-
AuthorPosts
-
rwatt Friend
rwatt
- Join date:
- April 2015
- Posts:
- 36
- Downloads:
- 1
- Uploads:
- 9
- Thanks:
- 3
- Thanked:
- 1 times in 1 posts
February 13, 2017 at 10:20 pm #1010237For several pages on my site…
I have multiple Features-Intro modules in a container-tabs position,
The tab titles link to and URL like ".mod-nnn" where nnn= the moduleId#
All works okay, but Google reports that link eg. https://empowerednetworks.com/.mod-571 as a 404.Is there something more required?
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
February 14, 2017 at 7:36 am #1010408Hi
Open /acm/container-tabs/tmpl/style-1.php file
Find<a href="#mod-<?php echo $module->id ?> .mod-<?php echo $mod->id ?>" role="tab"Replace it with
<a href="#mod-<?php echo $module->id ?> mod-<?php echo $mod->id ?>" role="tab"save file and then check if there is any errors.
Let me know if it helps.Regards
rwatt Friend
rwatt
- Join date:
- April 2015
- Posts:
- 36
- Downloads:
- 1
- Uploads:
- 9
- Thanks:
- 3
- Thanked:
- 1 times in 1 posts
February 14, 2017 at 6:59 pm #1010672I don’t believe that worked properly.
I can’t be sure I implemented it correctly, but that appears to have disabled the tabs.Perhaps it’s something more like we’re blocking an essential script for Googlebot to understand?
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
February 15, 2017 at 12:38 am #1010722Hi
The change in code will add the #mod in the URL and nit give the 404. Kindly check it again and give me site admin details if there is issue in tabs after changing with issue details .rwatt Friend
rwatt
- Join date:
- April 2015
- Posts:
- 36
- Downloads:
- 1
- Uploads:
- 9
- Thanks:
- 3
- Thanked:
- 1 times in 1 posts
February 21, 2017 at 4:42 pm #1012611I’ll need some time to replicate more faithfully, and refresh a dev site I can provide access to.
I’m more inclined to think the cause is that we’re blocking .JS or .CSS that Google needs to interpret properly. The module works correctly for users/visitors.
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
February 21, 2017 at 5:29 pm #1012622Hi
The suggestion will fix the 404 issue and make # in the URL.
If you have any othet issue kindly open a separate thread with topic subject and all issue details.
Regardsrwatt Friend
rwatt
- Join date:
- April 2015
- Posts:
- 36
- Downloads:
- 1
- Uploads:
- 9
- Thanks:
- 3
- Thanked:
- 1 times in 1 posts
February 25, 2017 at 8:49 pm #1013598I believe my developer got this resolved… slightly different resolution, it seems.
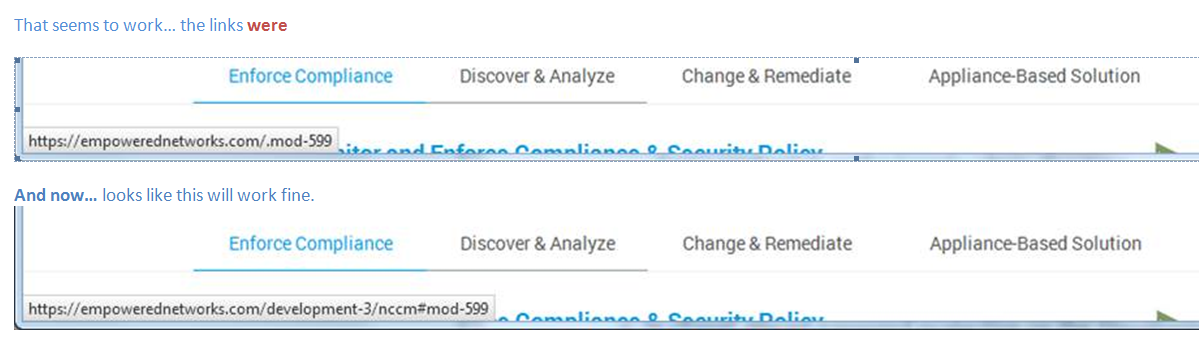
<!--<a href="#mod-<?php echo $module->id ?> .mod-<?php echo $mod->id ?>" role="tab"--> <a href="#mod-<?php echo $module->id ?> #mod-<?php echo $mod->id ?>" role="tab" data-toggle="tab"><?php echo $mod->title ?></a>Image attached shows before on production site, after on /development-3
Uber Template rev is 2.1.3 … we’ll update soon.Please advise if you need access
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
February 26, 2017 at 1:52 am #1013610Hi please attach the modified file here. I will take it as improvement in the template and forward it to development team for next Uber update.
Regardsrwatt Friend
rwatt
- Join date:
- April 2015
- Posts:
- 36
- Downloads:
- 1
- Uploads:
- 9
- Thanks:
- 3
- Thanked:
- 1 times in 1 posts
February 26, 2017 at 6:22 pm #1013664I think this is it.
rwatt Friend
rwatt
- Join date:
- April 2015
- Posts:
- 36
- Downloads:
- 1
- Uploads:
- 9
- Thanks:
- 3
- Thanked:
- 1 times in 1 posts
February 26, 2017 at 6:27 pm #1013665I think this is our revised file.
rwatt Friend
rwatt
- Join date:
- April 2015
- Posts:
- 36
- Downloads:
- 1
- Uploads:
- 9
- Thanks:
- 3
- Thanked:
- 1 times in 1 posts
February 26, 2017 at 6:29 pm #1013669This is NOT the revised file contents.
rwatt Friend
rwatt
- Join date:
- April 2015
- Posts:
- 36
- Downloads:
- 1
- Uploads:
- 9
- Thanks:
- 3
- Thanked:
- 1 times in 1 posts
February 26, 2017 at 6:34 pm #1013670This time I got it.
<?php $items_position = $helper->get('position'); $mods = JModuleHelper::getModules($items_position); $fullWidth = $helper->get('full-width'); ?> <div class="section-inner <?php echo $helper->get('block-extra-class'); ?>"> <?php if($module->showtitle || $helper->get('block-intro')): ?> <h3 class="section-title "> <?php if($module->showtitle): ?> <span><?php echo $module->title ?></span> <?php endif; ?> <?php if($helper->get('block-intro')): ?> <p class="container-sm section-intro hidden-xs"><?php echo $helper->get('block-intro'); ?></p> <?php endif; ?> </h3> <?php endif; ?> <div class="acm-container-tabs tabs-<?php echo count($mods) ?>" id="mod-<?php echo $module->id ?>"> <div class="container-tabs-nav"> <div class="container"> <!-- BEGIN: TAB NAV --> <ul class="nav nav-tabs" role="tablist"> <?php $i = 0; foreach ($mods as $mod): ?> <li class="<?php if ($i < 1) echo "active"; ?>"> <!--<a href="#mod-<?php echo $module->id ?> .mod-<?php echo $mod->id ?>" role="tab"--> <a href="#mod-<?php echo $module->id ?> #mod-<?php echo $mod->id ?>" role="tab" data-toggle="tab"><?php echo $mod->title ?></a> </li> <?php $i++; endforeach ?> </ul> <!-- END: TAB NAV --> </div> </div> <!-- BEGIN: TAB PANES --> <div class="tab-content"> <?php if(!$fullWidth): ?><div class="container"><?php endif; ?> <?php echo $helper->renderModules($items_position, array( 'style'=>'ACMContainerItems', 'active'=>0, 'tag'=>'div', 'class'=>'tab-pane fade' )) ?> <?php if(!$fullWidth): ?></div><?php endif; ?> </div> <!-- END: TAB PANES --> </div> </div> Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
AuthorPostsViewing 13 posts - 1 through 13 (of 13 total)This topic contains 12 replies, has 2 voices, and was last updated by
 Pankaj Sharma 7 years, 10 months ago.
Pankaj Sharma 7 years, 10 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
ACM container-tabs headings kick up 404 errors in Google Webmaster Tools
Viewing 13 posts - 1 through 13 (of 13 total)