-
AuthorPosts
-
antonr Friend
antonr
- Join date:
- June 2011
- Posts:
- 27
- Downloads:
- 0
- Uploads:
- 0
- Thanks:
- 12
- Thanked:
- 2 times in 1 posts
August 10, 2011 at 6:00 pm #167259Hi Guys,
Love working customizing JA Methys, but I’ve run into a snag regarding adding a custom module suffix for making any given module position a 100% color background.
Any tips on this would be greatly appreciated.
EXAMPLE:
http://www.playershealthclub.com/beta/lifestyle-vacations/familyI’d like to make the vacation offers to have a different background color…like blue.
Thanks!
Antonchavan Friend
chavan
- Join date:
- October 2014
- Posts:
- 4612
- Downloads:
- 0
- Uploads:
- 110
- Thanked:
- 1440 times in 1290 posts
August 11, 2011 at 2:41 am #405548jooservices Friend
jooservices
- Join date:
- October 2014
- Posts:
- 8556
- Downloads:
- 0
- Uploads:
- 130
- Thanked:
- 1245 times in 1121 posts
August 11, 2011 at 2:54 am #405552Hi there.
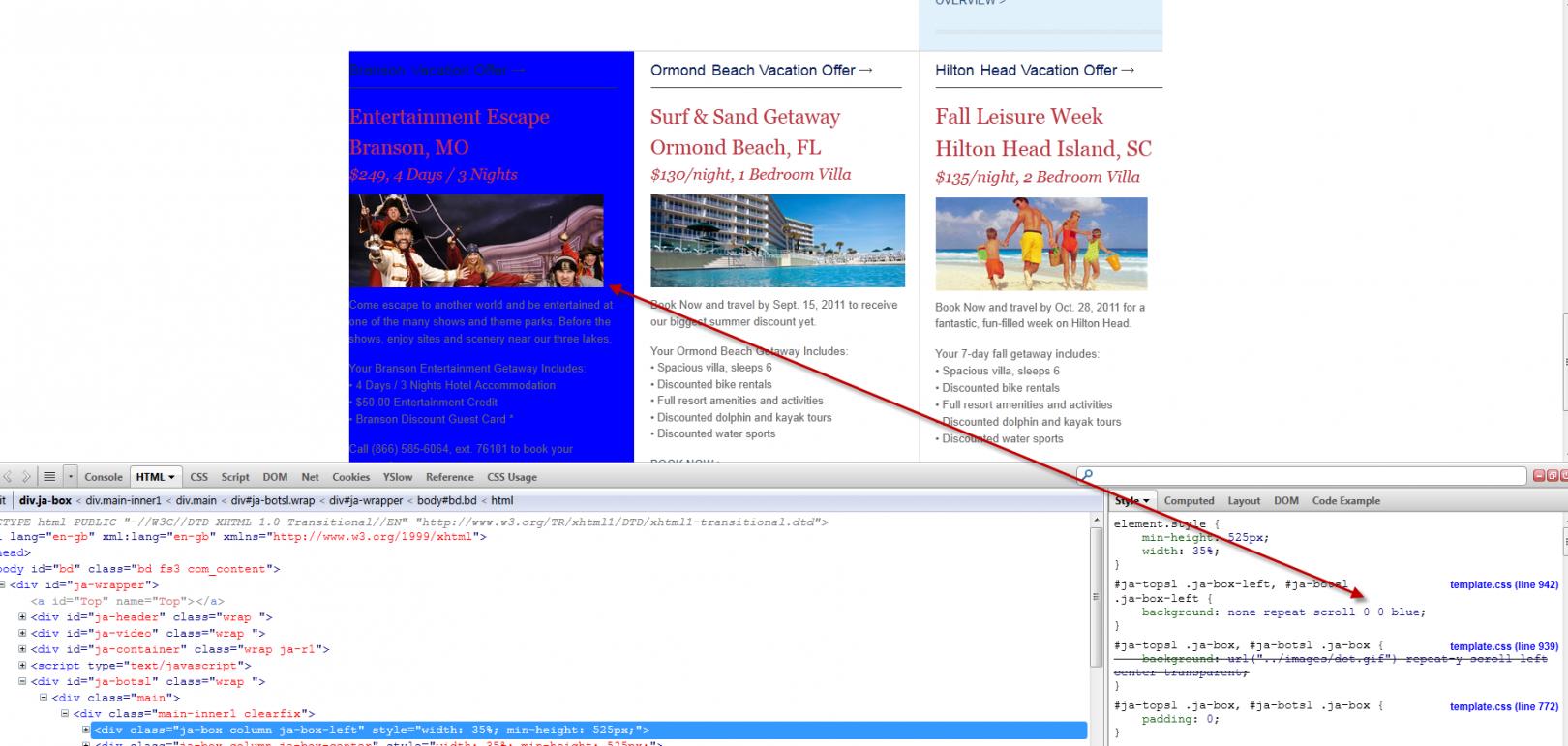
As above Chavan screenshot. If you want to change color it. Please try
File http://www.playershealthclub.com/beta/templates/ja_methys/css/template.css
Line 942:
#ja-topsl .ja-box-left, #ja-botsl .ja-box-left {
background: none repeat scroll 0 0 transparent;
}
And line 939
#ja-topsl .ja-box, #ja-botsl .ja-box {
background: url(“../images/dot.gif”) repeat-y scroll left center transparent;
}You can change background color here.
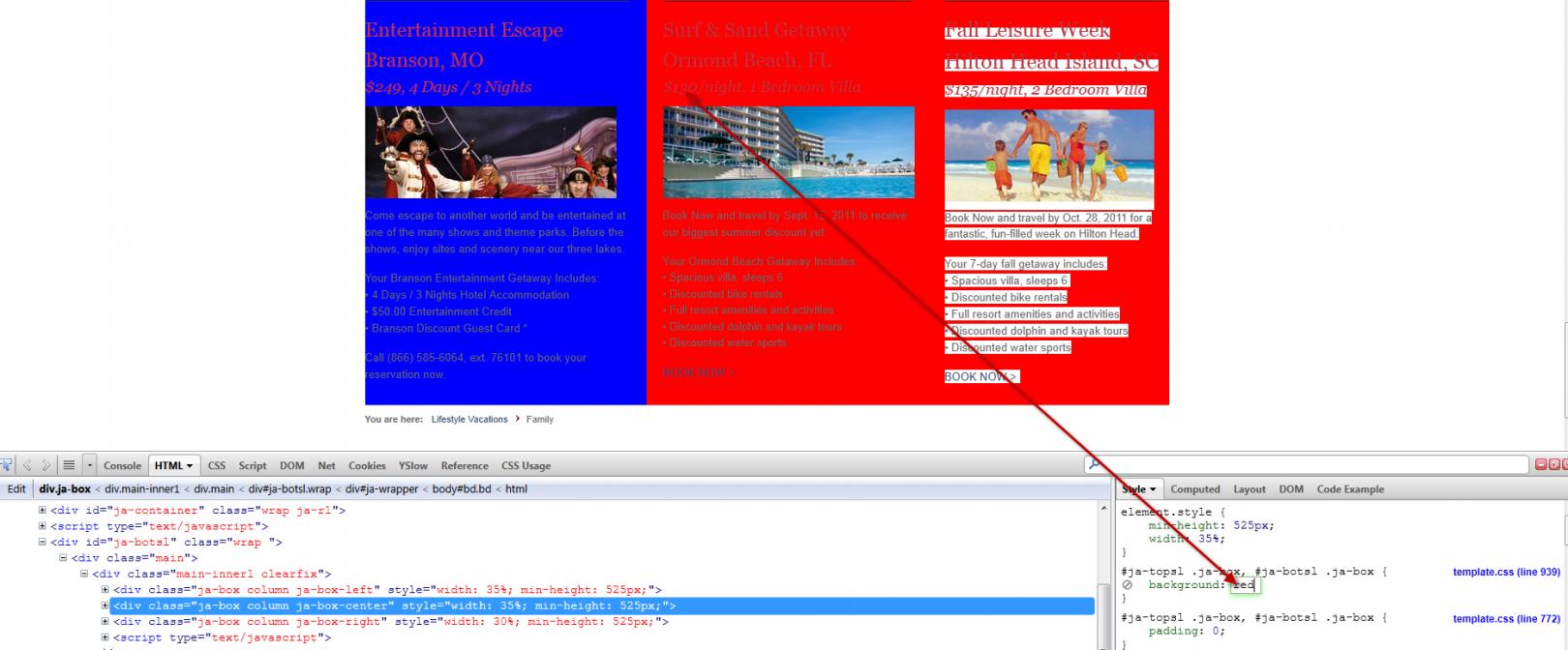
With line 939 please note, it’ll also effect on #ja-topsl .ja-box. So i suggest you to create new line code
#ja-botsl .ja-box {
background:red;
}I’ve attached some screenshot for you
Thank you
Viet Vu-
AuthorPosts
Viewing 3 posts - 1 through 3 (of 3 total)This topic contains 3 replies, has 3 voices, and was last updated by
jooservices 13 years, 3 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum