-
AuthorPosts
-
putthisasit Friend
putthisasit
- Join date:
- December 2012
- Posts:
- 9
- Downloads:
- 0
- Uploads:
- 1
- Thanks:
- 3
- Thanked:
- 1 times in 1 posts
July 27, 2013 at 12:08 am #189271Hello,
I am trying to add a custom module position to the JA Events website and I can not find a tutorial matching the file structure for the template and T3 version currently in use.
(PLEASE DO NOT REFER ME TO A TUTORIAL THAT DOES NOT APPLY TO THE PROBLEM STATED BELOW)
I am using Joomla! 3.1.1 with JA T3 v2.6.6.
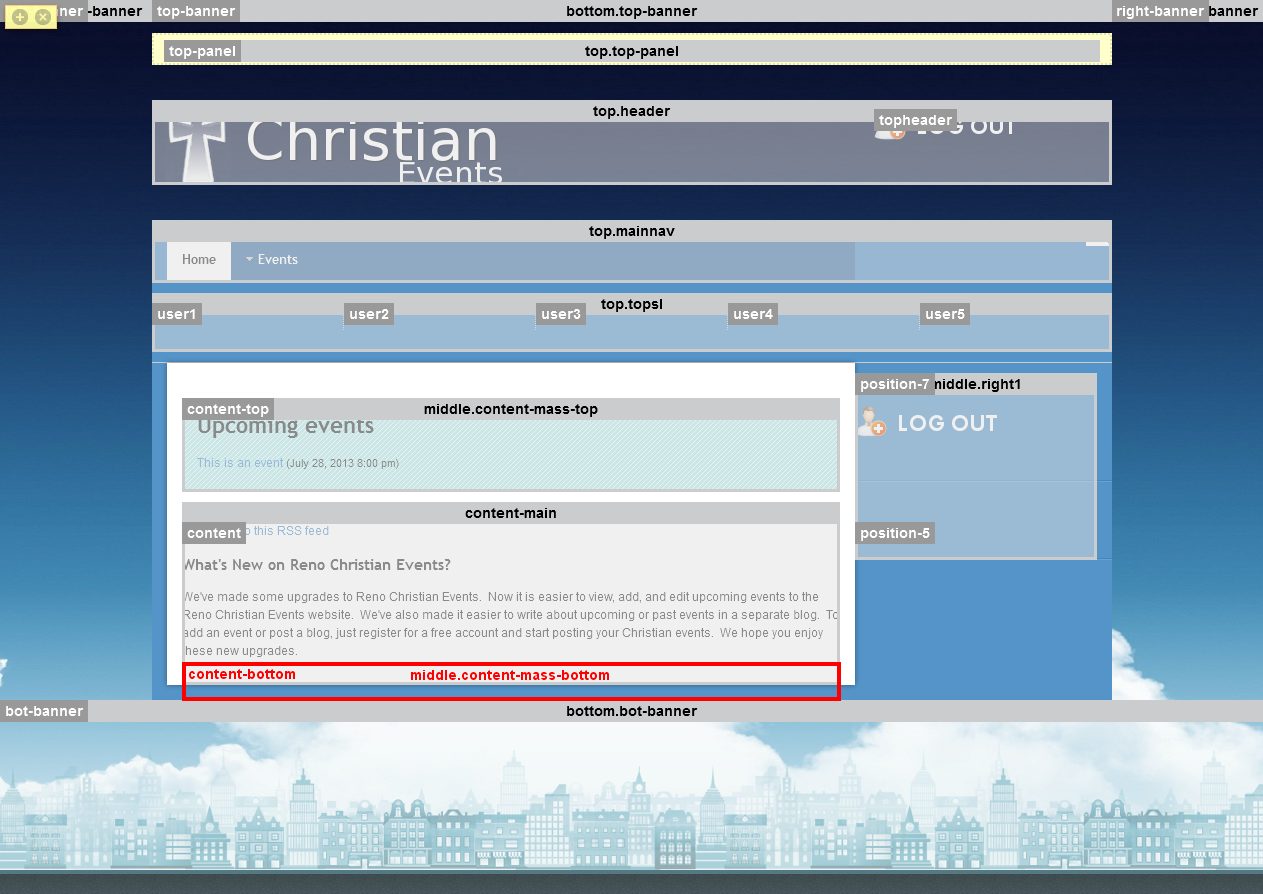
I am trying to add a module position below the content-main position in the JA Events template. I would like to call name the position “content-bottom” and position it in the “middle.content-mass-bottom section” (see image below)
I need to know the specific location of the files to be edited for my particular application. If you can provide some assistance or steer me in the right direction, that would be great.
Thank you.
pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
July 27, 2013 at 5:16 am #500306Hi
You can edit from template manager – Layout Tab – Default layout adding the code marked with RED color
<blocks name="bottom" style="xhtml">
<block name="content-bottom" type="spotlight" main-inner="1" special="left" specialwidth="25">content-bottom,middle.content-mass-bottom section</block>Then in this folder templatesja_events edit the file templateDetails.xml to add new positions
<position>content-bottom</position>
<position>middle.content-mass-bottom section</position>For any other reference you can read the T3 Documentation HERE
2 users say Thank You to pavit for this useful post
AuthorPostsViewing 2 posts - 1 through 2 (of 2 total)This topic contains 2 replies, has 2 voices, and was last updated by
pavit 11 years, 5 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Add Custom Module to JA Events
Viewing 2 posts - 1 through 2 (of 2 total)