-
AuthorPosts
-
January 15, 2016 at 4:40 pm #848846
Hi there,
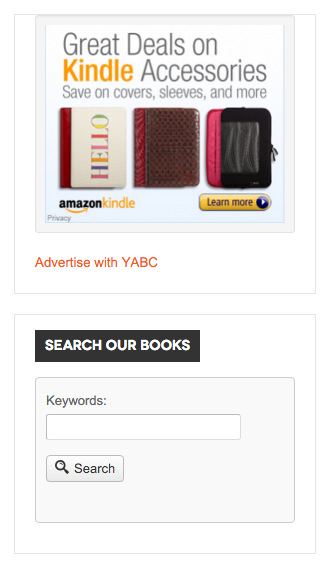
I’d like certain modules in Mitius to not have any padding so that ad banners can fill up the entire module position. Currently on our sidebar, our modules have a thin border and plenty of padding so that the contents are centered nicely within. But I’d like to be able to adjust certain modules so that they do not have the padding or border. Is there a div class for that? Or a way I can modify the css files accordingly? I’ve added a screenshot showing a sample ad banner. With the border and the padding, the module down-sizes the ad smaller so that it fits within the module. I’d like the ad banner to display as a full 300×250 banner.
Thanks!
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
January 15, 2016 at 4:52 pm #848862Hi
there is padding applied on every modules in sidebar , But in this case i need to check your site so i can suggest you changes based on your site .
kindly make the site live and share the details .January 15, 2016 at 5:05 pm #848890This reply has been marked as private. Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
January 15, 2016 at 5:15 pm #848905Hi
I checked the above site but does not found the module on front end .
Kindly finish the site and upload it on server then share the details with me .January 15, 2016 at 10:34 pm #849107This reply has been marked as private.January 15, 2016 at 10:35 pm #849113This reply has been marked as private. Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
January 16, 2016 at 3:38 am #849341Hi
Use this code in custom.css file#Mod445 .module-ct { padding: 0px; }save and check . for other module change mod id in this code .
January 17, 2016 at 2:18 am #850098Hi, thank you, that works, and I used the class suffix "promo" to remove the 1px border on all my modules with ads.
The only issue I have left is the mast-col module position — it’s displaying only half the ad banner. I remember it did this a few years ago too, and I fixed it back then, but I can’t remember which file/code to modify to allow the full banner to display. Can you point me to the right code that modifies this module position? I’ve tried modifying ja-mastcol and module-inner with no luck.
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
January 18, 2016 at 1:45 am #851045Hi
This issue is not from the template .
You need to apply the code in your ad component .
Here is code.ad_prev_main { margin: 5px 5px; position: relative; width: 100%; }Here > http://prntscr.com/9rh5f2
January 21, 2016 at 6:57 pm #864623Thank you for your help, but I don’t have that code (width: 100%;) in my files for .ad_prev_main. I will continue to look for the issue on my own.
As for the other issue I had, with the padding around the ads and the light blue background — I found where to modify the code. It is indeed in your template file, in bootstrap.css:
.well-small { padding: 9px; -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; }
I changed the 9px padding to 0px and now my ads fill the entire 300×250 module size.
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
January 22, 2016 at 1:23 am #864979Great to sorted ut out .
AuthorPostsViewing 11 posts - 1 through 11 (of 11 total)This topic contains 10 replies, has 2 voices, and was last updated by
 Pankaj Sharma 8 years, 10 months ago.
Pankaj Sharma 8 years, 10 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Adjusting Module Padding for Ads
Viewing 11 posts - 1 through 11 (of 11 total)