-
AuthorPosts
-
August 17, 2010 at 2:36 pm #153602
Anyway to add modules to the middle content region easily to the T3v2 blank template?
Does this position have a name the I can add to the “templateDetails.xml” file?Regards,
Khanh Le Moderator
Khanh Le
- Join date:
- November 2013
- Posts:
- 1884
- Downloads:
- 41
- Uploads:
- 31
- Thanks:
- 44
- Thanked:
- 203 times in 131 posts
August 18, 2010 at 2:17 am #352989Where do you want to add your modules in middle content, above or below the content? You can add more module position to your page by edit the layout. Goto your template manager, “Layouts” tab, and choose to edit the layout is used (it should be the default one). Focus on “middle” blocks, you can add more block to this area. Eg: Add block “content-top” and “content-bottom” (above and below main content)
<blocks name=”middle” colwidth=”20″>
<block name=”left1″>left</block>
<block name=”right1″>right</block>
<block name=”content-top”>yourmodulepositions</block>
<block name=”content-bottom”>yourmodulepositions</block>
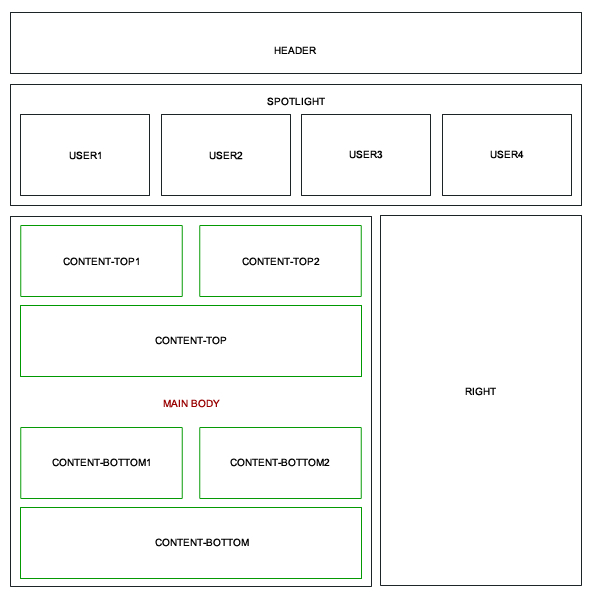
</blocks>You can find more about the middle blocks here: http://wiki.joomlart.com/images/2/2b/Ja_framework.jpg
1 user says Thank You to Khanh Le for this useful post
August 18, 2010 at 2:41 am #352994Thanks much, I’ve got it now! Love the new framework.
Regards
xiondesigns Friend
xiondesigns
- Join date:
- May 2010
- Posts:
- 70
- Downloads:
- 0
- Uploads:
- 2
- Thanks:
- 5
- Thanked:
- 1 times in 1 posts
September 3, 2010 at 2:46 pm #354535How can i do this but to make it divided in two?
for example
CONTENT-TOP1 / CONTENT TOP2
MAIN
CONTENT-BOTTOM1 / CONTENT-BOTTOM2Bye 😉
Trimud Friend
Trimud
- Join date:
- May 2006
- Posts:
- 245
- Downloads:
- 36
- Uploads:
- 11
- Thanks:
- 8
- Thanked:
- 55 times in 45 posts
September 3, 2010 at 5:04 pm #354546<block name=”content-top”>yourmoduleposition1,yourmoduleposition2</block>
xiondesigns Friend
xiondesigns
- Join date:
- May 2010
- Posts:
- 70
- Downloads:
- 0
- Uploads:
- 2
- Thanks:
- 5
- Thanked:
- 1 times in 1 posts
September 4, 2010 at 3:05 pm #354612What i want to do is a bit more like:
What i try to say:
If you look at SPOTLIGHT, it takes the whole 100% width (for example if its and specific width of 980px, it will take the whole 980px)
If i use <block name=”content-top”>yourmoduleposition1,yourmoduleposition2</block>
I get one module above the other.
What i want to do is the same as SPOTLIGHT, (but instead of 4 positions only 2) and make theme take 50% or 100% depending if there are modules published in both or in just one.
I tried:
<block name=”content-top” type=”spotlight” main-inner=”1″>content-top1,content-top2</block>
But it still goes 100% (but not the 100% from where it is, it takes 980px).
Bye 😉
Trimud Friend
Trimud
- Join date:
- May 2006
- Posts:
- 245
- Downloads:
- 36
- Uploads:
- 11
- Thanks:
- 8
- Thanked:
- 55 times in 45 posts
September 4, 2010 at 4:02 pm #354618Maybe you should try to do it with CSS 🙂
xiondesigns Friend
xiondesigns
- Join date:
- May 2010
- Posts:
- 70
- Downloads:
- 0
- Uploads:
- 2
- Thanks:
- 5
- Thanked:
- 1 times in 1 posts
September 4, 2010 at 4:21 pm #354621Yes, i can make those boxes float with css and make theme float: left;
I will try and post results later 😉
Thanks
Trimud Friend
Trimud
- Join date:
- May 2006
- Posts:
- 245
- Downloads:
- 36
- Uploads:
- 11
- Thanks:
- 8
- Thanked:
- 55 times in 45 posts
September 4, 2010 at 10:12 pm #354646November 9, 2010 at 1:40 am #362016Hi, can you achivied? I’m trying to do exactly the same as you want.
Thanks!perdu Friend
perdu
- Join date:
- June 2007
- Posts:
- 227
- Downloads:
- 0
- Uploads:
- 26
- Thanks:
- 10
- Thanked:
- 20 times in 1 posts
November 11, 2010 at 8:31 pm #362515<em>@khanh le 190714 wrote:</em><blockquote>Where do you want to add your modules in middle content, above or below the content? You can add more module position to your page by edit the layout. Goto your template manager, “Layouts” tab, and choose to edit the layout is used (it should be the default one). Focus on “middle” blocks, you can add more block to this area. Eg: Add block “content-top” and “content-bottom” (above and below main content)
<blocks name=”middle” colwidth=”20″>
<block name=”left1″>left</block>
<block name=”right1″>right</block>
<block name=”content-top”>yourmodulepositions</block>
<block name=”content-bottom”>yourmodulepositions</block>
</blocks></blockquote>
Hi,I’ve been trying to do this with ja Portfolio but I can’t get the new positions to show up, I’ve created the module position “below-content” and have published modules there, cleaned cache and everything but they just don’t appear – this is my default layout code.
<edit>Ignore – I found the problem 🙂
steinar Friend
steinar
- Join date:
- July 2007
- Posts:
- 319
- Downloads:
- 0
- Uploads:
- 7
- Thanks:
- 11
- Thanked:
- 98 times in 84 posts
November 11, 2010 at 10:06 pm #362536<em>@perdu 203108 wrote:</em><blockquote><edit>Ignore – I found the problem :)</blockquote>
Hey perdu, tell us!
😉korb Friend
korb
- Join date:
- March 2008
- Posts:
- 315
- Downloads:
- 0
- Uploads:
- 0
- Thanks:
- 40
- Thanked:
- 48 times in 39 posts
November 12, 2010 at 6:48 am #362571I think the layout he edited was not selected in frontend.
congeladosemcasa Friend
congeladosemcasa
- Join date:
- April 2006
- Posts:
- 31
- Downloads:
- 2
- Uploads:
- 2
- Thanks:
- 2
- Thanked:
- 6 times in 1 posts
December 23, 2010 at 3:44 pm #368328Hi xiondesigns:
Did you find a solution?
AuthorPostsViewing 14 posts - 1 through 14 (of 14 total)This topic contains 14 replies, has 9 voices, and was last updated by
congeladosemcasa 13 years, 11 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Adding modules to MIDDLE CONTENT position
Viewing 14 posts - 1 through 14 (of 14 total)