-
AuthorPosts
-
puntje Friend
puntje
- Join date:
- April 2014
- Posts:
- 239
- Downloads:
- 29
- Uploads:
- 119
- Thanks:
- 48
- Thanked:
- 4 times in 3 posts
May 26, 2014 at 2:57 pm #198174I have a few questions about this template
1. The search button in the head is not working on scroll down on my iphone. It works if it complete on the top. But not when i scroll down, that is on my iphone, it will not work. On the computer it works.
2. I looked on opera on my mac and iphone and the normal opera and opera and i notice the stripes (hamburger – off canvas) is not working. Can that be changed. It will not open. Also the search button is not visible in the correct way.
3. Also a problem is you go to the main website if you go below and click in the footer in the link, the one with the same template, you notice that the menu and the call me back button are if i scroll to the top, the menu goed above the header, and i want it like the text to under the header, can i change that. I think is not a mistake of the plugin.
4. Can i put more different t3 joomla art templates in one website, use one for example mobile, the other one for tablet and the other one for computer. I use the plugin chameleon for this. So it choose mobile, tablet or computer and i can choose the template, which one to use. This because of the t3-plugin. Are they the same or different.
I made more websites for this template, it all belongs together.
ꦯꦸꦕꦶ ꦏꦸꦂꦤꦶꦲꦮꦤ꧀ Friend
ꦯꦸꦕꦶ ꦏꦸꦂꦤꦶꦲꦮꦤ꧀
- Join date:
- April 2008
- Posts:
- 100
- Downloads:
- 9
- Uploads:
- 11
- Thanks:
- 8
- Thanked:
- 39 times in 32 posts
May 26, 2014 at 4:11 pm #536701<em>@puntje 429292 wrote:</em><blockquote>
4. Can i put more different t3 joomla art templates in one website, use one for example mobile, the other one for tablet and the other one for computer. I use the plugin chameleon for this. So it choose mobile, tablet or computer and i can choose the template, which one to use. This because of the t3-plugin. Are they the same or different.I made more websites for this template, it all belongs together.</blockquote>
Hi @puntje,
can you give us a screenshot of what you want to achieve in point 3?
as for point 4
You can have as many template as you can in one website. you just need to assign each template / theme to your desired menu. Should you want to disable the responsive layout, you need to turn it off (responsive — off) under general tab in template manager, read it here for a thorough documentation.puntje Friend
puntje
- Join date:
- April 2014
- Posts:
- 239
- Downloads:
- 29
- Uploads:
- 119
- Thanks:
- 48
- Thanked:
- 4 times in 3 posts
May 26, 2014 at 5:08 pm #536707ꦯꦸꦕꦶ ꦏꦸꦂꦤꦶꦲꦮꦤ꧀ Friend
ꦯꦸꦕꦶ ꦏꦸꦂꦤꦶꦲꦮꦤ꧀
- Join date:
- April 2008
- Posts:
- 100
- Downloads:
- 9
- Uploads:
- 11
- Thanks:
- 8
- Thanked:
- 39 times in 32 posts
puntje Friend
puntje
- Join date:
- April 2014
- Posts:
- 239
- Downloads:
- 29
- Uploads:
- 119
- Thanks:
- 48
- Thanked:
- 4 times in 3 posts
May 26, 2014 at 10:28 pm #536734Thanks. It worked.
A question can i also put a login icon in the t3 header. A new question is this. And do not know how this works.
And the other questions, do you what i can do to make it work in opera and the search with scroll in the header. It will not show after scroll down. When loaded and i do not scroll down it works, but if i scroll down and i try it will not work. Question 1 and 2.
puntje Friend
puntje
- Join date:
- April 2014
- Posts:
- 239
- Downloads:
- 29
- Uploads:
- 119
- Thanks:
- 48
- Thanked:
- 4 times in 3 posts
June 1, 2014 at 5:11 pm #537334Does anyone know how i can resolve the problems of questions 1 and 2.
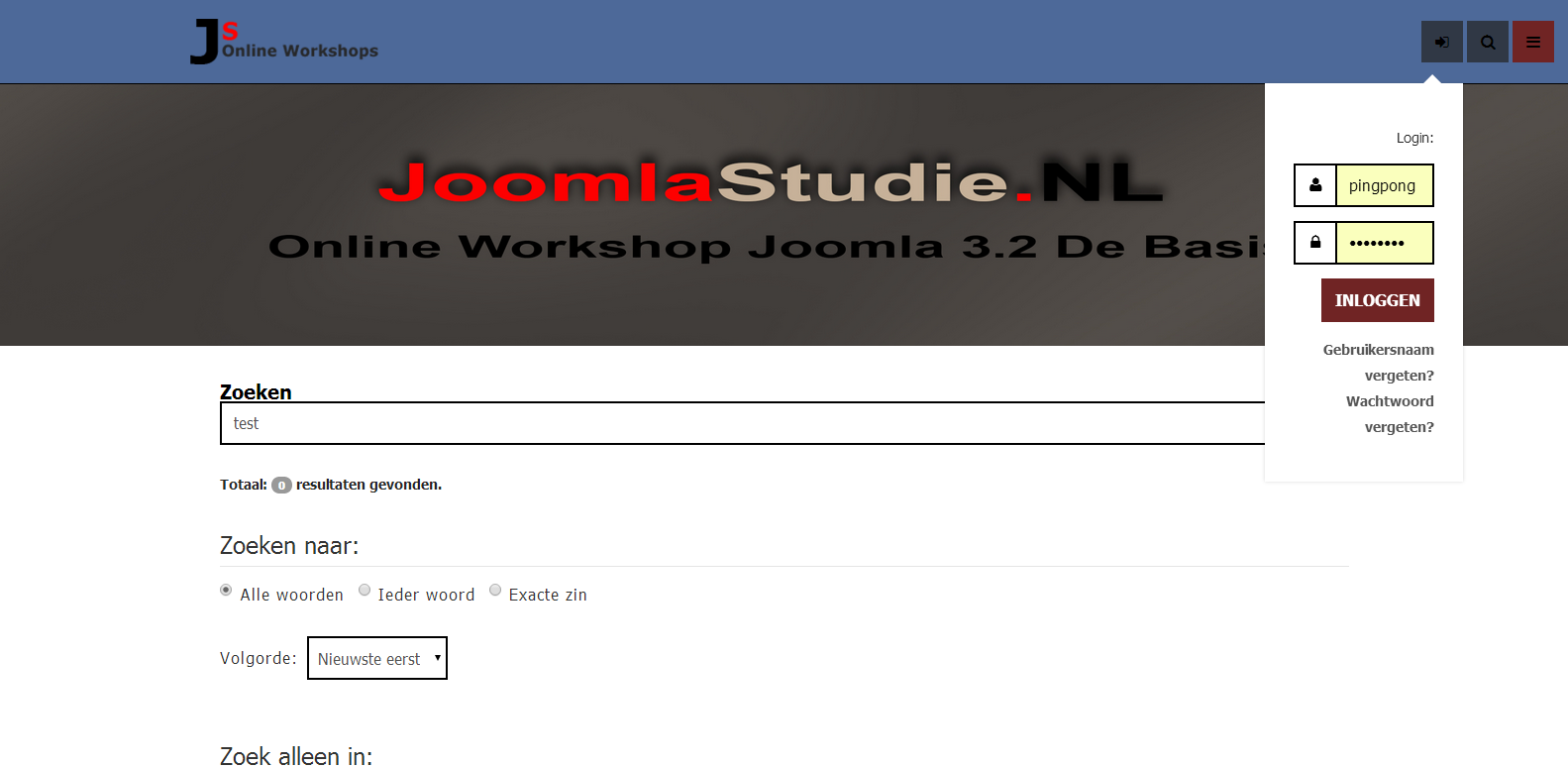
And how i can put in a login icon in the t3-header. Seems not to work. I want a 3 icons. I made a head-login. But i seems not to work. Because the icon is not showing.
I thinks i must do something with this, but much change it for login, so i get 3 icons:
So i get three, but that seems not to work. I think there must $header3 somewhere assigned.<?php if ($headright): ?>
<div class=”head-right”>
<?php if ($this->countModules(‘head-login’)) : ?>
<!– HEAD login –>
<div class=”head-search <?php $this->_c(‘head-login’) ?>”>
<div class=”dropdown”>
<button class=”btn btn-primary dropdown-toggle sr-only” type=”button” id=”head-login” data-toggle=”dropdown”>
<i class=”fa fa-search”></i>
</button>
<div class=”dropdown-menu” role=”menu” aria-labelledby=”head-login”>
<jdoc:include type=”modules” name=”<?php $this->_p(‘head-login’) ?>” style=”raw” />
</div>
</div>
</div>
<!– //HEAD login –>
<?php endif ?>Another question where can i change the placeholder zoeken….. it must have more white space on the left.
And in the login form blue part on my website is standing U bent ingelogd, but i must put there other text You are not login. How can i change that part.
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
June 3, 2014 at 4:26 am #537535<blockquote>Does anyone know how i can resolve the problems of questions 1 and 2.</blockquote>
Have you sorted out it? I see it’s working on your site.
About the other question, you want to add head-login into header site, I just helped to add into header site, see the screenshot
puntje Friend
puntje
- Join date:
- April 2014
- Posts:
- 239
- Downloads:
- 29
- Uploads:
- 119
- Thanks:
- 48
- Thanked:
- 4 times in 3 posts
June 8, 2014 at 9:25 pm #538244It is only on the iphone it does not work the head-search, when i scroll down and click then on the head-search it will do nothing. there will not appear anything. When i click on it if it just loaded and i don’t scroll down, it works.
And on opera mini the head-search and off canvas icon does not work. The are empty pictures, not working.
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
June 9, 2014 at 2:32 pm #538338Which browser did you get the problem on iphone device? Please send me the screenshot both problems on iphone device and opera mini browser. I will help you to check further
AuthorPostsViewing 9 posts - 1 through 9 (of 9 total)This topic contains 9 replies, has 3 voices, and was last updated by
 Ninja Lead 10 years, 6 months ago.
Ninja Lead 10 years, 6 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum
A few little problems
Viewing 9 posts - 1 through 9 (of 9 total)