-
AuthorPosts
-
March 24, 2016 at 7:37 pm #904357
Hi,
We are currently trying to develop our new web site with the UBER Template and we have some questions about the configuration.
Link to the web site :
-
Menu Bar appears twice on a few pages
http://prntscr.com/ajf38k -
We would want the language Switcher to be on the right of the Menu Bar instead of underneath
http://prntscr.com/ajf3ys -
Center the Footer so that the text is well distributed across the page
http://prntscr.com/ajg386 -
In the index “Produits” or “Products” we would like to change the Font Size of the text
http://prntscr.com/ajf6l7 -
In the Index “Contactez-nous” or “Contact Us”, the Title “Get in touch” is unchangeable in the settings. We would like to change the title so that in French, we can put a French title.
http://prntscr.com/ajf9y0 -
In the Index “Contactez-nous” or “Contact Us”, we would like the grey rectangle in the bottom of the page to be non-existent
http://prntscr.com/ajg5bw - In the Index “Contactez-nous” or “Contact Us”, we would like the picture to be centered.
http://prntscr.com/ajgkyu
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
March 25, 2016 at 8:17 am #904594Hi,
You can find the answer to your question below
1) I see both modules(menu bar) are applying on your site. Module ID: 107 and 185, you need to disable module id: 185 on your site
2) You need to assign this module to languageswitcherload position
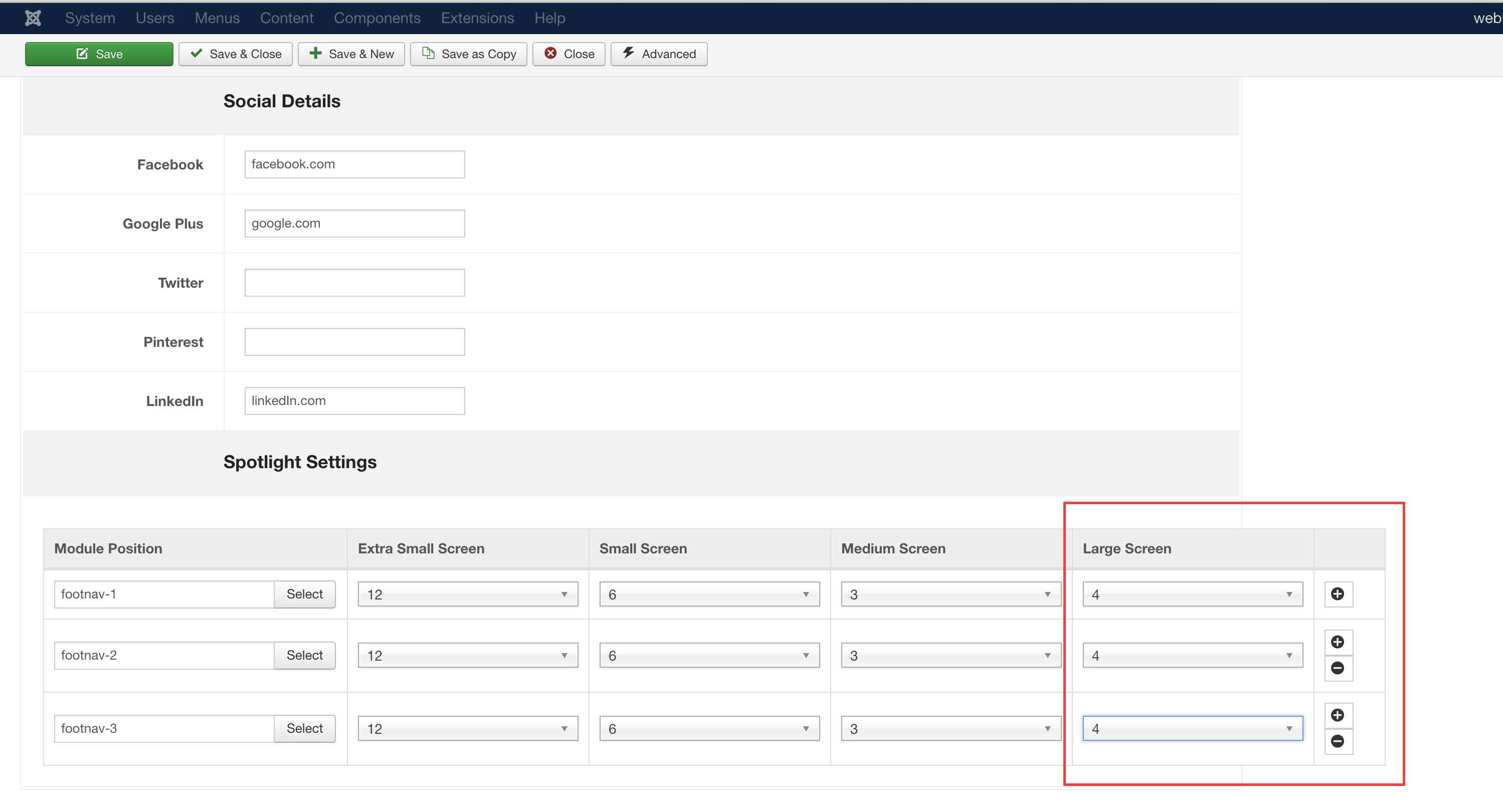
3) Change the both Footer for All Pages and Footer for All Pages – FR modules as my screenshot
4) Open templates/uber/css/custom.css file and add new CSS style
.features-content .features-item p { font-size: 30px !important; }5) Open language/en-GB/en-GB.mod_ja_acm.ini file and find text
ACM_GET_IN_TOUCH = "Get in touch with us"
6) Copy my tweak below and paste to custom.css file
.t3-copyright .copyright h2 { text-align: center !important; }7) Open custom.css file
find and change
#section-184 div .acm-hero { width: 85%; height: 400px; }to
#section-184 div .acm-hero { width: 100%; height: 400px; }Regards
AuthorPostsViewing 2 posts - 1 through 2 (of 2 total)This topic contains 1 reply, has 2 voices, and was last updated by
 Ninja Lead 8 years, 9 months ago.
Ninja Lead 8 years, 9 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
-
7 questions about UBER Template.
Viewing 2 posts - 1 through 2 (of 2 total)