometimes pops up shortly and fades when opening the website? There must be some code somewhere in my opinion that causes it.
tiwi Friend
tiwi
- Join date:
- May 2009
- Posts:
- 111
- Downloads:
- 21
- Uploads:
- 31
- Thanks:
- 17
- Thanked:
- 3 times in 1 posts
February 6, 2013 at 9:34 am #482665I found some code in the source that causes the style baloon to appear… where can it be removed?
<div id=”ja-quick-tips”>
<div class=”inner”>
<span class=”arrow”> </span><div class=”custom” >
Select style.</div></div>
</div></div>
tiwi Friend
tiwi
- Join date:
- May 2009
- Posts:
- 111
- Downloads:
- 21
- Uploads:
- 31
- Thanks:
- 17
- Thanked:
- 3 times in 1 posts
February 6, 2013 at 12:43 pm #482685I found it, it is a module ‘Quick tips’ in position quicktips that causes it (the select style ballon), even when the menu item ‘select style’ isremoved…
James G Friend
James G
- Join date:
- September 2014
- Posts:
- 130
- Downloads:
- 104
- Uploads:
- 4
- Thanks:
- 20
- Thanked:
- 40 times in 6 posts
March 19, 2013 at 4:46 pm #487054Did anyone find a solution to adding more client testimonials?
Creating a new module is ok however it leaves a big space between the testimonials. Its obviously just a css tweak but i cannot work it out.
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
March 20, 2013 at 2:11 am #487112Could you post your site url here and screenshot of how you want to achieve?
James G Friend
James G
- Join date:
- September 2014
- Posts:
- 130
- Downloads:
- 104
- Uploads:
- 4
- Thanks:
- 20
- Thanked:
- 40 times in 6 posts
March 27, 2013 at 4:30 pm #488025The first screenshot in the first post shows what we want to achieve.
However you cannot simply duplicate the code in the module as it does not style correctly underneath the first two testomonials.
We only show two on the site currently as 4 looks unprofessional.
Simply the CSS coding is not correct which needs to be changed but i do not know how.
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
March 28, 2013 at 3:33 am #488099Hi James,
In custom ouput of this module, with each couple clients, try adding a <div> tag so it looks like this:
<div>
<div class="span6 testimonial"><img class="img-grayscale" src="images/joomlart/demo/avartar-1.jpg" alt="Sample image" />
<blockquote>
<p>Suspendisse in lorem ipsum ut magna pharera aliquet non sodales lorem ipsum belit. Donec sed odio rera aliquet. Nulla vitae elit libero, a pharetra augue.</p>
<small>Benjamin Dyer, <cite title="Source Title">Dribbble</cite></small></blockquote>
</div>
<div class="span6 testimonial"><img class="img-grayscale" src="images/joomlart/demo/avartar-2.jpg" alt="Sample image" />
<blockquote>
<p>Suspendisse in lorem ipsum ut magna pharera aliquet non sodales lorem ipsum belit. Donec sed odio rera aliquet. Nulla vitae elit libero, a pharetra augue.</p>
<small>Jay Robinson, <cite title="Source Title">Circle</cite></small></blockquote>
</div>
</div>
<div>
<div class="span6 testimonial"><img class="img-grayscale" src="images/joomlart/demo/avartar-1.jpg" alt="Sample image" />
<blockquote>
<p>Suspendisse in lorem ipsum ut magna pharera aliquet non sodales lorem ipsum belit. Donec sed odio rera aliquet. Nulla vitae elit libero, a pharetra augue.</p>
<small>Benjamin Dyer, <cite title="Source Title">Dribbble</cite></small></blockquote>
</div>
<div class="span6 testimonial"><img class="img-grayscale" src="images/joomlart/demo/avartar-2.jpg" alt="Sample image" />
<blockquote>
<p>Suspendisse in lorem ipsum ut magna pharera aliquet non sodales lorem ipsum belit. Donec sed odio rera aliquet. Nulla vitae elit libero, a pharetra augue.</p>
<small>Jay Robinson, <cite title="Source Title">Circle</cite></small></blockquote>
</div>
</div>
Please give it a try
1 user says Thank You to Saguaros for this useful post
James G Friend
James G
- Join date:
- September 2014
- Posts:
- 130
- Downloads:
- 104
- Uploads:
- 4
- Thanks:
- 20
- Thanked:
- 40 times in 6 posts
March 29, 2013 at 12:09 pm #488282Hi Saguaros,
That does sort of work.
However it doesnt create a gap between the boxes – I’m guessing we can achieve this by giving the surrounding div a class with some padding or margin.
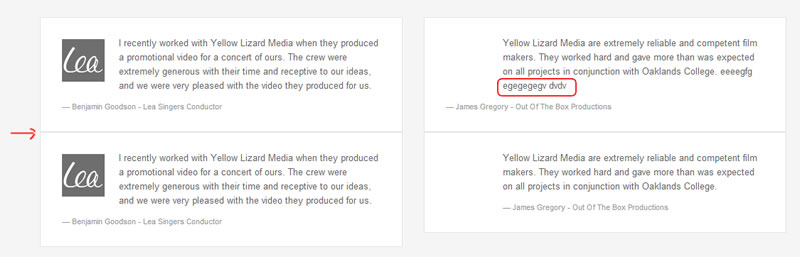
Also if the left and right box have a different amount of lines of text then the fix you mentioned doesnt work.
You can see in my screenshot i had to make the right box 4 lines so it wouldn’t break.
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
April 1, 2013 at 2:39 am #488396Hi James,
In that case, you can specific height for box, so that if each of these boxes has the same size, it will look nice. 🙂
April 12, 2013 at 6:03 am #489633Hi Saguaros. What do you mean by “height for box”? Where to specify it? Thx in advance.
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
April 15, 2013 at 8:47 am #489898could you post your site url here?
AuthorPostsThis topic contains 23 replies, has 6 voices, and was last updated by
lselbach 11 years, 8 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum