-
AuthorPosts
-
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
August 7, 2017 at 3:03 am #1054059Hi
open /css/custom.css file and add below code to remove the mask.acm-slideshow .owl-carousel .item .mask { background: transparent!important; }Regards
August 8, 2017 at 2:38 pm #1054514Thanks for that but it doesn’t seem to have any effect when I add this code into the custom.css file and upload it.
Can you suggest anything else? Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
August 9, 2017 at 2:03 am #1054595Hi
Kindly share the URL of site and screenshot of the issue.
I will check it.Regards
August 10, 2017 at 10:20 am #1055629Thank you.
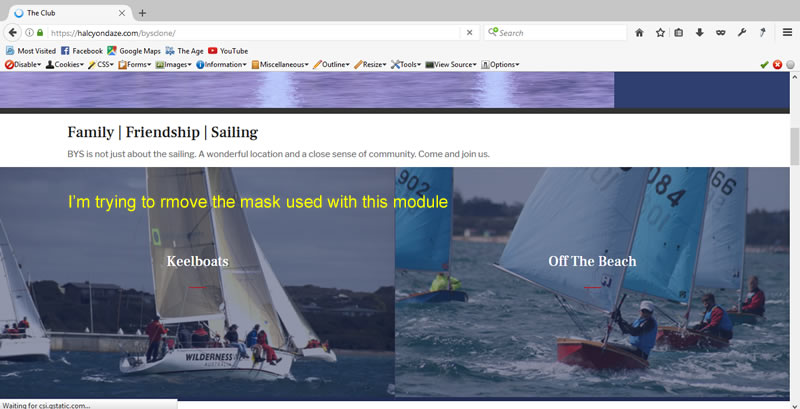
The url is https://halcyondaze.com/bysclone/ and I have attached the screenshot as requested
JR
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
August 11, 2017 at 1:49 am #1055739Hi
Add this code in custom.css file to remove the mask.acm-features.style-1 .features-item-inner .mask { background: none!important;Regards
August 12, 2017 at 10:08 am #1055997Hi, I have added that update to the custom.css file and it still doesn’t work. Can you see the updated custom.css file updated at 11:58 on 12/08/2017?
.acm-features.style-1 .features-item-inner .mask
{
background: none!important;
}Can you check the code is correct please?
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
August 13, 2017 at 12:49 pm #1056072Hi
I checked your site and it look like a syntax error in the first line of custom.css.
See this: http://prntscr.com/g7wvdo
The code is correct and should work.Regards
August 18, 2017 at 3:48 pm #1057234Thank you, there was in fact a extra character at the very beginning of the code. I had to go onto the web server using the edit function in File Manager to actually see it. Weird.
Having got this far, I have got rid of the opacity on the picture but the rollover effect that replaces the image with a solid colour has gone too.
Can you help with a modified css code that retains the solid colour on rollover?
That would be much appreciated.
JR Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
August 20, 2017 at 2:58 pm #1057395Can you help with a modified css code that retains the solid colour on rollover?
Kindly share a screenshot which colour you want to modify with page URL.
I will check it.Regards
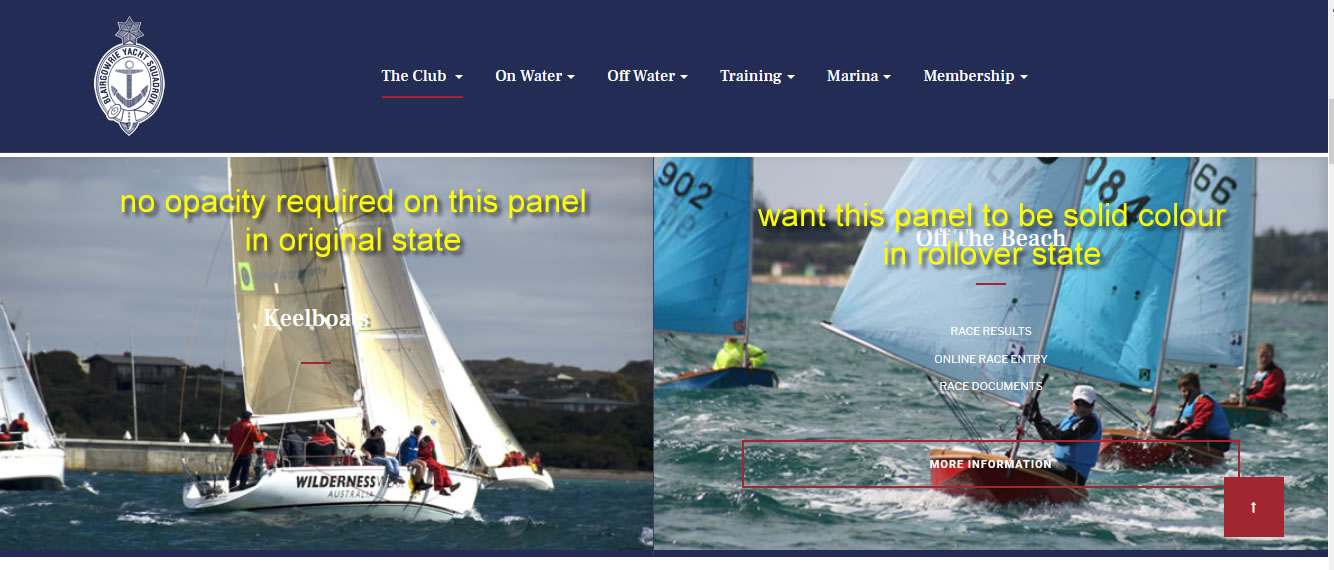
August 20, 2017 at 3:15 pm #1057406Hi the url is http://halcyondaze.com/bysclone/ and I’ve attached a screenshot with description as requested
The panel rollover colour should be the same dark blue colour as used in the header.
Thanks, JR 🙂
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
August 21, 2017 at 2:11 am #1057503Hi
Both the blocks use same style classes If you want to add the background again you can revert the changes.Regards
August 21, 2017 at 10:32 am #1057630Hi, I think there is a bit of confusion about my request. I will try and clarify.
I know that both blocks are controlled by the same style classes, no problem there.- I would like in the ‘original’ state to have no opacity, (for the image to be original, no mask. The code you supplied for insertion in custom.css works well to bring this change. )
- I would like in the ‘rollover’ state to have the solid colour, (like it is in the template demo before we applied the changes in the custom.css)
So I have the code to make the ‘original’ state no opacity but I need some additional css code to compliment this to bring back the solid colour effect on the ‘rollover’ state.
The code you supplied to get rid of the opacity in the original state also removes the solid colour from the rollover state.Does that make sense?
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
August 21, 2017 at 11:46 pm #1057742Hi
Replace older code with this code.acm-features.style-1 .features-item-inner:hover .mask { background: #222c54; opacity: 1!important; filter: alpha(opacity=100); } .acm-features.style-1 .features-item-inner .mask { opacity: 0!important; }Regards
August 27, 2017 at 1:41 pm #1058782Thanks, that worked beautifully. Problem solved
Thanks again for your help.
JR
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
August 28, 2017 at 1:11 am #1058814You are welcome!
AuthorPostsViewing 15 posts - 1 through 15 (of 15 total)This topic contains 15 replies, has 2 voices, and was last updated by
 Pankaj Sharma 7 years, 2 months ago.
Pankaj Sharma 7 years, 2 months ago.The topic ‘Advanced Custom Module – opacity reduce or remove’ is closed to new replies.
Jump to forum