-
AuthorPosts
-
 AHMED
Friend
AHMED
Friend
AHMED
- Join date:
- August 2013
- Posts:
- 119
- Downloads:
- 377
- Uploads:
- 34
- Thanks:
- 20
- Thanked:
- 2 times in 1 posts
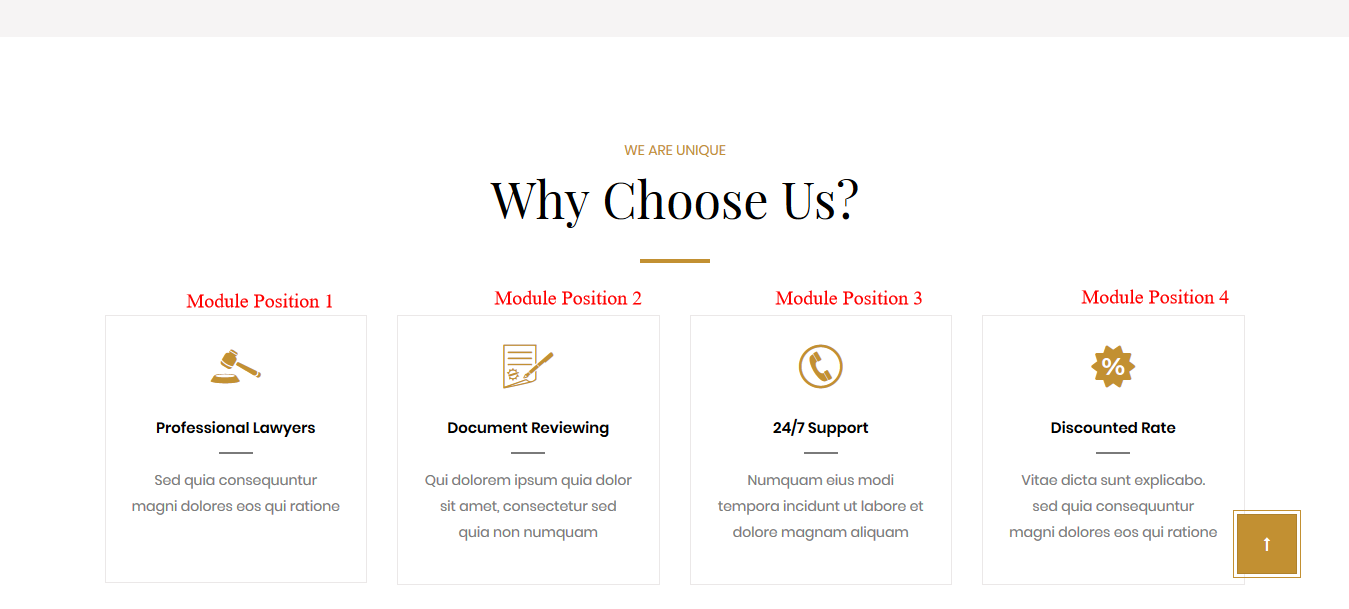
February 11, 2018 at 9:31 am #1091336Hello. I want to add module positions on home page "Ja lawfirm Template, Blue Theme " just to be beside each other like (Footer 1 – Footer 2 – Footer 3 postions) horizontally. (3 modules beside each other Not like "Section position" which is showing only One module in Full Width 100%).
I tried to use "Sidebar1 position / Sidebar2 position" but they are active only on inner pages Not on homepage ! I tried to edit layout from template manager but failed.
Could you please guide me step by step to add new positions on homepage which allows 3 modules to appear one beside one horizontally like Footer positions ?
I attached a screenshot to illustrates the request.
Thanks in advance. Regards.
-
This topic was modified 6 years, 10 months ago by
 AHMED.
AHMED.
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
February 11, 2018 at 1:15 pm #1091356Hi Admed,
By default, the homepage has same layout with inner pages, the only difference is that we hide the main content (component block) on homepage.
You can add the spotlight-1 block to the homepage with this way:
1) Open the file: root/templates/ja_lawfirm/tpls/default.php
2) Add this line of code to load spotlight block:<?php $this->loadBlock('spotlight-1') ?>Regards
AuthorPostsViewing 2 posts - 1 through 2 (of 2 total)This topic contains 1 reply, has 2 voices, and was last updated by
Saguaros 6 years, 10 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Add more module positions on homepage
Viewing 2 posts - 1 through 2 (of 2 total)