-
AuthorPosts
-
straker75 Friend
straker75
- Join date:
- June 2014
- Posts:
- 8
- Downloads:
- 2
- Uploads:
- 1
- Thanked:
- 1 times in 1 posts
September 30, 2016 at 9:52 am #972469hi there,
Purchased the admin template a few days ago and looks & works great!
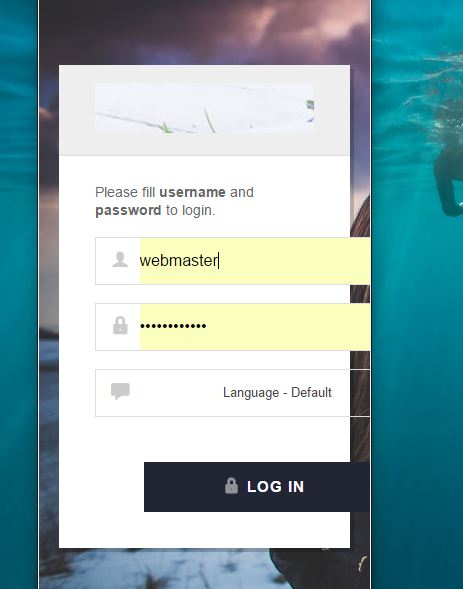
Only issue I am having is the form fields on the admin login form are not responsive – this doesn’t matter on desktops and tablets but looks really bad on mobile devices.
Can anyone provide the required code I would need to add and what file I would need to add it to (file location would also help 🙂 ) to make the username/password /language input fields responsive please?
This is really important to me because I have other users logging into the admin section and I need it to look 100% professional.
Thanks in advance
straker75 Friend
straker75
- Join date:
- June 2014
- Posts:
- 8
- Downloads:
- 2
- Uploads:
- 1
- Thanked:
- 1 times in 1 posts
September 30, 2016 at 10:21 pm #972592Any assistance would be much appreciated…
Joomlart tech team?
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
October 3, 2016 at 4:41 am #972898Hi @straker75,
Could you update the login info of your site: URL & Admin account?
and provide some screenshots highlighting the issue so I will check for you.
straker75 Friend
straker75
- Join date:
- June 2014
- Posts:
- 8
- Downloads:
- 2
- Uploads:
- 1
- Thanked:
- 1 times in 1 posts
October 3, 2016 at 6:51 am #972919screenshot of issue attached.
please confirm when will be fixed or provide solution on forum and I will fix.
thanks
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
October 3, 2016 at 7:32 am #972931Hi
At this moment, this template is not fully supporting mobile view.
You can try with this tweak for the login screen:
- Go to file: ROOT/administrator/templates/ja_admin/css/custom.css (create this file if it doesn’t exist)
- Add this css rule:
@media (max-width: 360px) { .view-login #form-login .input-prepend .input-medium { width: 180px; } }
AuthorPostsViewing 5 posts - 1 through 5 (of 5 total)This topic contains 4 replies, has 2 voices, and was last updated by
Saguaros 8 years, 2 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Admin Template Responsive Issue
Viewing 5 posts - 1 through 5 (of 5 total)