-
AuthorPosts
-
August 1, 2008 at 2:23 pm #131645
Hi,
Does anyone know a previous request for a floating warning label (image etc.) to float at all times from the bottom of the page (footer).
I have an Alcoholic website that needs this requirement, I have managed to get it rendering with other browsers but the dreaded IE6 only pushes it up half way.
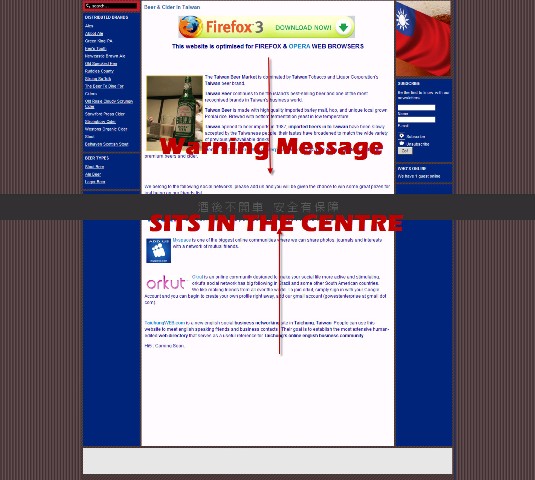
Please see http://www.cottingham.com.tw/cms/ to see what I am trying to achieve with the JA Shopping II template.
Any links or help much appreciated.
Thanks
JC 🙂
questbg Friend
questbg
- Join date:
- May 2008
- Posts:
- 1912
- Downloads:
- 0
- Uploads:
- 1
- Thanks:
- 146
- Thanked:
- 339 times in 197 posts
August 1, 2008 at 2:53 pm #263440Very intesting, never thought about that!
Could you not put whatever slogan, for instance ‘drink alcohol in moderation and sensibly’ alongside the Cottingham logo right at the top of every page?
This would save the need for a floating window (which most people just close)!
The site has inspired me …. 6.00 pm here, so off to open a nice cold beer! 😀
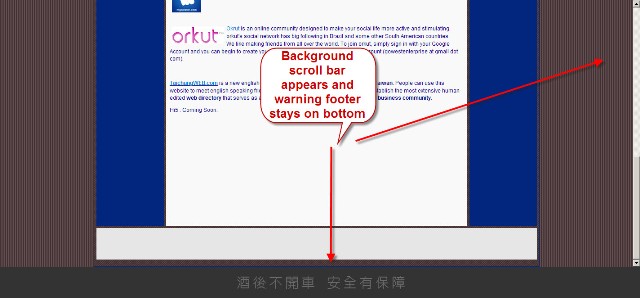
August 1, 2008 at 3:04 pm #263442Hmmm, the bottom message near the footer is fixed, the backround content scrolls. It has to be on the bottom of the web page.
So better rephrase a “fixed” warning label (image etc.) to float at all times from the bottom of the page (footer).
Sorry for the confusion.
JC
questbg Friend
questbg
- Join date:
- May 2008
- Posts:
- 1912
- Downloads:
- 0
- Uploads:
- 1
- Thanks:
- 146
- Thanked:
- 339 times in 197 posts
August 1, 2008 at 3:12 pm #263444Sorry JC, my fault, didn’t quite understand.
Could you create a ‘banner’ and publish this on ‘footer’ position for all sections/categories and articles?
August 1, 2008 at 3:36 pm #263451Here are my results for Firefox3 and IE6
1.FF3
2369
2. IE6
2368
CSS From Cottingham
/* framecontent – warning legal
——————————————*/#framecontent {
position: absolute;
bottom: 0pt;
left: 0pt;
width: 100%;
height: 70px;
overflow-x: hidden;
overflow-y: hidden;
background-color: #333333;
background-image: none;
background-repeat: repeat;
background-attachment: scroll;
background-position: 0% 0%;
color: #ffffff;
text-align: center;
}
img
{
border-top-width: medium;
border-right-width-value: medium;
border-right-width-ltr-source: physical;
border-right-width-rtl-source: physical;
border-bottom-width: medium;
border-left-width-value: medium;
border-left-width-ltr-source: physical;
border-left-width-rtl-source: physical;
border-top-style: none;
border-right-style-value: none;
border-right-style-ltr-source: physical;
border-right-style-rtl-source: physical;
border-bottom-style: none;
border-left-style-value: none;
border-left-style-ltr-source: physical;
border-left-style-rtl-source: physical;
border-top-color: -moz-use-text-color;
border-right-color-value: -moz-use-text-color;
border-right-color-ltr-source: physical;
border-right-color-rtl-source: physical;
border-bottom-color: -moz-use-text-color;
border-left-color-value: -moz-use-text-color;
border-left-color-ltr-source: physical;
border-left-color-rtl-source: physical;
}
#warning
{
margin-top: 15px;
}
JA Shopping II
/* MAIN CONTAINER
——————————————————— */
#ja-wrapper {
width: 100%;
color: Navy;
background-image: none;
background-repeat: repeat;
background-attachment: scroll;
background-position: 0% 0%;
position: fixed;
top: 0pt;
left: 0pt;
right: 0pt;
bottom: 70px;
overflow-x: auto;
overflow-y: auto;}
#ja-container {
width: 760px;
text-align: left;
padding: 5px 5px 10px;
margin: 0 auto;
background: url(../images/container-bg.gif);
border: 1px solid #02267e;Template code (index.php)
<div id=”framecontent”><img src=”path to image” id=”warning” alt=”Liquor Warning” /></div>
-
August 1, 2008 at 3:41 pm #263452
I will gladly contribute a donation to get this working correctly, others might find this useful.
Thanks
JC 😉August 1, 2008 at 3:46 pm #263453<em>@questbg 71042 wrote:</em><blockquote>Sorry JC, my fault, didn’t quite understand.
Could you create a ‘banner’ and publish this on ‘footer’ position for all sections/categories and articles?</blockquote>
The warning image by law must be in view, not hidden below. So thats why you get the scrolling action. The warning image is always in view with the content scrolling. Also must strech across the screen like a label, from end to end. It would of been easier with your suggestion if this was not the case.
Thanks for your input.
JC 🙂
Menalto Friend
Menalto
- Join date:
- May 2007
- Posts:
- 4736
- Downloads:
- 0
- Uploads:
- 43
- Thanks:
- 2
- Thanked:
- 531 times in 361 posts
August 1, 2008 at 3:58 pm #263457Does this help if you change this:
#framecontent {position: absolute;
bottom: 0pt;
left: 0pt;
width: 100%;
height: 70px;
overflow-x: hidden;
overflow-y: hidden;
background-color: #333333;
background-image: none;
background-repeat: repeat;
background-attachment: scroll;
background-position: 0% 0%;
color: #ffffff;
text-align: center;
}
To this:#framecontent {
background:#333333;
bottom:0px;
color:#FFFFFF;
height:70px;
left:0px;
overflow:hidden;
position:fixed;
text-align:center;
width:100%;
}
Not sure if it will work at all, but to get the effect you are after i think you should take a look at how you have done it all with this template..August 1, 2008 at 4:17 pm #263459<em>@Menalto 71056 wrote:</em><blockquote>Does this help if you change this:
#framecontent {position: absolute;
bottom: 0pt;
left: 0pt;
width: 100%;
height: 70px;
overflow-x: hidden;
overflow-y: hidden;
background-color: #333333;
background-image: none;
background-repeat: repeat;
background-attachment: scroll;
background-position: 0% 0%;
color: #ffffff;
text-align: center;
}
To this:#framecontent {
background:#333333;
bottom:0px;
color:#FFFFFF;
height:70px;
left:0px;
overflow:hidden;
position:fixed;
text-align:center;
width:100%;
}
Not sure if it will work at all, but to get the effect you are after i think you should take a look at how you have done it all with this template..</blockquote>That placed it on the bottom with IE6, thanks. Only problem is that the scrolling action for the content does not work. Scroll bars still will not come up, what would be the best result. No scroll bars with the content scrolling or scroll bars to scroll the content with the fixed warning image?
Thanks
JC 🙂August 1, 2008 at 4:31 pm #263463Here is a link for us confused css newbies, touching upon the scrolling content and fixed footer with IE.
-
AuthorPosts
Viewing 10 posts - 1 through 10 (of 10 total)This topic contains 10 replies, has 3 voices, and was last updated by
joomlacoach 16 years, 4 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum