-
AuthorPosts
-
 art3
Friend
art3
Friend
art3
- Join date:
- April 2011
- Posts:
- 146
- Downloads:
- 81
- Uploads:
- 65
- Thanks:
- 96
- Thanked:
- 26 times in 4 posts
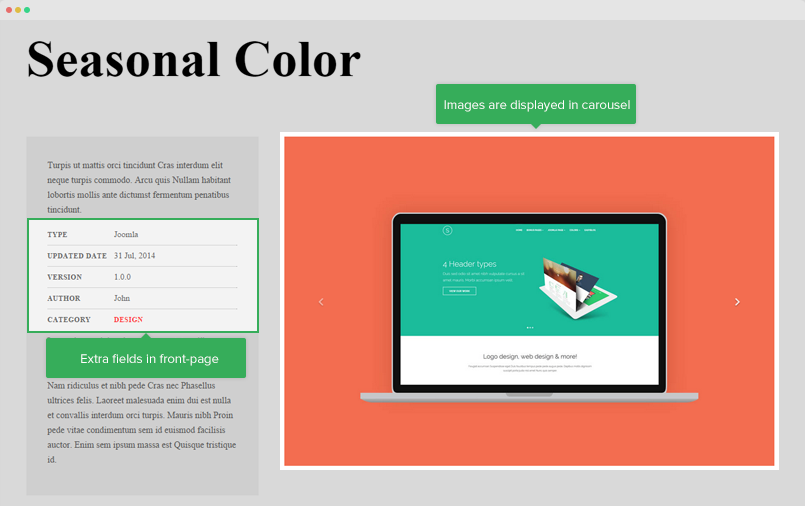
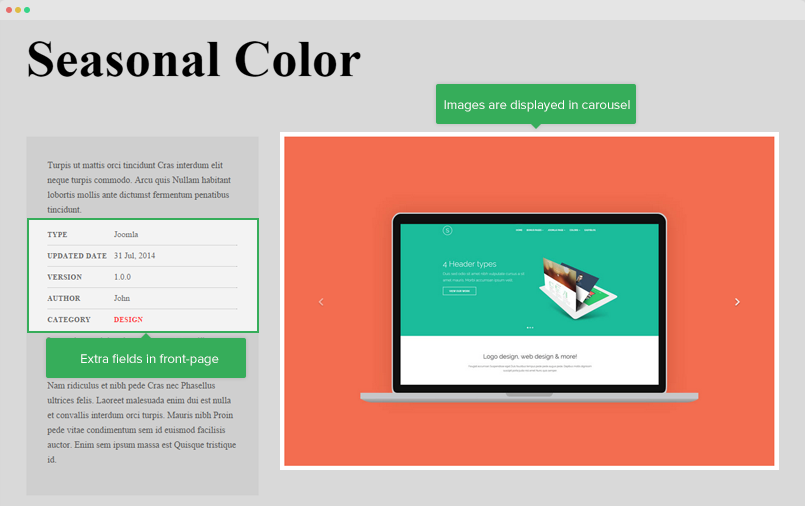
November 6, 2014 at 3:03 pm #202500As I can have “carousel for images”
I want the images to rotate and if possible to have thumbnails would be great.Thanks !!!
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
November 6, 2014 at 7:59 pm #554457Are you asking how to integrate a content slider into your site ??
 art3
Friend
art3
Friend
art3
- Join date:
- April 2011
- Posts:
- 146
- Downloads:
- 81
- Uploads:
- 65
- Thanks:
- 96
- Thanked:
- 26 times in 4 posts
November 6, 2014 at 8:32 pm #554461Hello TOMC, Do not want a module, I saw it in your documentation Jason JA (JA Jason template configuration)
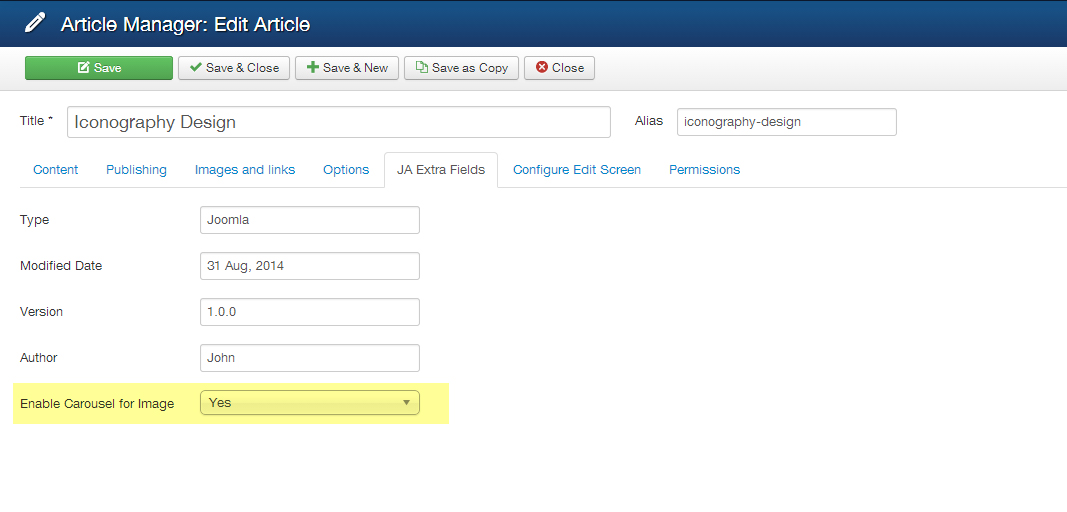
What I want is “Extra fields for article” In JA Jason, you can use extra fields for articles: carousel for images:
This Documentation on Jason.
But within the Joomlart JA DEMO Jason, I do not see how it can be done.
You have 1 image shows:
Is this possible?
Can I have a carousel for images that are entered by Article Manager?Thanks !!!
-
Adam M Moderator
Adam M
- Join date:
- May 2014
- Posts:
- 5159
- Downloads:
- 33
- Uploads:
- 66
- Thanks:
- 95
- Thanked:
- 1271 times in 1235 posts
ayeaye Friend
ayeaye
- Join date:
- January 2016
- Posts:
- 4
- Downloads:
- 16
- Uploads:
- 0
- Thanked:
- 1 times in 1 posts
February 10, 2016 at 9:23 pm #881010My question is exactly the same as art3’s (see his screenshots above of the docs we’re talking about). I’d like to use the carousel on the portfolio article pages, but I don’t see how adding extra fields for images would do this (as in your answer above Adam M) is there even an ‘image’ extra field type? looking through the code I don’t see anywhere where the ‘jcontent_carousel’ extra field setting actually does anything.
On the demo site/quickstart, even where jcontent_carousel is 1, they just have a single image.
Can you look into this again Adam M please? thanks 🙂
Adam M Moderator
Adam M
- Join date:
- May 2014
- Posts:
- 5159
- Downloads:
- 33
- Uploads:
- 66
- Thanks:
- 95
- Thanked:
- 1271 times in 1235 posts
ayeaye Friend
ayeaye
- Join date:
- January 2016
- Posts:
- 4
- Downloads:
- 16
- Uploads:
- 0
- Thanked:
- 1 times in 1 posts
February 12, 2016 at 8:57 am #881814Thank you 🙂 I have realised how to add image extra fields now, by using type="media", but still can’t see anywhere that the carousel setting actually does anything in the code, unless I’m missing something! 😉
Adam M Moderator
Adam M
- Join date:
- May 2014
- Posts:
- 5159
- Downloads:
- 33
- Uploads:
- 66
- Thanks:
- 95
- Thanked:
- 1271 times in 1235 posts
February 15, 2016 at 9:41 am #883352Hi @ayeaye,
Many thanks for your patience, look like this feature is from old version and has been removed due to compatibility matter. We have updated the documentation page to avoid any misunderstanding in the future and please accept our apology for such inconvenient.
ayeaye Friend
ayeaye
- Join date:
- January 2016
- Posts:
- 4
- Downloads:
- 16
- Uploads:
- 0
- Thanked:
- 1 times in 1 posts
February 19, 2016 at 11:03 pm #887147OK, thanks. I needed this so I’ve done it myself. Just sharing here in case anyone else wants to do it.
This makes the Full article image display as the first slide of the carousel, then the extra field images after. If there are no extra field images it just displays the single full image as normal, no carousel.
So first I made five additional extra fields (as explained in T3 docs) of ‘type="media"’ I called the jcontent_image1, jcontent_image2 etc.
Then I made a file where I could use the bootstrap carousel code:
templatesja_jasonhtmllayoutsjoomlacontentfulltext_image_portfolio_carousel.phpwhich looks like this:
<?php /** * @package Joomla.Site * @subpackage Layout * * @copyright Copyright (C) 2005 - 2014 Open Source Matters, Inc. All rights reserved. * @license GNU General Public License version 2 or later; see LICENSE.txt */ defined('_JEXEC') or die; $params = $displayData['params']; $item = $displayData['item']; $images = json_decode($item->images); $extrafields = $item->extrafields; if (empty($images->image_fulltext)) return ; $imgfloat = (empty($images->float_fulltext)) ? $params->get('float_fulltext') : $images->float_fulltext; ?> <div id="carousel-example-generic" class="carousel slide" data-ride="carousel"> <!-- Indicators --> <ol class="carousel-indicators"> <li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li> <?php if ($extrafields['jcontent_image1']) { ?> <li data-target="#carousel-example-generic" data-slide-to="1"></li> <?php } if ($extrafields['jcontent_image2']) { ?> <li data-target="#carousel-example-generic" data-slide-to="2"></li> <?php } if ($extrafields['jcontent_image3']) { ?> <li data-target="#carousel-example-generic" data-slide-to="3"></li> <?php } if ($extrafields['jcontent_image4']) { ?> <li data-target="#carousel-example-generic" data-slide-to="4"></li> <?php } if ($extrafields['jcontent_image5']) { ?> <li data-target="#carousel-example-generic" data-slide-to="5"></li> <?php } ?> </ol> <!-- Wrapper for slides --> <div class="carousel-inner" role="listbox"> <div class="item active"> <img src="<?php echo htmlspecialchars($images->image_fulltext); ?>" alt="<?php echo htmlspecialchars($images->image_fulltext_alt); ?>"> </div> <?php if ($extrafields['jcontent_image1']) { ?> <div class="item"> <img src="<?php echo htmlspecialchars($extrafields['jcontent_image1']); ?>" alt="..."> </div> <?php } ?> <?php if ($extrafields['jcontent_image2']) { ?> <div class="item"> <img src="<?php echo htmlspecialchars($extrafields['jcontent_image2']); ?>" alt="..."> </div> <?php } ?> <?php if ($extrafields['jcontent_image3']) { ?> <div class="item"> <img src="<?php echo htmlspecialchars($extrafields['jcontent_image3']); ?>" alt="..."> </div> <?php } ?> <?php if ($extrafields['jcontent_image4']) { ?> <div class="item"> <img src="<?php echo htmlspecialchars($extrafields['jcontent_image4']); ?>" alt="..."> </div> <?php } ?> <?php if ($extrafields['jcontent_image5']) { ?> <div class="item"> <img src="<?php echo htmlspecialchars($extrafields['jcontent_image5']); ?>" alt="..."> </div> <?php } ?> </div> <!-- Controls --> <a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span> <span class="sr-only">Previous</span> </a> <a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next"> <span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span> <span class="sr-only">Next</span> </a> </div>Then changed the bit where the full article image is shown in templatesja_jasonhtmlcom_contentarticleporfolio.php
to this:
<div class="col-md-6 img-full"> <div class="inner"> <?php $extraimagesexist = ($extrafields['jcontent_image1'] != '') || ($extrafields['jcontent_image2'] != '') || ($extrafields['jcontent_image3'] != '') || ($extrafields['jcontent_image4'] != '') || ($extrafields['jcontent_image5'] != ''); if ($extraimagesexist && $params->get('access-view')) { $this->item->extrafields = $extrafields; echo JLayoutHelper::render('joomla.content.fulltext_image_portfolio_carousel', array('item' => $this->item, 'params' => $params)); } else { if ($params->get('access-view')): echo JLayoutHelper::render('joomla.content.fulltext_image_portfolio', array('item' => $this->item, 'params' => $params)); endif; } ?> </div> </div> </div>I got rid of the ‘use carousel?’ yes/no extra field as I always want them to display as a carousel if any extra images exist. Hope this helps someone.
Jen
1 user says Thank You to ayeaye for this useful post
Adam M Moderator
Adam M
- Join date:
- May 2014
- Posts:
- 5159
- Downloads:
- 33
- Uploads:
- 66
- Thanks:
- 95
- Thanked:
- 1271 times in 1235 posts
-
AuthorPosts
Viewing 10 posts - 1 through 10 (of 10 total)This topic contains 9 replies, has 4 voices, and was last updated by
Adam M 8 years, 9 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum