-
AuthorPosts
-
October 12, 2016 at 1:54 pm #975682
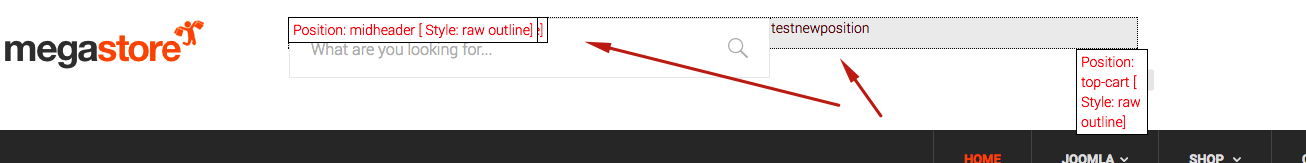
Hello, could you assist me in adding new module position here: http://prntscr.com/csp083
So I can place an image there?xiv5 demo website.
pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
October 12, 2016 at 4:14 pm #975716Hi
Edit this file /templates/ja_megastore/tpls/blocks/header.php and add new position block next to head-search position in this way
change :
<?php if ($headright): ?> <div class="col-xs-12 col-sm-8 col-md-9"> <?php if ($this->countModules('head-search')) : ?> <!-- HEAD SEARCH --> <div class="head-search pull-left <?php $this->_c('head-search') ?>"> <jdoc:include type="modules" name="<?php $this->_p('head-search') ?>" style="raw" /> </div> <!-- //HEAD SEARCH --> <?php if ($this->countModules('top-cart')) : ?> <!-- TOPCART --> <div class="top-cart pull-right"> <jdoc:include type="modules" name="<?php $this->_p('top-cart') ?>" style="raw" /> </div> <!-- //TOPCART --> <?php endif ?> </div> <?php endif ?>TO :
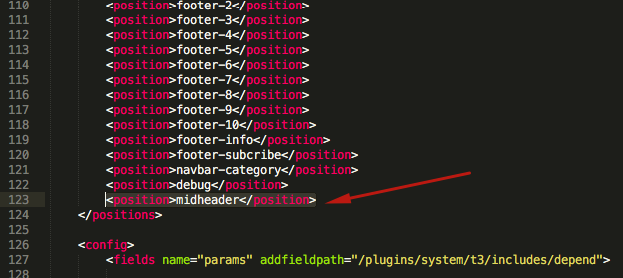
<?php if ($headright): ?> <div class="col-xs-12 col-sm-8 col-md-9"> <?php if ($this->countModules('head-search')) : ?> <!-- HEAD SEARCH --> <div class="head-search pull-left <?php $this->_c('head-search') ?>"> <jdoc:include type="modules" name="<?php $this->_p('head-search') ?>" style="raw" /> </div> <!-- //HEAD SEARCH --> <?php endif ?> <?php if ($this->countModules('midheader')) : ?> <!-- TOPCART --> <div class="midheader"> <jdoc:include type="modules" name="<?php $this->_p('midheader') ?>" style="raw" /> </div> <!-- //TOPCART --> <?php endif ?> <?php if ($this->countModules('top-cart')) : ?> <!-- TOPCART --> <div class="top-cart pull-right"> <jdoc:include type="modules" name="<?php $this->_p('top-cart') ?>" style="raw" /> </div> <!-- //TOPCART --> <?php endif ?> </div> <?php endif ?>Edit this file /templates/ja_megastore/templateDetails.xml and add new position name into block
<position>midheader</position>Then edit this file /templates/ja_megastore/css/custom.css ( if you do not have it create a new one )
and add style for your new position
.midheader { margin-left:valueinpx; margin-top:valueinpx: }Regards
-
October 14, 2016 at 11:38 am #976358
Hello, one more thing – after we make it responsive, how should we enable the option to enable and disable it via t3 layout options?
Regards,
Kikopavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
October 14, 2016 at 3:40 pm #976428Hi
Use the class head-search pull-left
<?php if ($this->countModules('midheader')) : ?> <!-- HEAD SEARCH --> <div class="head-search pull-left <?php $this->_c('midheader') ?>"> <jdoc:include type="modules" name="<?php $this->_p('midheader') ?>" style="raw" /> </div> <?php endif ?>October 14, 2016 at 5:16 pm #976436http://prntscr.com/ctu6ww
Here I’ve added the class.Where should I add the code above?
Which is the file?Thank you for your help 🙂
pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
October 14, 2016 at 5:55 pm #976445Hi
You should change the class i suggested in my previous post with the new one i posted above
in this file /templates/ja_megastore/tpls/blocks/header.php<?php if ($headright): ?> <div class="col-xs-12 col-sm-8 col-md-9"> <?php if ($this->countModules('head-search')) : ?> <!-- HEAD SEARCH --> <div class="head-search pull-left <?php $this->_c('head-search') ?>"> <jdoc:include type="modules" name="<?php $this->_p('head-search') ?>" style="raw" /> </div> <!-- //HEAD SEARCH --> <?php endif ?> <?php if ($this->countModules('midheader')) : ?> <!-- HEAD SEARCH --> <div class="head-search pull-left <?php $this->_c('midheader') ?>"> <jdoc:include type="modules" name="<?php $this->_p('midheader') ?>" style="raw" /> </div> <?php endif ?> <?php if ($this->countModules('top-cart')) : ?> <!-- TOPCART --> <div class="top-cart pull-right"> <jdoc:include type="modules" name="<?php $this->_p('top-cart') ?>" style="raw" /> </div> <!-- //TOPCART --> <?php endif ?> </div> <?php endif ?>October 14, 2016 at 6:04 pm #976447Thank you but it’s worse now…
http://outletsportzona.com/xiv5/
Mobile, responsive (issues):
https://youtu.be/iyDql_-ukEgRegards,
Kiko Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
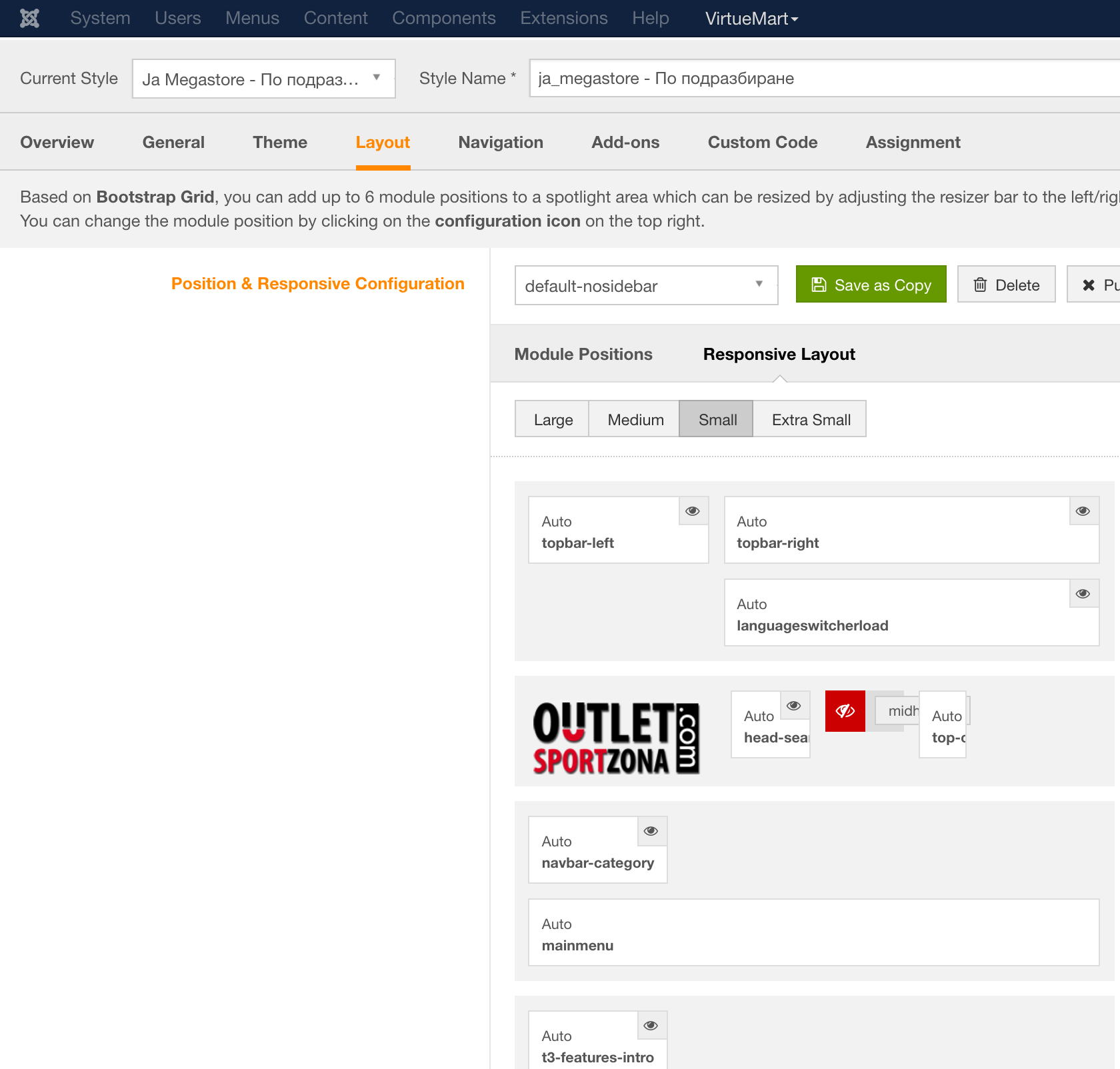
October 18, 2016 at 9:17 am #977557@khalva: thought that the width / space in mobile layout is not enough for 3 modules display. I have disabled midheader position as my screenshot.
Hope it helps
-
November 1, 2016 at 7:23 pm #982511This reply has been marked as private.November 2, 2016 at 8:08 am #982711
Hello 🙂
Kindly ignore all issues above and take a look only at:
" November 1, 2016 at 7:23 pm #982511"
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
November 2, 2016 at 2:02 pm #982826I fixed the problem on your site and you can see the solution from templates/ja_megastore/css/custom.css file
@media (min-width: 1200px) { .head-search.pull-left-center { float: left; margin-left: 130px; } } @media (max-width: 767px) { .top-cart.pull-right { right: 0px; position: absolute; top: 0px; } }November 2, 2016 at 8:16 pm #982949Hello Ninja, thank you for your help 🙂
Could you be so kind to assist me in fixing the mobile version of the website?
Kindly take a look at the screenshot:
http://prntscr.com/d2andzCan you help me in centering this item, and also in putting some space above the item, because right now it is… sticked to the other item…
🙂
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
November 3, 2016 at 10:09 am #983135Hi,
The width size on mobile is not enough for 3 modules display. I disabled midheader position on mobile layout: http://prntscr.com/d2ia7p
Regards
-
AuthorPosts
This topic contains 17 replies, has 3 voices, and was last updated by
 Ninja Lead 8 years, 2 months ago.
Ninja Lead 8 years, 2 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum