-
AuthorPosts
-
amir00251 Friend
amir00251
- Join date:
- January 2011
- Posts:
- 113
- Downloads:
- 38
- Uploads:
- 13
- Thanks:
- 13
- Thanked:
- 11 times in 1 posts
July 17, 2013 at 10:28 pm #189039Hello, I have two questions:
1- If I want to add a menu item to the Main Navigation, I did not found where I can upload the new icons. I tried to find the location of current icons but I could not find any image on the server for these icons.
Current icons are icon-star, icon-briefcase, ….
2- I have added a second menu also to the position of mainnav (which is defined so that it would appear when the current Main Menu is would not appear). The issue I have with new menu is that it does not have any of effects the Main Menu has such as the text does not get larger when you hover, etc.
Would you suggest a css so that that specific menu can also have the same style as the Main Menu?
Thank you.
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
July 18, 2013 at 2:33 am #499374<em>@amir00251 381187 wrote:</em><blockquote>Hello, I have two questions:
1- If I want to add a menu item to the Main Navigation, I did not found where I can upload the new icons. I tried to find the location of current icons but I could not find any image on the server for these icons.
Current icons are icon-star, icon-briefcase, ….
</blockquote>
Found this entry within the JA SMASHBOARD USER GUIDE . . . .
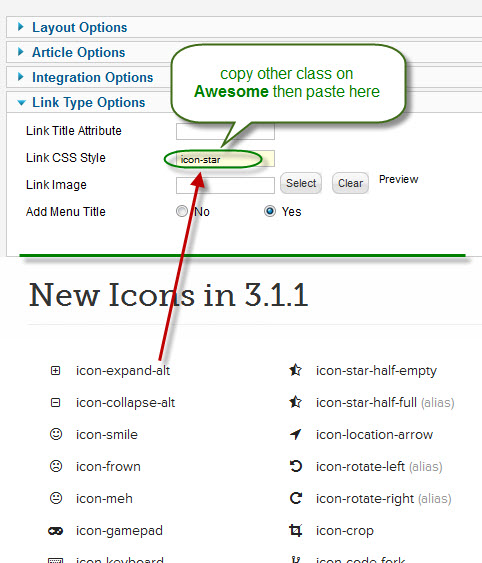
You can change menu icon with Font Awesome Icons
Go to menu manager -> menu item -> Link Type Options:
Hope That Helps
😎
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
July 18, 2013 at 2:39 am #499375<em>@amir00251 381187 wrote:</em><blockquote>
2- I have added a second menu also to the position of mainnav (which is defined so that it would appear when the current Main Menu is would not appear). The issue I have with new menu is that it does not have any of effects the Main Menu has such as the text does not get larger when you hover, etc.Would you suggest a css so that that specific menu can also have the same style as the Main Menu?
Thank you.</blockquote>
Unless I’m mistaken, I believe the CSS for the larger font effect is as follows:
Within file path –> /t3-assets/dev/templates.ja_smashboard.less.navigation.less.css
at line 220 . . .
.t3-mainnav.focus .navbar .nav > .hightlight > a > span,
.t3-mainnav.focus .navbar .nav > .hightlight.active > a > span {
display: inline-block;
font-size: 4em;
padding-left: 0.5em;
line-height: 1.25em;
margin-left: -4px;
opacity: 1;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=100)";
}amir00251 Friend
amir00251
- Join date:
- January 2011
- Posts:
- 113
- Downloads:
- 38
- Uploads:
- 13
- Thanks:
- 13
- Thanked:
- 11 times in 1 posts
July 18, 2013 at 8:14 am #499430Thank you very much, with regard to menu CSS, it is not only not getting large when mouse hovered on, it also does not move (scroll).
The css in template should work for any Menu positioned in mainnva? isn’t this right?
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
July 18, 2013 at 6:18 pm #499494<em>@amir00251 381266 wrote:</em><blockquote>Thank you very much, with regard to menu CSS, it is not only not getting large when mouse hovered on, it also does not move (scroll).
The css in template should work for any Menu positioned in mainnva? isn’t this right?</blockquote>
It may not be as simple as that – depending on the complexity of what it is you are looking to accomplish.It is likely going to take some trial-and-error experimentation to try to achieve the result you’re wanting.
amir00251 Friend
amir00251
- Join date:
- January 2011
- Posts:
- 113
- Downloads:
- 38
- Uploads:
- 13
- Thanks:
- 13
- Thanked:
- 11 times in 1 posts
July 18, 2013 at 8:22 pm #499499Hello, Thank you very much for your help. I finally solved the problem, I needed to copy module css details from Main Menu to other menus which I have assigned to mainnav position.
In module definition
Menu Class Suffix should be “nav-list”
and Module Class Suffix should be” _menu” -
AuthorPosts
This topic contains 6 replies, has 2 voices, and was last updated by amir00251 11 years, 5 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

