-
AuthorPosts
-
 shemeam
Friend
shemeam
Friend
shemeam
- Join date:
- February 2015
- Posts:
- 259
- Downloads:
- 55
- Uploads:
- 67
- Thanks:
- 106
- Thanked:
- 16 times in 4 posts
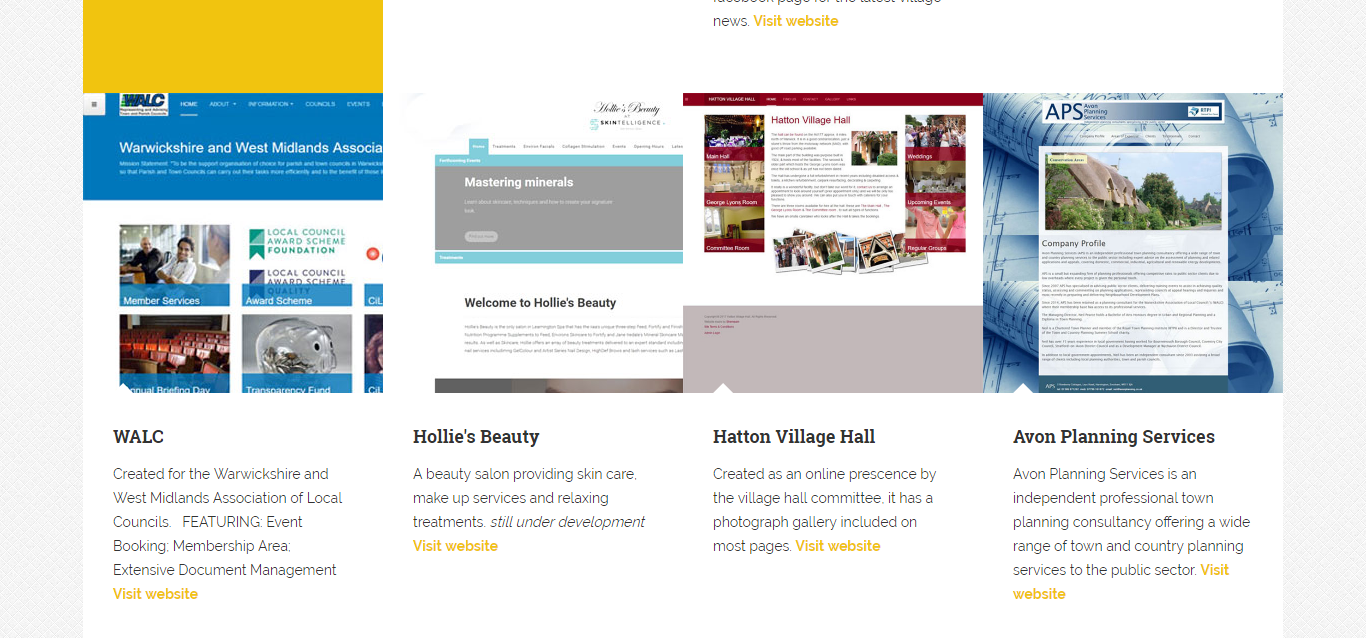
February 19, 2017 at 3:45 pm #1011897I using the ‘Articles – Category’ module on the page http://www.shemeam.com/services/website-development.
Some of the images are not displaying correctly.
All images are 550x550px
The two images in question are
Hollie’s Beauty & WALCI have tried moving them in position and cannot figure out why they are not showing the same as the others.
Also I have the masonry configuration set to 1 image for small screens, but they do not resize very well.
Can you help please

 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
February 20, 2017 at 3:22 am #1012008Hi
Add below code in custom.css file.img_caption img { max-width: 100%; } .category-module .article-img .img-intro img { max-height: 100%; }Hope it helps.
 shemeam
Friend
shemeam
Friend
shemeam
- Join date:
- February 2015
- Posts:
- 259
- Downloads:
- 55
- Uploads:
- 67
- Thanks:
- 106
- Thanked:
- 16 times in 4 posts
February 20, 2017 at 11:25 am #1012173It helps with the responsive view, but the two images are still not showing correctly. It is a mysteryt
Can you also tell me the best size for intro images on this template.
Thanks
Shemeam
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
AuthorPostsViewing 4 posts - 1 through 4 (of 4 total)This topic contains 3 replies, has 2 voices, and was last updated by
 Pankaj Sharma 7 years, 9 months ago.
Pankaj Sharma 7 years, 9 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum