-
AuthorPosts
-
December 22, 2010 at 11:14 pm #157793
Hi every body,
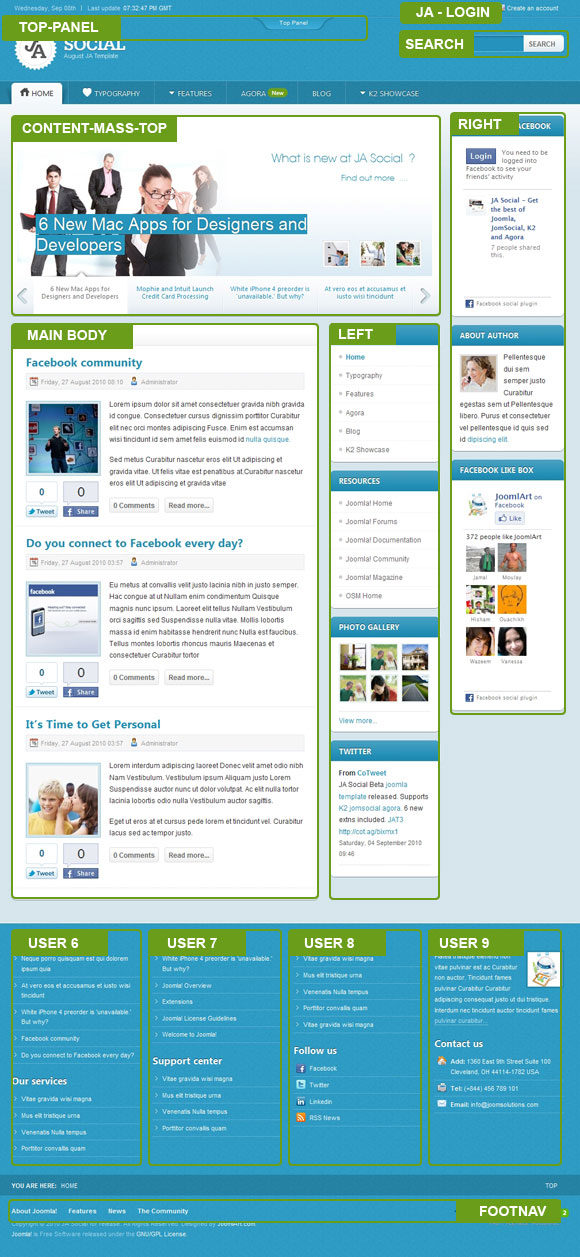
how can i add new position just above CONTENT-MASS-TOP & RIGHT position

example
———————-MY-POSITION-HERE————————-
CONTENT-MASS-TOP ———————————-RIGHTi added the name of my position in template xml
then i added :<block name=”MY-POSITION”>MY-POSITION</block>
just above:
<block name=”content-mass-top” style=”jaraw”>content-mass-top</block>
but i can’t see anything
Thanks in advance
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
December 23, 2010 at 3:04 am #368227Now please follow the wiki http://wiki.joomlart.com/wiki/JA_T3_Framework_2/Guides
You edit the Default Layout, and then find:
<block name=”cpanel” type=”usertools/cpanel”></block>and replace:<block name=”cpanel” type=”usertools/cpanel”></block>
<block name=”be-nav” type=”modules”>be-nav</block>when done, the template will have a new position, its “be-nav”, you put your module in that position.December 23, 2010 at 2:39 pm #368321Thnak you tienhc,
I already did that but the problem is that the module is bonded directly to the main menu (how can i space it 10px ?)
MAIN MENU
(space 10px)
MY MODULEThanks in advance
December 23, 2010 at 7:38 pm #368358I’ve solved it !
 David Steadson
Friend
David Steadson
Friend
David Steadson
- Join date:
- May 2008
- Posts:
- 37
- Downloads:
- 49
- Uploads:
- 2
- Thanked:
- 3 times in 1 posts
February 4, 2011 at 1:16 pm #375112How did you solve this?
I need to add a module below content-mass-top. I followed the instructions above, adding “top-wide” like this to my layout –
<blocks name="middle">
<block name="content-mass-top" style="jaraw">content-mass-top</block>
<block name="top-wide" type="modules">top-wide</block>
<block name="content-top" type="spotlight">user1,user2,user3</block>
<block name="inset1">left</block>
<block name="right2" width="25%">right</block>
</blocks>But anything added to the “top-wide” position does not appear.
emhc Friend
emhc
- Join date:
- May 2008
- Posts:
- 68
- Downloads:
- 0
- Uploads:
- 0
- Thanks:
- 3
- Thanked:
- 10 times in 1 posts
February 7, 2011 at 10:11 am #375363You can declare any name in the top and bottom but the middle supports only the names have been declared by JA. In case you need to add a module below content-mass-top. You can put the position “top-wide” to position “content-mas-top”.
[PHP] <blocks name=”middle”>
<block name=”content-mass-top” style=”raw”>content-mass-top,top-wide</block>
<block name=”content-top” type=”spotlight”>user1,user2,user3</block>
<block name=”inset1″>left</block>
<block name=”right2″ width=”25%”>right</block>
</blocks>[/PHP] David Steadson
Friend
David Steadson
Friend
David Steadson
- Join date:
- May 2008
- Posts:
- 37
- Downloads:
- 49
- Uploads:
- 2
- Thanked:
- 3 times in 1 posts
March 2, 2011 at 4:19 am #379204Thanks for the reply, just got back to this now. Is there anyway to default style the top-wide position or do I have to add a custom class for each module? (speaking of which, there appears to be bug there, I need to add a space before a customer class in the module settings)
What existing class would you recommend for a basic white box? cModule does not work. ja-moduletable works, but their is no padding.
-
AuthorPosts
This topic contains 7 replies, has 5 voices, and was last updated by addicted2web 13 years, 9 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

