-
AuthorPosts
-
April 15, 2013 at 1:54 pm #489942
<em>@jameswhufc 366791 wrote:</em><blockquote>However it doesnt create a gap between the boxes – I’m guessing we can achieve this by giving the surrounding div a class with some padding or margin.</blockquote>
Hi could you share with me how to create a gap between the boxes?
Edited: Got it working by adding <div> </div>
<div>
<div class="span6 testimonial"><img class="img-grayscale" src="images/joomlart/demo/avartar-1.jpg" alt="Sample image" />
<blockquote>
<p>Suspendisse in lorem ipsum ut magna pharera aliquet non sodales lorem ipsum belit. Donec sed odio rera aliquet. Nulla vitae elit libero, a pharetra augue.</p>
<small>Benjamin Dyer, <cite title="Source Title">Dribbble</cite></small></blockquote>
</div>
<div class="span6 testimonial"><img class="img-grayscale" src="images/joomlart/demo/avartar-2.jpg" alt="Sample image" />
<blockquote>
<p>Suspendisse in lorem ipsum ut magna pharera aliquet non sodales lorem ipsum belit. Donec sed odio rera aliquet. Nulla vitae elit libero, a pharetra augue.</p>
<small>Jay Robinson, <cite title="Source Title">Circle</cite></small></blockquote>
</div>
</div>
<div>
</div>
<div>
<div class="span6 testimonial"><img class="img-grayscale" src="images/joomlart/demo/avartar-1.jpg" alt="Sample image" />
<blockquote>
<p>Suspendisse in lorem ipsum ut magna pharera aliquet non sodales lorem ipsum belit. Donec sed odio rera aliquet. Nulla vitae elit libero, a pharetra augue.</p>
<small>Benjamin Dyer, <cite title="Source Title">Dribbble</cite></small></blockquote>
</div>
<div class="span6 testimonial"><img class="img-grayscale" src="images/joomlart/demo/avartar-2.jpg" alt="Sample image" />
<blockquote>
<p>Suspendisse in lorem ipsum ut magna pharera aliquet non sodales lorem ipsum belit. Donec sed odio rera aliquet. Nulla vitae elit libero, a pharetra augue.</p>
<small>Jay Robinson, <cite title="Source Title">Circle</cite></small></blockquote>
</div>
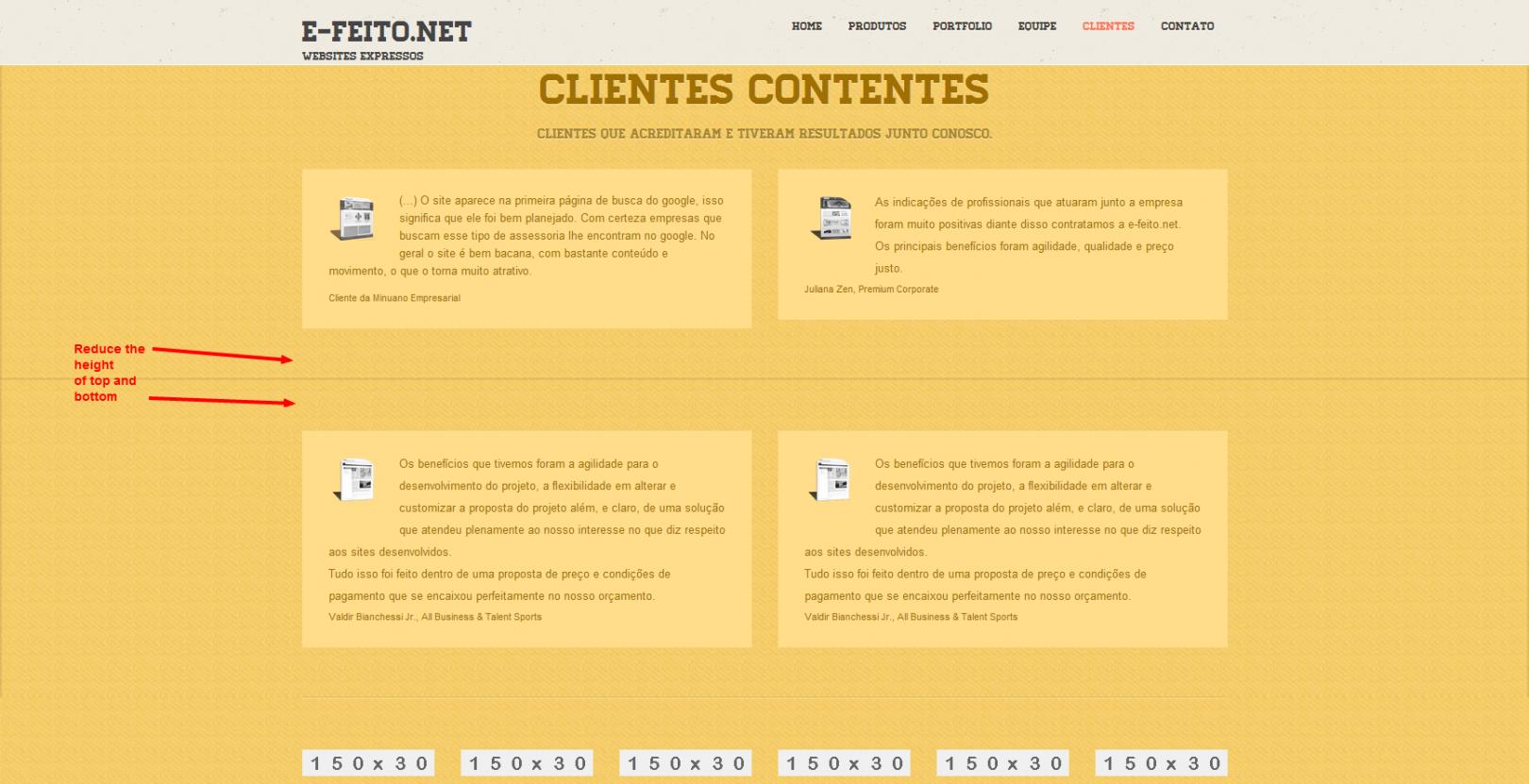
</div>April 17, 2013 at 2:36 pm #490187I´ve duplicated the module and got this result.
I just couldn´t find on the post HOW TO REDUCE SIZE OF TOP AND BOTTOM of the module.
Any hint??
Thanks
Lucas
April 17, 2013 at 4:51 pm #490199I tried the method I said and it worked just fine with a little gap.
April 17, 2013 at 6:16 pm #490218I tried with div /div but the result wasn´t good.
So I would like to know how to tweak CSS.
Any hint?Lucas
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
April 18, 2013 at 3:02 am #490241Hi Lucas,
Try to disable Optimize CSS in template manager and post your site url here, I will check for you. 🙂
Regards
April 20, 2013 at 10:10 pm #490560Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
April 22, 2013 at 9:12 pm #490738Just PERFECT!
It worked like a charm.
Thanks, Saguaros!
=)Regards
LucasAuthorPostsThis topic contains 23 replies, has 6 voices, and was last updated by
lselbach 11 years, 8 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum