-
AuthorPosts
-
January 8, 2017 at 7:05 pm #1000628
How can I know which animations I have?
How can I include animations in my articles?pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
January 8, 2017 at 9:02 pm #1000669How can I include animations in my articles?
Hello
Could you specify in a more detailed way to which animation type you are referring ?
maybe post some url to it
January 8, 2017 at 9:05 pm #1000670<blockquote class="d4pbbc-quote"> <div class="d4p-bbt-quote-title"><a href="https://www.joomlart.com/forums/topic/about-animations/#post-1000628" rel="nofollow">liran weiss wrote: How can I include animations in my articles? Hello
Could you specify in a more detailed way to which animation type you are referring ?
maybe post some url to it
For example in the Demo of the template you can see animations in the "our team" section In the "About us" page
pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
January 9, 2017 at 9:01 am #1000829Hello
Animations over modules are obtained using css , there are different type of them and you can find them in /templates/ja_appolio/css/template.css file
My suggestion is to inspect code using firebug and look at each animation if you want to change them,
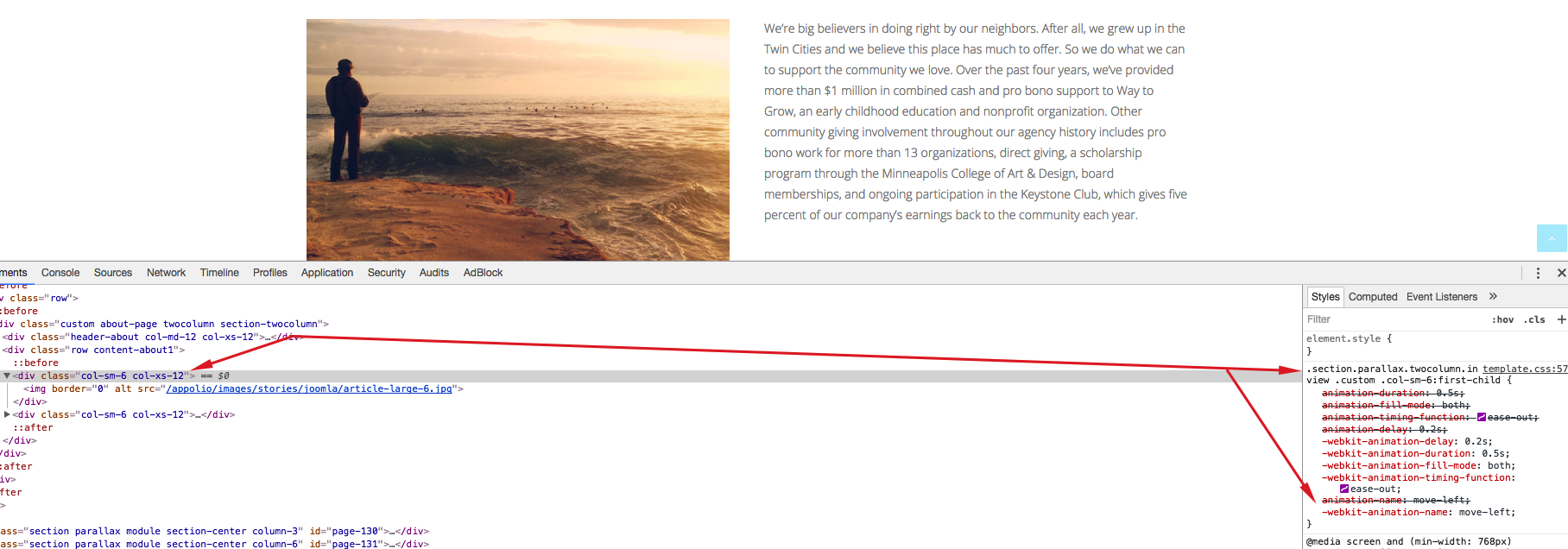
For example in the About us page the image moving to the right is obtained with move-left animation type loaded by template.css at line 574.section.parallax.twocolumn.inview .custom .col-sm-6:first-child { animation-duration: 0.5s; animation-fill-mode: both; animation-timing-function: ease-out; animation-delay: 0.2s; -webkit-animation-delay: 0.2s; -webkit-animation-duration: 0.5s; -webkit-animation-fill-mode: both; -webkit-animation-timing-function: ease-out; animation-name: move-left; -webkit-animation-name: move-left;while the code inside "about" article is the following
<div class="about-page about1"> <div class="header-about"> <h1>Get to know about us</h1> <p>Nulla sed elit sit amet nunc accumsan aliquam. Mauris id suscipit nunc. Donec dissim pharetra nunc <br />a semper sagittis. Ut congue neque sit amet pharetra gravida. Morbi</p> </div> <div class="row content-about1"> <div class="col-md-6 col-sm-12"><img src="images/stories/joomla/article-large-6.jpg" alt="" border="0" /></div> <div class="col-md-6 col-sm-12"> <p>We’re big believers in doing right by our neighbors. After all, we grew up in the Twin Cities and we believe this place has much to offer. So we do what we can to support the community we love. Over the past four years, we’ve provided more than $1 million in combined cash and pro bono support to Way to Grow, an early childhood education and nonprofit organization. Other community giving involvement throughout our agency history includes pro bono work for more than 13 organizations, direct giving, a scholarship program through the Minneapolis College of Art & Design, board memberships, and ongoing participation in the Keystone Club, which gives five percent of our company’s earnings back to the community each year.</p> </div> </div> </div>Hope it helps
January 10, 2017 at 6:16 pm #1001355Hello
Animations over modules are obtained using css , there are different type of them and you can find them in /templates/ja_appolio/css/template.css file
My suggestion is to inspect code using firebug and look at each animation if you want to change them,
For example in the About us page the image moving to the right is obtained with move-left animation type loaded by template.css at line 574<pre class="prettyprint linenums:1 prettyprinted" style=""><ol class="linenums"><li value="1" class="L0"><span class="pun">.<span class="pln">section<span class="pun">.<span class="pln">parallax<span class="pun">.<span class="pln">twocolumn<span class="pun">.<span class="pln">inview <span class="pun">.<span class="pln">custom <span class="pun">.<span class="pln">col<span class="pun">-<span class="pln">sm<span class="pun">-<span class="lit">6<span class="pun">:<span class="pln">first<span class="pun">-<span class="pln">child <span class="pun">{<li class="L1"><span class="pln"> animation<span class="pun">-<span class="pln">duration<span class="pun">:<span class="pln"> <span class="lit">0.5s<span class="pun">;<li class="L2"><span class="pln"> animation<span class="pun">-<span class="pln">fill<span class="pun">-<span class="pln">mode<span class="pun">:<span class="pln"> both<span class="pun">;<li class="L3"><span class="pln"> animation<span class="pun">-<span class="pln">timing<span class="pun">-<span class="kwd">function<span class="pun">:<span class="pln"> ease<span class="pun">-<span class="kwd">out<span class="pun">;<li class="L4"><span class="pln"> animation<span class="pun">-<span class="pln">delay<span class="pun">:<span class="pln"> <span class="lit">0.2s<span class="pun">;<li class="L5"><span class="pln"> <span class="pun">-<span class="pln">webkit<span class="pun">-<span class="pln">animation<span class="pun">-<span class="pln">delay<span class="pun">:<span class="pln"> <span class="lit">0.2s<span class="pun">;<li class="L6"><span class="pln"> <span class="pun">-<span class="pln">webkit<span class="pun">-<span class="pln">animation<span class="pun">-<span class="pln">duration<span class="pun">:<span class="pln"> <span class="lit">0.5s<span class="pun">;<li class="L7"><span class="pln"> <span class="pun">-<span class="pln">webkit<span class="pun">-<span class="pln">animation<span class="pun">-<span class="pln">fill<span class="pun">-<span class="pln">mode<span class="pun">:<span class="pln"> both<span class="pun">;<li class="L8"><span class="pln"> <span class="pun">-<span class="pln">webkit<span class="pun">-<span class="pln">animation<span class="pun">-<span class="pln">timing<span class="pun">-<span class="kwd">function<span class="pun">:<span class="pln"> ease<span class="pun">-<span class="kwd">out<span class="pun">;<li class="L9"><span class="pln"> animation<span class="pun">-<span class="pln">name<span class="pun">:<span class="pln"> move<span class="pun">-<span class="pln">left<span class="pun">;<li class="L0"><span class="pln"> <span class="pun">-<span class="pln">webkit<span class="pun">-<span class="pln">animation<span class="pun">-<span class="pln">name<span class="pun">:<span class="pln"> move<span class="pun">-<span class="pln">left<span class="pun">;
while the code inside "about" article is the following<pre class="prettyprint linenums:1 prettyprinted" style=""><ol class="linenums"><li value="1" class="L0"><span class="tag"><div<span class="pln"> <span class="atn">class<span class="pun">=<span class="atv">"about-page about1"<span class="tag">><li class="L1"><span class="tag"><div<span class="pln"> <span class="atn">class<span class="pun">=<span class="atv">"header-about"<span class="tag">><li class="L2"><span class="tag"><h1><span class="pln">Get to know about us<span class="tag"></h1><li class="L3"><span class="tag"><p><span class="pln">Nulla sed elit sit amet nunc accumsan aliquam. Mauris id suscipit nunc. Donec dissim pharetra nunc <span class="tag"><br<span class="pln"> <span class="tag">/><span class="pln">a semper sagittis. Ut congue neque sit amet pharetra gravida. Morbi<span class="tag"></p><li class="L4"><span class="tag"></div><li class="L5"><span class="tag"><div<span class="pln"> <span class="atn">class<span class="pun">=<span class="atv">"row content-about1"<span class="tag">><li class="L6"><span class="tag"><div<span class="pln"> <span class="atn">class<span class="pun">=<span class="atv">"col-md-6 col-sm-12"<span class="tag">><img<span class="pln"> <span class="atn">src<span class="pun">=<span class="atv">"images/stories/joomla/article-large-6.jpg"<span class="pln"> <span class="atn">alt<span class="pun">=<span class="atv">""<span class="pln"> <span class="atn">border<span class="pun">=<span class="atv">"0"<span class="pln"> <span class="tag">/></div><li class="L7"><span class="tag"><div<span class="pln"> <span class="atn">class<span class="pun">=<span class="atv">"col-md-6 col-sm-12"<span class="tag">><li class="L8"><span class="tag"><p><span class="pln">We’re big believers in doing right by our neighbors. After all, we grew up in the Twin Cities and we believe this place has much to offer. So we do what we can to support the community we love. Over the past four years, we’ve provided more than $1 million in combined cash and pro bono support to Way to Grow, an early childhood education and nonprofit organization. Other community giving involvement throughout our agency history includes pro bono work for more than 13 organizations, direct giving, a scholarship program through the Minneapolis College of Art & Design, board memberships, and ongoing participation in the Keystone Club, which gives five percent of our company’s earnings back to the community each year.<span class="tag"></p><li class="L9"><span class="tag"></div><li class="L0"><span class="tag"></div><li class="L1"><span class="tag"></div>
Hope it helpsHi, first of all thank you for your help.
I’m trying to understand which class in the HTML is the class in the CCS file. Can you explain?pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
January 10, 2017 at 6:37 pm #1001362Hello
There is not a specifical class , they are builded in hierarchical mode
In my above example you can see the class
.section.parallax.twocolumn.inview .custom .col-sm-6:first-childeach class has a specific code
.section.parallax.twocolumn.inview .customat which is added the custom class
.col-sm-6:first-child with the animation code
That’s why i suggested to use the firebug and look at each class.
January 13, 2017 at 3:22 pm #1002119animation-duration: 0.5s;
animation-fill-mode: both;
animation-timing-function: ease-out;
animation-delay: 0.2s;
-webkit-animation-delay: 0.2s;
-webkit-animation-duration: 0.5s;
-webkit-animation-fill-mode: both;
-webkit-animation-timing-function: ease-out;
animation-name: move-left;
-webkit-animation-name: move-left;Hi, I cant use animation with the Module Class Suffix?. In the docs they are using animations throgh their
I want to use them but I dont know howpavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
January 13, 2017 at 9:12 pm #1002184Hello
Please take a look at the TEMPLATE DOCUMENTATION HERE and add to your modules the class suffix specified for each one .
Regards
January 14, 2017 at 9:25 am #1002239Hello
Please take a look at the TEMPLATE DOCUMENTATION HERE and add to your modules the class suffix specified for each one .
Regards
Hi,
Thank you for your help, do you know how can I change the images in the "Build your experience" section ?pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
January 14, 2017 at 10:05 am #1002241how can I change the images in the "Build your experience" section ?
Hi
Take a look at THIS TOPIC or also at THIS
Regards
AuthorPostsViewing 10 posts - 1 through 10 (of 10 total)This topic contains 9 replies, has 2 voices, and was last updated by
pavit 7 years, 11 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
about animations
Viewing 10 posts - 1 through 10 (of 10 total)