-
AuthorPosts
-
edd Friend
edd
- Join date:
- May 2006
- Posts:
- 350
- Downloads:
- 11
- Uploads:
- 73
- Thanks:
- 76
- Thanked:
- 8 times in 2 posts
March 27, 2015 at 9:55 am #205064Hi there,
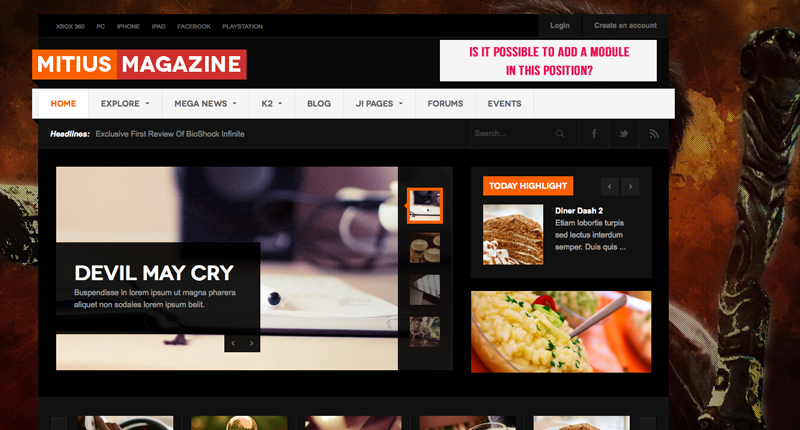
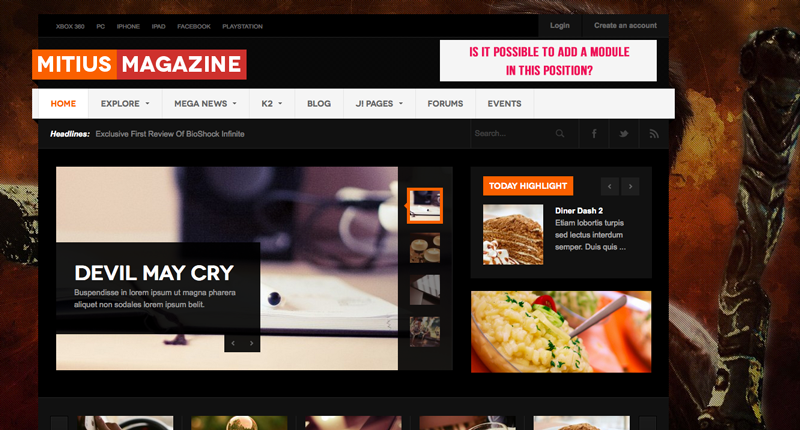
I would like to add a module in the header podition, is ti possible?
please take a look to the attached file:
Thanks a lot 🙂
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
March 27, 2015 at 7:43 pm #564870It’s absolutely possible… and the following tutorial should be of great assistance to you . . . . . .
http://www.joomlart.com/forums/topic/how-to-create-new-module-position-updated/
1 user says Thank You to TomC for this useful post
edd Friend
edd
- Join date:
- May 2006
- Posts:
- 350
- Downloads:
- 11
- Uploads:
- 73
- Thanks:
- 76
- Thanked:
- 8 times in 2 posts
March 27, 2015 at 9:23 pm #564882<em>@TomC 465819 wrote:</em><blockquote>It’s absolutely possible… and the following tutorial should be of great assistance to you . . . . . .
http://www.joomlart.com/forums/topic/how-to-create-new-module-position-updated/</blockquote>
Hi Tom C,
this is just fantastic it works really well, thanks a lot for the link.
Now I have a style problem (I think is it): so like explained in the tutorial you show, I created a new module position.
The thing is that the module I created is not at right position, it is under the logo image and it is creating a kind of “hole” between the navigation and the header…
Please take a look: http://www.jazzed.fr/combleux/
All the code I have in the custom.css file is this (you gave me the “.logo-image a” and “.ja-header .container” code to get the background image and logo size), do I need to add any thing more to get the module like I showed in this attached file?
.logo-image a {
width: 500px;
height: 180px;
}.ja-header .container {
/*background-color: #C00*/
background-image: url(http://www.jazzed.fr/combleux/images/josef.jpg);
background-repeat: no-repeat;
}/*Banner css styles, this is code from the tutorial*/
.banner {
padding: 0;
background:#CC0033;
}.banner img {
max-height: 70px;
width: 100%;
}
.banner img:hover {
-webkit-transform: scale(1.15) rotate(0.00deg); /*Tiny hover css effect */
}
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
March 27, 2015 at 9:42 pm #564883Wondering if the CSS class you’re using for the banner position might be incorrect.
Also, did you create the new position for the banner?
edd Friend
edd
- Join date:
- May 2006
- Posts:
- 350
- Downloads:
- 11
- Uploads:
- 73
- Thanks:
- 76
- Thanked:
- 8 times in 2 posts
March 28, 2015 at 8:24 am #564913<em>@TomC 465835 wrote:</em><blockquote>Wondering if the CSS class you’re using for the banner position might be incorrect.</blockquote>
It is the same (copy/paste) it is given in the example tutorial you gave me the link.
<em>@TomC 465835 wrote:</em><blockquote>Also, did you create the new position for the banner?</blockquote>
I did all tutotrial steps, one by one in all files:
templatest3_blanktplsblocksheader.php
custom.css file (Not familiar with Less files)
Adding new position to templateDetails.xml
And finally: assigning module to new position
So, any idea?
Thanks a lot 🙂
Adam M Moderator
Adam M
- Join date:
- May 2014
- Posts:
- 5159
- Downloads:
- 33
- Uploads:
- 66
- Thanks:
- 95
- Thanked:
- 1271 times in 1235 posts
edd Friend
edd
- Join date:
- May 2006
- Posts:
- 350
- Downloads:
- 11
- Uploads:
- 73
- Thanks:
- 76
- Thanked:
- 8 times in 2 posts
April 3, 2015 at 12:49 pm #565642<em>@Adam M 466475 wrote:</em><blockquote>Hi @edd,
Please open file root_folder/templates/ja_mitius/css/custom.css and remove this code :
.logo-image a {
height: 180px;
width: 500px;
}Recheck the result and feel free to let me know if you still have any question.</blockquote>
Hi there,
Thanks for reply,In fact the “thing” is that I was using “span 6” instead of “span 4” or “span 3”.
So on : templatest3_blanktplsblocksheader.php
I’m using span4 and it is working just perfect and I dont remove the “logo image” line, because I need it.
[PHP]<!– Banner –>
<?php if ($this->countModules(‘banner’)) : ?>
<div class=”span4 <?php $this->_c(‘banner’)?>”>
<jdoc:include type=”modules” name=”<?php $this->_p(‘banner’) ?>” style=”bannerraw” />
</div>
<?php endif ?>
<!–//Banner –>[/PHP]🙂
Adam M Moderator
Adam M
- Join date:
- May 2014
- Posts:
- 5159
- Downloads:
- 33
- Uploads:
- 66
- Thanks:
- 95
- Thanked:
- 1271 times in 1235 posts
edd Friend
edd
- Join date:
- May 2006
- Posts:
- 350
- Downloads:
- 11
- Uploads:
- 73
- Thanks:
- 76
- Thanked:
- 8 times in 2 posts
edd Friend
edd
- Join date:
- May 2006
- Posts:
- 350
- Downloads:
- 11
- Uploads:
- 73
- Thanks:
- 76
- Thanked:
- 8 times in 2 posts
AuthorPostsViewing 10 posts - 1 through 10 (of 10 total)This topic contains 10 replies, has 3 voices, and was last updated by
edd 9 years, 3 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum