-
AuthorPosts
-
January 17, 2018 at 6:41 am #1087156
Hi guys,
Please see the attachments first.
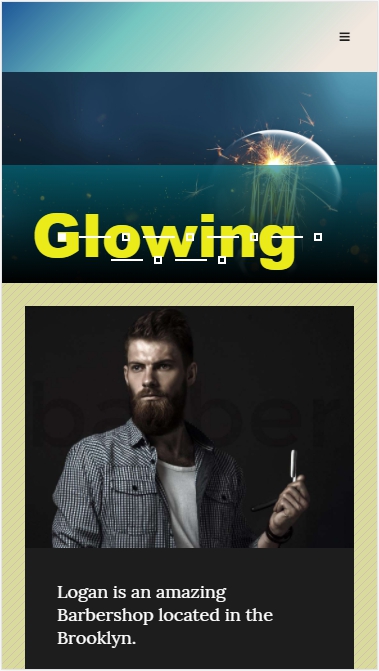
The screenshot0001 shows that the text content has 3 blocks. The screenshot0002 is the mobile view as iPhone 8 screen solution. The screenshot0003 is the same as above but rotate to Horizontal view.
My question is:
-
When in the mobile view like screenshot0002, would it be possible to make the text content show the 1 and 2 blocks or 3 block? How can I define the code to reach that?
-
Would it be possible to do the same as above in the mobile view like screenshot0003, too?
- Would it be possible to disable the pagination only in the mobile view?(still want to keep it in the original view)
You can check in my temporary website. http://www.luke-ghostwriter.com/web/DKD/
Look forward to the replying.
Luke
-
This topic was modified 6 years, 11 months ago by
lukelee0223.
-
This topic was modified 6 years, 11 months ago by
lukelee0223.

Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
January 18, 2018 at 4:19 am #1087412Hi Luke,
You can try with this custom CSS:
@media (max-width: 991px) { .acm-slideshow .owl-carousel .item .slider-content-inner p { display: block; } .acm-slideshow .owl-carousel .owl-item:nth-child(1) .item .slider-content-inner p:nth-child(1) { font-size: 10px; } }add to the file: root/templates/ja_smallbiz/css/custom.css
And which ‘Pagination’ are you referring to?
January 18, 2018 at 6:17 am #1087440This reply has been marked as private.Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
January 18, 2018 at 6:50 am #1087443Hi Luke,
No problem, you can try with this custom CSS:
@media (max-width: 767px){ .acm-slideshow .owl-carousel .owl-controls .owl-pagination { display: none; } }January 18, 2018 at 10:51 am #1087504This reply has been marked as private.Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
January 19, 2018 at 7:57 am #1087652Hi Luke,
Yes, you can remove the br tag and add the padding for the title like this:
.acm-slideshow .owl-carousel .owl-item .item .slider-content-inner h2 { padding-bottom: 70px; }and change to the value which suits your needs.
Regards
AuthorPostsViewing 6 posts - 1 through 6 (of 6 total)This topic contains 5 replies, has 2 voices, and was last updated by
Saguaros 6 years, 11 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum
-