-
AuthorPosts
-
February 26, 2011 at 8:41 am #160726
hello
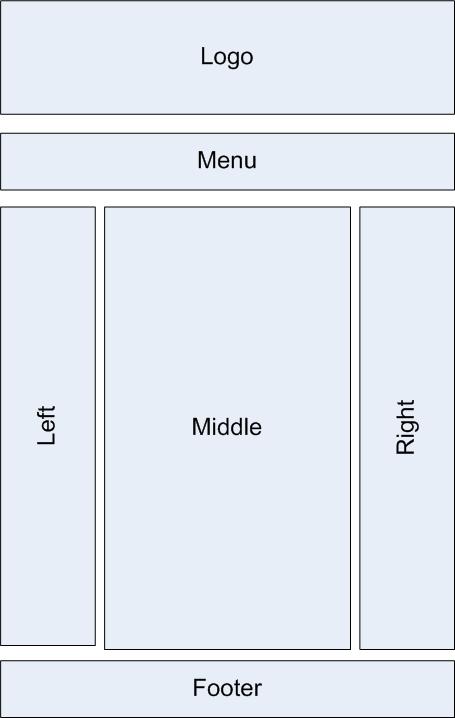
i’m trying to add to 2 inside columns under the middle with no luckthis is the site structure
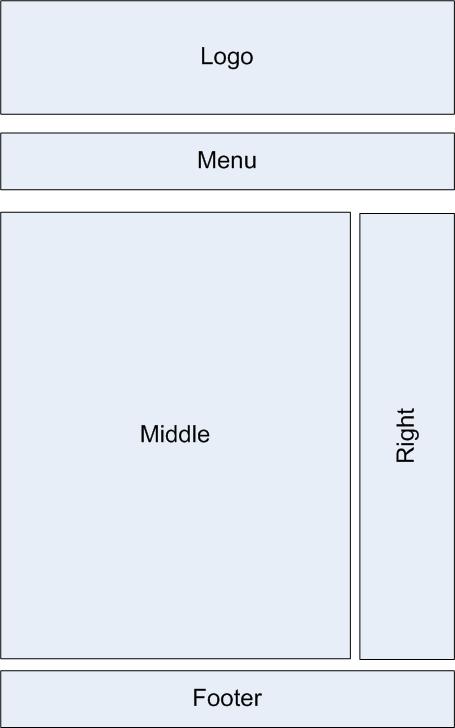
this is the cateory page
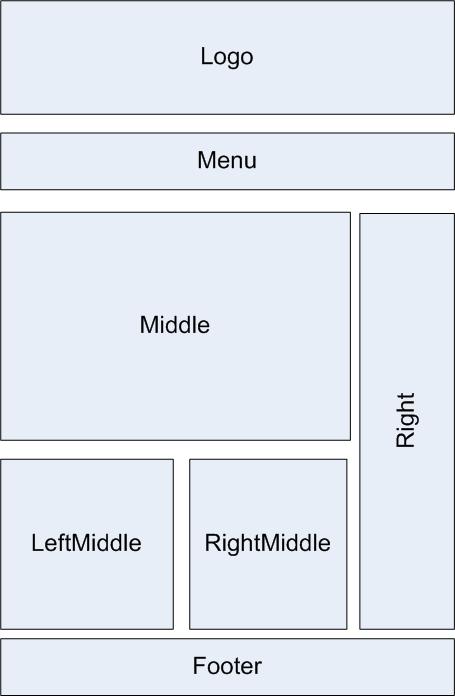
and this is my desired change
i would be very happy if you could guide me which blocks the add
this is my middle and bottom blocks structure
<blocks name=”middle” colwidth=”20″>
<block name=”left1″ width=”30″>left</block>
<block name=”right1″ width=”22″>right</block>
</blocks>
<blocks name=”bottom” style=”xhtml”>
<block name=”botsl” type=”spotlight” main-inner=”1″>user6,user7,user8,user9,user10</block>
<block name=”footer” type=”footer”></block>
</blocks>thanks
oria

khoand Friend
khoand
- Join date:
- February 2011
- Posts:
- 4500
- Downloads:
- 0
- Uploads:
- 179
- Thanks:
- 169
- Thanked:
- 1166 times in 1060 posts
March 1, 2011 at 7:35 am #379016Hi,
You do following steps:
– Replace this code in default layout
<blocks name="middle" colwidth="20">
<block name="left1" width="30">left</block>
<block name="right1" width="22">right</block>
</blocks>
to
<blocks name="middle" colwidth="20">
<block name="right2">right</block>
<block name="content-mass-bottom" type="spotlight" >leftmiddle,rightmiddle</block>
</blocks>
– Open <joomla url>templatesja_t3_blanktemplateDetails.xml, Add this code
<position>leftmiddle</position>
<position>rightmiddle</position>
after this code
<position>absolute</position>
– Click “JAT3 Clean Cache” link in menu bar to clean cacheMarch 8, 2011 at 2:53 pm #380311hi
thanks you for your quick reply
finally i changed my code as above.
it looks good, but:
the new 2 columns spread to the right under the right module.
the right column doesn’t strech all the way down.is the a way to solve this ?
thanks
oria
khoand Friend
khoand
- Join date:
- February 2011
- Posts:
- 4500
- Downloads:
- 0
- Uploads:
- 179
- Thanks:
- 169
- Thanked:
- 1166 times in 1060 posts
March 8, 2011 at 3:53 pm #380328Hi,
You try this way:
– Open <joomla url>templatesja_t3_blankcsstemplate.css file
– Add this code at begin of the file
#ja-content-mass-bottom .ja-box-right {position:relative;}AuthorPostsViewing 4 posts - 1 through 4 (of 4 total)This topic contains 4 replies, has 2 voices, and was last updated by
khoand 13 years, 9 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum