-
AuthorPosts
-
December 16, 2015 at 7:39 pm #817524
Hi,
I want to add more & different cat. colors, so I followed the instructions of the manual ( http://www.joomlart.com/documentation/joomla-templates/ja-magz#category-color )
- i updated the /less/variables.less
- updated the /less/style.less
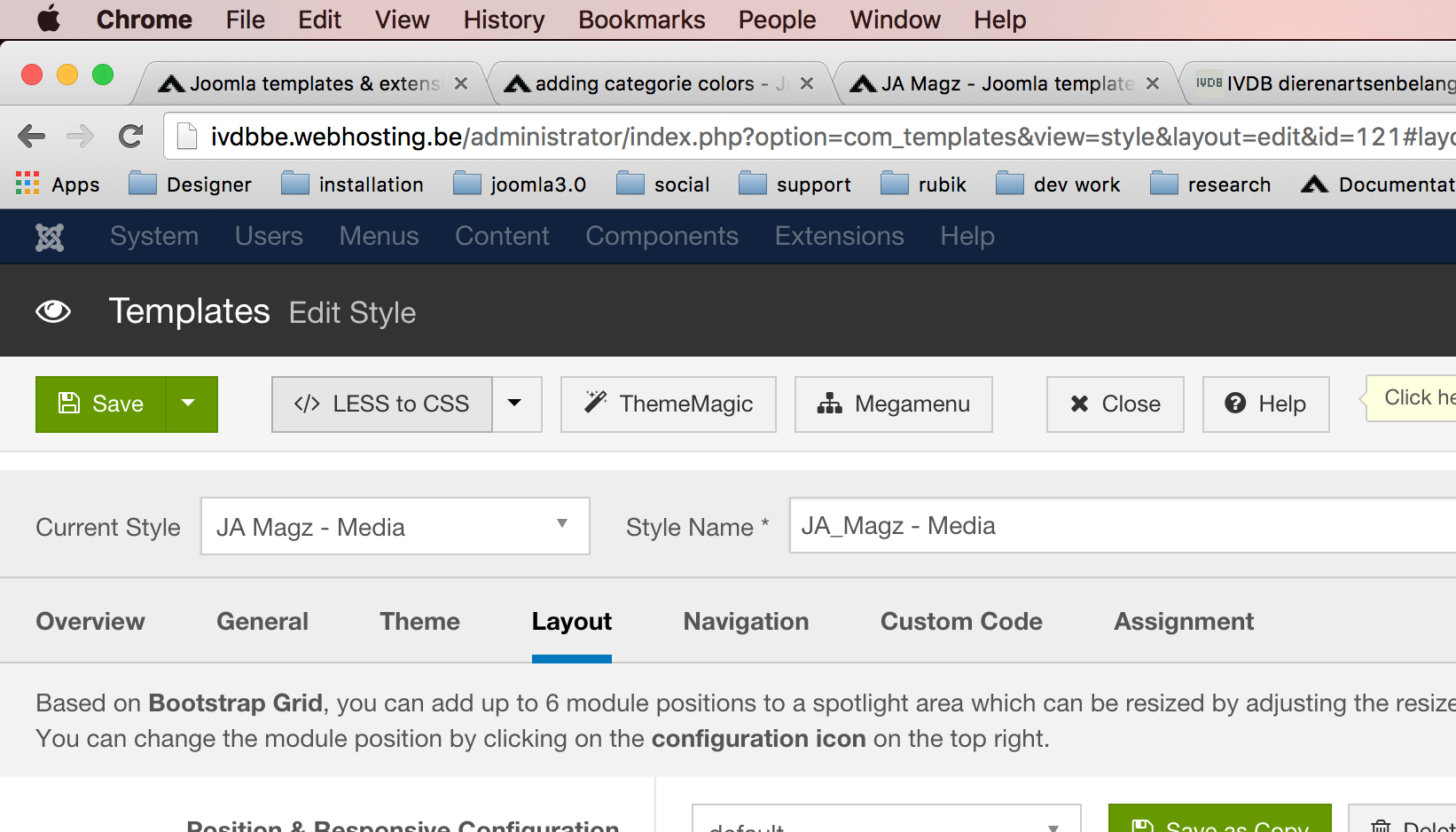
- compiled less to css
.. but now all my categorie colors turned to black
in variables.less, I put:
@crimson: #8b221d;
@cherry: #c22a1f;
@fresa: #de403a;
@canela: #c9781d;
@dorange: #ea8417;
@mustard: #ef9b11;in style.less:
.category-name.crimson,
.category-name.crimson a {
background: @crimson;
&:hover, &:focus, &:active { background: darken(@crimson, 5%);}
}
.category-name.cherry,
.category-name.cherry a {
background: @cherry;
&:hover, &:focus, &:active { background: darken(@cherry, 5%);}
}
.category-name.fresa,
.category-name.fresa a {
background: @fresa;
&:hover, &:focus, &:active { background: darken(@fresa, 5%);}
}
.category-name.canela,
.category-name.canela a {
background: @canela;
&:hover, &:focus, &:active { background: darken(@canela, 5%);}
}
.category-name.dorange,
.category-name.dorange a {
background: @dorange;
&:hover, &:focus, &:active { background: darken(@dorange, 5%);}
}
.category-name.mustard,
.category-name.mustard a {
background: @mustard;
&:hover, &:focus, &:active { background: darken(@mustard, 5%);}
}thx in advance,
rgds,
IsabelDecember 16, 2015 at 7:41 pm #817542Now I get an error when compiling less to css:
Error
expected color value: failed at
border-color: darken(@T3primaryColor, 10%);/data/sites/web/ivdbbe/www/templates/ja_magz//less/style.less on line 431An error occurred. Failed to compile.
however i did not touch that row, the code I added was on line 1110
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
December 17, 2015 at 8:02 am #818194Hi,
You can send me the credentials info: the URL of your site, admin account and FTP account via your reply and Set as private reply I will help you to check this bug.
Regards
December 17, 2015 at 10:35 am #818380This reply has been marked as private. Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
December 18, 2015 at 8:54 am #819871I verified all both files: variables.less and style.less and clicked Compile LESS to CSS button from backend site, you will see it’s working fine
AuthorPostsViewing 5 posts - 1 through 5 (of 5 total)This topic contains 4 replies, has 2 voices, and was last updated by
 Ninja Lead 8 years, 11 months ago.
Ninja Lead 8 years, 11 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
adding categorie colors
Viewing 5 posts - 1 through 5 (of 5 total)