-
AuthorPosts
-
February 12, 2013 at 5:35 pm #184902
Hi, I use t3v3 blank template, I have added a position called position-22 and I want to put in in a spotlight so I can change the layout depending of the display screen. I have it almost working, but I cannot seem to be able to set de defaut size to be span9 , I always have span12 in the template. I dont’ know what to do.
I also use the css, so I isable the less, but how to work with less file instead of css?Thank you.
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
February 12, 2013 at 7:17 pm #483229Perhaps THIS RESOURCE from the JoomlArt Wiki may be of assistance ???
or, perhaps, the following . . . .
Customize Theme[/h]To customize theme, you can use settings of template (Theme Setting tab or ThemeMagic) or customize the Theme LESS files located in:
templates/t3_blank/less/themes/Theme_Name
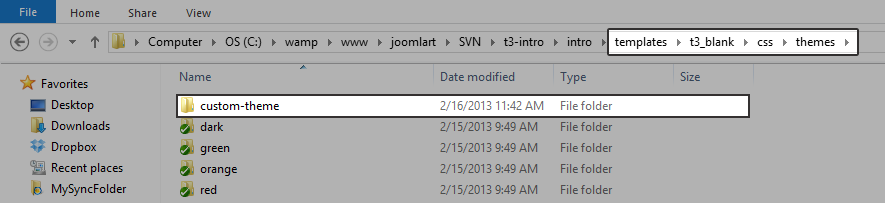
Compile LESS to CSS[/h]Now, you will need to compile less to css so that new created theme folder will be compiled to css theme folder. Now, you will have a theme folder compiled in the folder: templates/t3_blank/css/themes/custom-theme

When compile LESS to CSS, each theme has an independent folder. The folder contains all necessary CSS files, it is not overridden from default theme –> when your site runs on a specific theme, it only loads css files from 1 folder –> so it will increase the speed of your site.

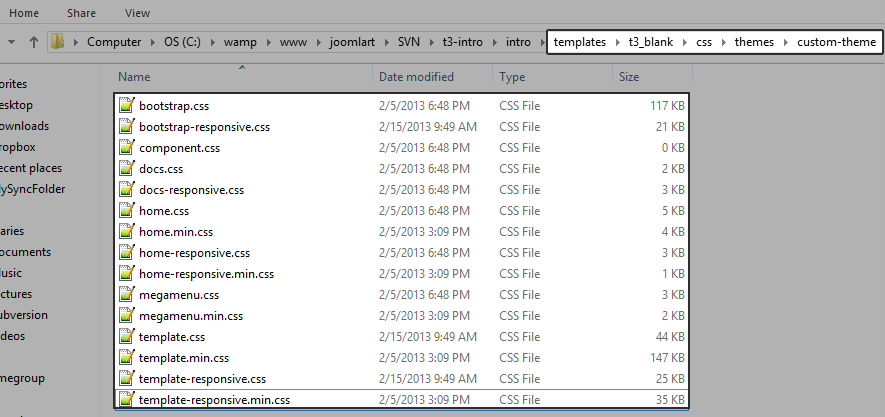
Some added CSS files are:- home.css
- bootstrap.css
- bootstrap-responsive.css
- template.css
- template-responsive.css
- megamenu.css
- responsive-home.css
- home-responsive-home.css
- component.css
Note: The .min.css files are the compressed files. Your site uses the .min.css files when you enable the Compress CSS option in the Global setting.
- home.min.css
- bootstrap.min.css
- template.min.css
- template-responsive.min.css
- megamenu.min.css
- home-responsive.css
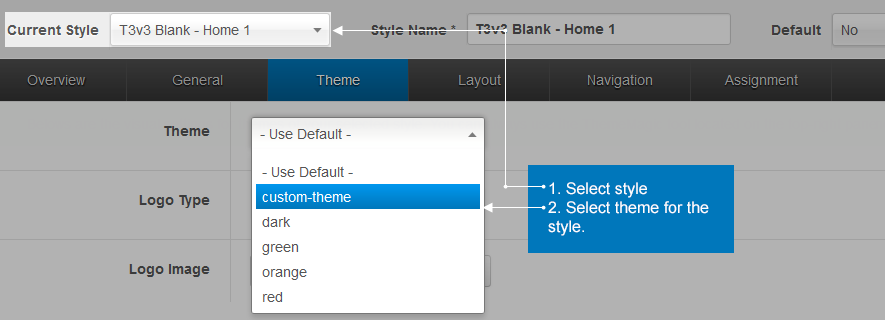
In the back-end, you can select the new created theme for style you want

Wall Crasher Developer
Wall Crasher
- Join date:
- December 2011
- Posts:
- 1113
- Downloads:
- 0
- Uploads:
- 15
- Thanks:
- 66
- Thanked:
- 361 times in 300 posts
February 14, 2013 at 3:46 am #483362Hi maphaneuf,
Spotlight in T3 always have total 12 spans.
If you want to create a 9 spans position only here are some way
1.
– Create a spotlight as you said, on backend, have spotlight have two positions
– Drag your position to 9 spans and an empty position (None position) to 3 spans.2. Customize by yourself, add new block to layout file (required coding skill)
Some thing like this<div class="row">
<div class="span9<?php $this->_c('new-pos')?>">
<jdoc:include type="modules" name="<?php $this->_p('new-pos') ?>" style="raw" />
</div>
</div>Regards
-
AuthorPosts
This topic contains 3 replies, has 3 voices, and was last updated by Wall Crasher 11 years, 10 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

