-
AuthorPosts
-
February 9, 2018 at 3:49 pm #1091055
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
February 10, 2018 at 7:59 am #1091192Hi,
Which type of JA ACM module are you referring to?
February 10, 2018 at 1:17 pm #1091236Hi,
Here, it is the sample layout – style 1
But it’s the same to each type.
For example :Here :
https://static.joomlart.com/images/ja-template/ja-shoe/documentation/clients-settings.jpgIf i want to change client order, it’s not eay…
It could be nice to have 2 links (up and down) for each line.or here :
https://static.joomlart.com/images/ja-template/ja-smallbiz/documentation/car-slideshow-setting.pngIf i want to change order of slides in slideshow,…
Regards
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
February 10, 2018 at 2:56 pm #1091248I got your point, I will share with the team for further consideration.
February 12, 2018 at 9:29 am #1091508Hi,
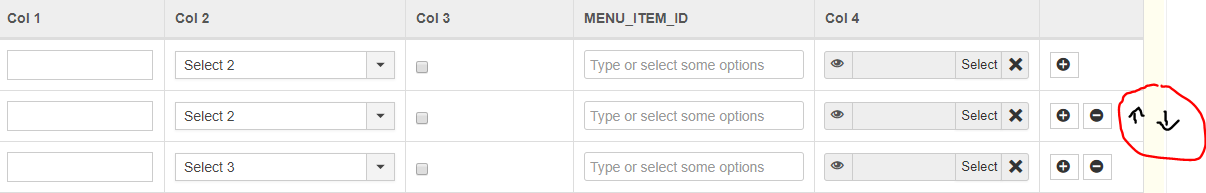
I find a way, may be it’s not the best, but it’s working :
In
mod_ja_acm/admin/tmpl/field-jalist.php
Just add- <span class="btn action btn-up" data-action="up_row" title="Up Row"><i class="icon-arrow-up fa fa-arrow-up"></i></span>
- <span class="btn action btn-down" data-action="down_row" title="Down Row"><i class="icon-arrow-down fa fa-arrow-down"></i></span>
behind the delete row button
And in
mod_ja_acm/admin/assets/jalist.jsAdd
- JAList.prototype.up_row = function (btn) {
- var $btn = $(btn),
- $row = $btn.parents('tr').first();
- $row.prev().before($row);
- };
- JAList.prototype.down_row = function (btn) {
- var $btn = $(btn),
- $row = $btn.parents('tr').first();
- $row.next().after($row);
- };
behind
- JAList.prototype.delete_row = function (btn) {
- var $btn = $(btn),
- $row = $btn.parents('tr').first();
- if (!$row.hasClass('first')) {
- $row.remove();
- }
- };
Could you consider to add it in the next releases of JA ACM Module (or find a best way to do it)
Best regards.
-
AuthorPosts
This topic contains 5 replies, has 2 voices, and was last updated by Saguaros 6 years, 11 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum