-
AuthorPosts
-
safarimark Friend
safarimark
- Join date:
- May 2008
- Posts:
- 31
- Downloads:
- 0
- Uploads:
- 3
- Thanks:
- 4
- Thanked:
- 3 times in 1 posts
July 20, 2008 at 7:38 pm #131098Hello,
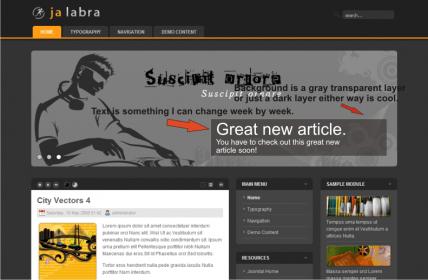
Is there a way to add text in front of the actual image, with a transparent background so you can see the text, while using the ja slideshow module in this paticular template?
The reason for my asking is I would like to put an image, with text in front instead of actually putting the message (text) in the graphic itself.
Thanks,
MarkMenalto Friend
Menalto
- Join date:
- May 2007
- Posts:
- 4736
- Downloads:
- 0
- Uploads:
- 43
- Thanks:
- 2
- Thanked:
- 531 times in 361 posts
July 22, 2008 at 8:12 am #261402Can you make a image of it? On how you want it
safarimark Friend
safarimark
- Join date:
- May 2008
- Posts:
- 31
- Downloads:
- 0
- Uploads:
- 3
- Thanks:
- 4
- Thanked:
- 3 times in 1 posts
July 23, 2008 at 4:35 pm #261789See attached for the image.
Plus it does not have to be a slideshow, it can just be a place where the same size image will be, because the project I am working on just calls for one image at the top to be changed every week. Also, the text does not have to be linkable to an article, just plain simple text located in front of the same size image.
– Mark
safarimark Friend
safarimark
- Join date:
- May 2008
- Posts:
- 31
- Downloads:
- 0
- Uploads:
- 3
- Thanks:
- 4
- Thanked:
- 3 times in 1 posts
July 30, 2008 at 4:56 am #262990I have solved this topic by disabling the slideshow module, created a new html module with user 5, and added this code in the module html…
<div>
<img src=”http://yourdomain.com/images/mainpagegraphic.jpg” />
<p style=”position: absolute; right: 25px; top: 50px; font-weight: bold; font-size: xx-large; “>
You text here…p>
<p style=”position: absolute; right: 25px; top: 113px;”>Add your own text here..<br />
or here…br />
or here…p>
</div>Hope this helps anyone trying to do this as well, I will mark this topic as solved.
– Mark
AuthorPostsViewing 4 posts - 1 through 4 (of 4 total)This topic contains 4 replies, has 2 voices, and was last updated by
safarimark 16 years, 5 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Adding text to the ja slideshow module at the top
Viewing 4 posts - 1 through 4 (of 4 total)