-
AuthorPosts
-
December 27, 2011 at 3:21 pm #172202
Hi.
when I make an article, the first image I use in it will be displayed above the title of the article. I just want the image to stay where I put it in my article and not above the title. How can I do this? (or maybe it’s a new function in Joomla 1.7, it’s my first attempt working with 1.7 but where can I change it?)
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
December 27, 2011 at 6:58 pm #431434Greetings Friend:
In order to try to best assist you, please provide the url to the site you’re working on
– as well as set “Optimize CSS” to “No” within your Template Manager–General Settings.It would also be helpful to provide a link to a page where this particular issues is occurring.
December 28, 2011 at 12:43 pm #431569It’s a local site, for some practising with Joomla 1.7 and the T3 framework so I don’t have any URL.
It only happens when you have a menu with a categorie blog, when you just display the article it looks normal.
You can see an example here:
http://www.joomlart.com/demo/#joomla17-templates.joomlart.com/ja_kranos/on the frontpage the image is above the title (Kranos Template article), when you click on the titel and get the article, the image is below the title.
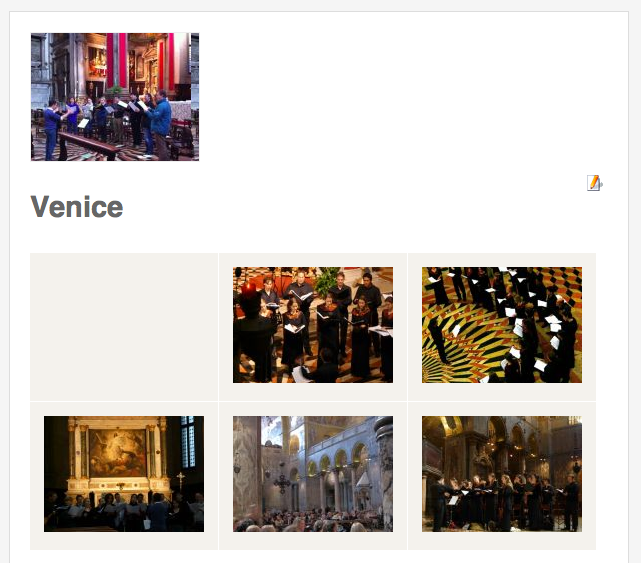
January 7, 2012 at 2:46 pm #432924I also have this problem. It is particulary a problem with a photo gallery as the first photo is taken off and put a the top of the page in the category blog (leading articles) layout. My site is not live so I can’t easily share a workable URL but I’ve (hopefully) attached a screenshot. I would appreciate your help with this. I’ve tried setting optimise CSS to no with no visible difference. Thanks, Jo
January 12, 2012 at 10:25 am #433540I’ve searched the entire forum for any comparable problems. Eventually I’ve found one with a solution that works. I had to customize it a little bit to my problem but… finally it works :).
The forum where I found it: http://www.joomlart.com/forums/topic/how-to-disable-genetation-of-thumbnail-for-featured-article/
For me the problem was in the blog layout so I went to: ja_kranos / html / com_content / category / blog_item.php
Here you can find the same ‘get images’ statement as in the link above. I didn’t delete this code but added an extra rule after
$image = $matches[0];
saying:
$image = ”;Maybe it’s not the best way to solve this, but it works for me.
(the same statement is in featured / default_item.php and maybe in more php-files so it can be that you have to look in another file. I hope it works for you too!)
 Peter Matra
Friend
Peter Matra
Friend
Peter Matra
- Join date:
- September 2014
- Posts:
- 159
- Downloads:
- 54
- Uploads:
- 25
- Thanked:
- 9 times in 1 posts
March 16, 2016 at 9:44 pm #900797 -
AuthorPosts
This topic contains 5 replies, has 4 voices, and was last updated by ![]() Peter Matra 8 years, 10 months ago.
Peter Matra 8 years, 10 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum