-
AuthorPosts
-
magelanos Friend
magelanos
- Join date:
- December 2008
- Posts:
- 43
- Downloads:
- 320
- Uploads:
- 13
- Thanks:
- 6
- Thanked:
- 2 times in 1 posts
October 27, 2016 at 8:59 am #980889Hi to all,
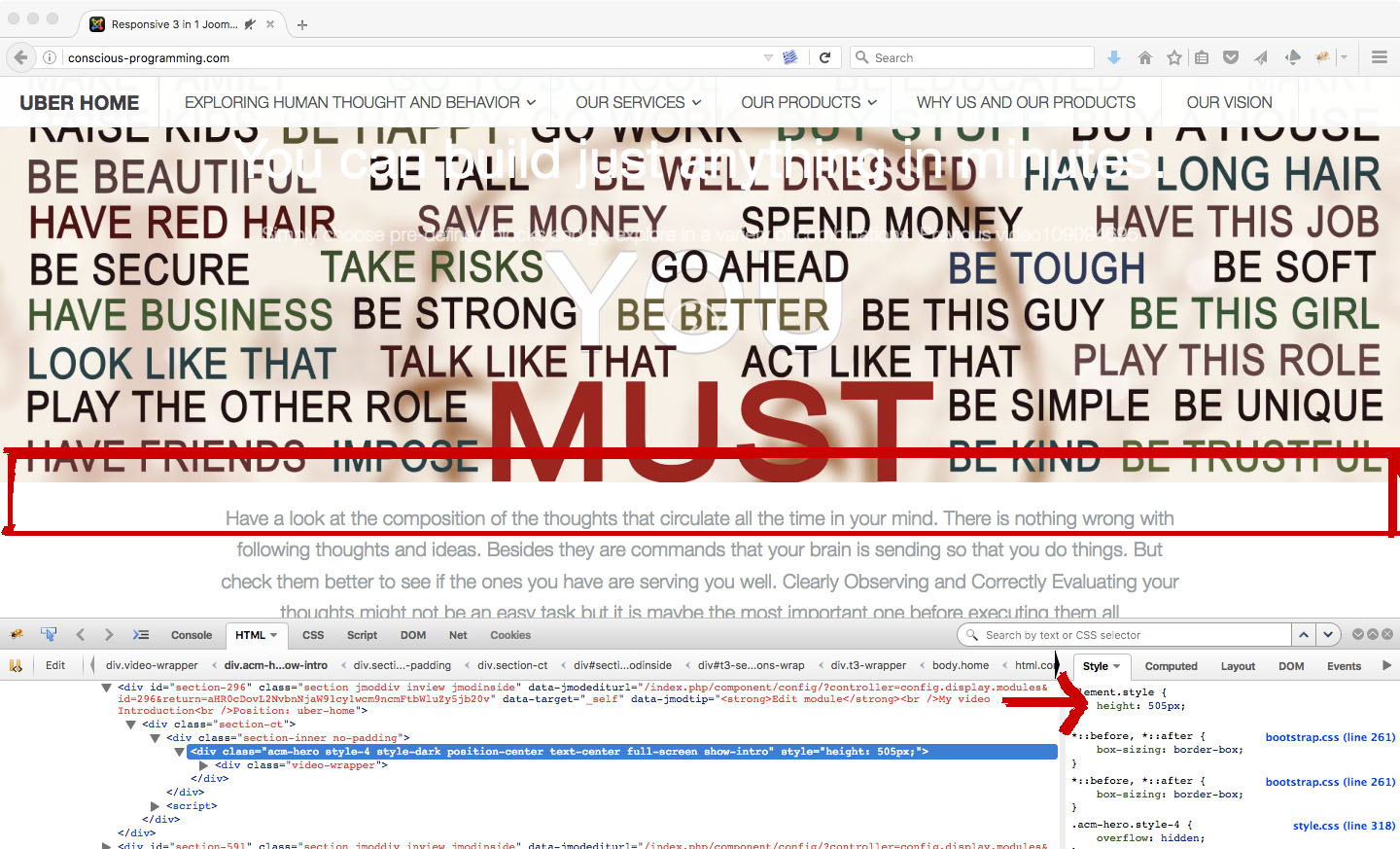
I have a problem with ja acm and vimeo. On some screens the video gets cut at the bottom rather than dynamically getting resized.
Is there any way that i can fix this? I think it has to do with the height of the iframe for the video module.
I have spent about a week looking for this before asking for help but i could not find something.
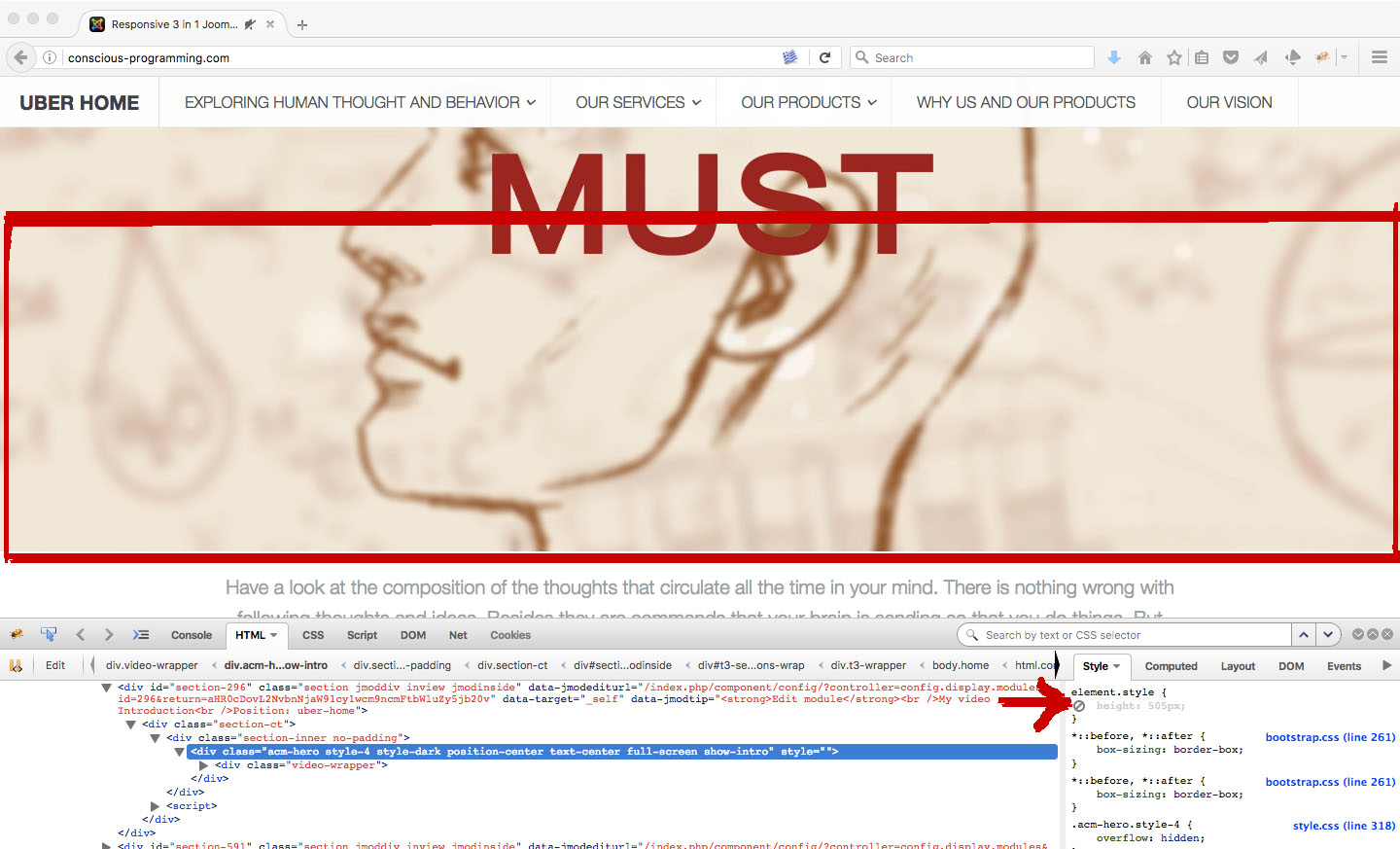
If i disable the element.style in firebug i can see the entire video. But i don’t know where to edit this or if this is wrong to do as this may affect the automatic resizing.
Please look at the attachments
Any help will be greatly appreciated
-
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
October 28, 2016 at 1:41 am #981201Hi
could u check it in real devices ? I checked your site in my desktop and 14inch laptop screen , the video is showing fine : http://prntscr.com/czvbnnmagelanos Friend
magelanos
- Join date:
- December 2008
- Posts:
- 43
- Downloads:
- 320
- Uploads:
- 13
- Thanks:
- 6
- Thanked:
- 2 times in 1 posts
November 3, 2016 at 4:50 pm #983202Hi could u check it in real devices ? I checked your site in my desktop and 14inch laptop screen , the video is showing fine : http://prntscr.com/czvbnn
Hi,
I have checked this in read devices such as my 13.3 Macbook Air and my 15.6 HP laptop. The problem is there!
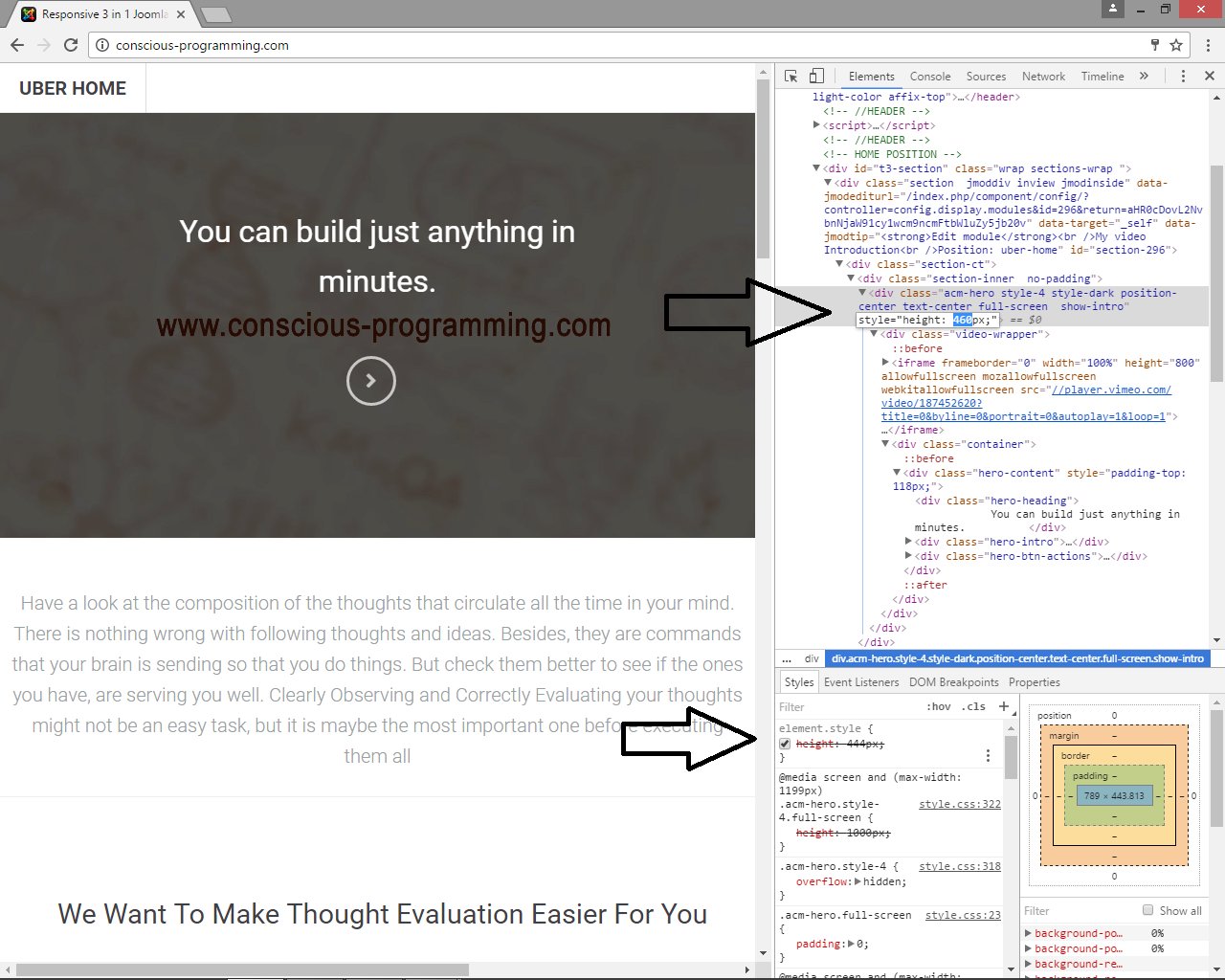
Please see the attachment and please let me know where can i find this at the arrow??? It seems to get the size automatically. Maybe this is causing the problem?
What about if somebody sees the website on a 12" laptop the bottom of the video gets cut as you reduce the screen. See my 2nd attachment.
-
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
November 4, 2016 at 2:43 am #983278Hi
Go to /templates/uber/acm/hero/css/custom.cssAdd below code in custom.css file
.acm-hero.full-screen { height: auto !important; }let me know if it helps .
magelanos Friend
magelanos
- Join date:
- December 2008
- Posts:
- 43
- Downloads:
- 320
- Uploads:
- 13
- Thanks:
- 6
- Thanked:
- 2 times in 1 posts
November 4, 2016 at 8:25 am #983348Hi
Go to /templates/uber/acm/hero/css/custom.cssAdd below code in custom.css file
<pre class="prettyprint linenums:1 prettyprinted">
- <span class="pun">.<span class="pln">acm<span class="pun">-<span class="pln">hero<span class="pun">.<span class="pln">full<span class="pun">-<span class="pln">screen <span class="pun">{
- <span class="pln">height<span class="pun">: <span class="pln"> <span class="kwd">auto <span class="pln"> <span class="pun">!<span class="pln">important<span class="pun">;
- <span class="pun">}
let me know if it helps .
No unfortunately this does not work.
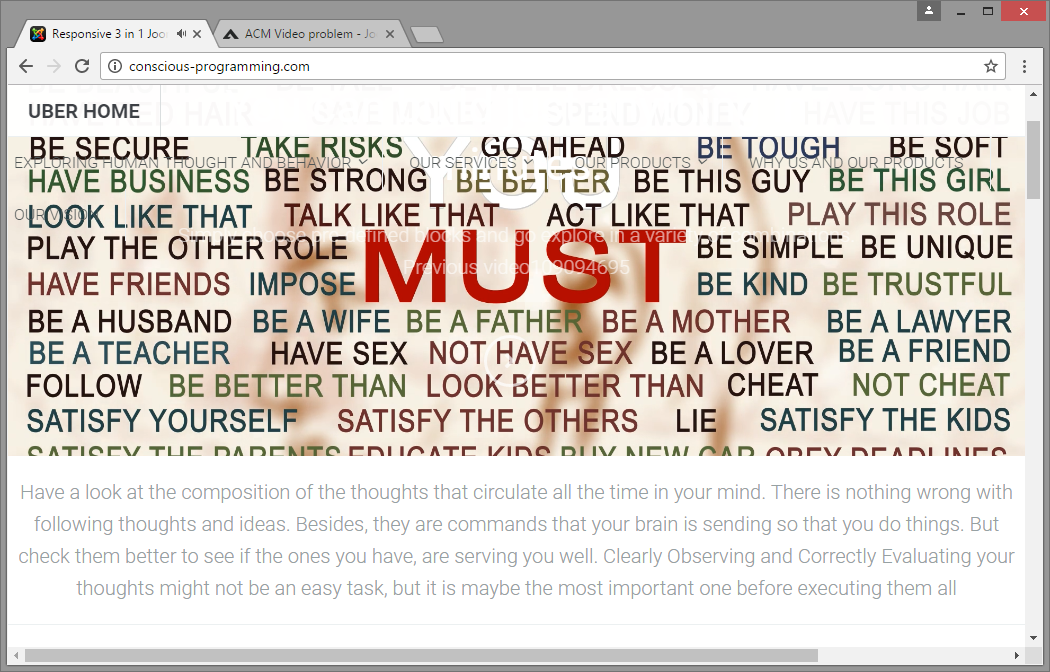
Try to view the website in 1280×720 screen resolution. The bottom part is being cut again.
See my attachment
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
November 4, 2016 at 8:37 am #983351Hi
Please check my code is different then your code . I checked the code it was working.magelanos Friend
magelanos
- Join date:
- December 2008
- Posts:
- 43
- Downloads:
- 320
- Uploads:
- 13
- Thanks:
- 6
- Thanked:
- 2 times in 1 posts
November 4, 2016 at 9:31 am #983375Hi
Please check my code is different then your code . I checked the code it was working.Hi,
Thank you for the quick reply.
There is no custom.css file under /templates/uber/acm/hero/css/custom.css
I created one and added the code there.
In my original message i induced admin account. Can you please check?
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
November 4, 2016 at 9:39 am #983391Hi
this is the current view of video from my laptop .
The code is working as u can see in my screenshot : http://prntscr.com/d2xf88
Kindly clean your browser cache and check. The video height is auto now .1 user says Thank You to Pankaj Sharma for this useful post
magelanos Friend
magelanos
- Join date:
- December 2008
- Posts:
- 43
- Downloads:
- 320
- Uploads:
- 13
- Thanks:
- 6
- Thanked:
- 2 times in 1 posts
November 4, 2016 at 9:47 am #983397Hi
this is the current view of video from my laptop .
The code is working as u can see in my screenshot : http://prntscr.com/d2xf88
Kindly clean your browser cache and check. The video height is auto now .Thank you for your help Pankaj Sharma.
I can see it working. I will need now to check this on Tablets and mobile phones to make sure it is also working there.
I will get back to you.
AuthorPostsViewing 9 posts - 1 through 9 (of 9 total)This topic contains 8 replies, has 2 voices, and was last updated by
magelanos 8 years ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum
ACM Video problem
Viewing 9 posts - 1 through 9 (of 9 total)