-
AuthorPosts
-
infocubic Friend
infocubic
- Join date:
- September 2011
- Posts:
- 105
- Downloads:
- 71
- Uploads:
- 66
- Thanks:
- 8
- Thanked:
- 1 times in 1 posts
January 10, 2018 at 9:08 am #1086000Hi,
I would like to set autoplay for features Intro module – JA ACM module. Please help.
And also I need to add the below code in custom.css. I have already added but it is not working.
.t3-sidebar {
padding-top: 4px;
padding-bottom: 14px;
}
.acm-features.style-1 .owl-nav {
bottom: 0px;
left: -28.33%;
position: absolute;
margin-bottom: 24px;
}
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
January 11, 2018 at 3:46 am #1086230Hi,
For ‘autoplay’ feature, it needs to handle via JS, not CSS. You can access this file: root/templates/ja_healthcare/acm/features-intro/tmpl/style-1.php
Look at the JS script near the end of file and change: autoplay: true
Regards
infocubic Friend
infocubic
- Join date:
- September 2011
- Posts:
- 105
- Downloads:
- 71
- Uploads:
- 66
- Thanks:
- 8
- Thanked:
- 1 times in 1 posts
January 16, 2018 at 7:27 am #1086928Hi Saguaros,
Now the autoplay is working fine.
I would like to know why the custom.css is not working ?
I have added the code below, but it is not applying.
.t3-sidebar {
padding-top: 4px;
padding-bottom: 14px;
}
.acm-features.style-1 .owl-nav {
bottom: 0px;
left: -28.33%;
position: absolute;
margin-bottom: 24px;
}Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
January 16, 2018 at 7:58 am #1086933Hi,
Kindly share the URL here and send me some screenshots illustrate how you want to achieve, I will check for you.
infocubic Friend
infocubic
- Join date:
- September 2011
- Posts:
- 105
- Downloads:
- 71
- Uploads:
- 66
- Thanks:
- 8
- Thanked:
- 1 times in 1 posts
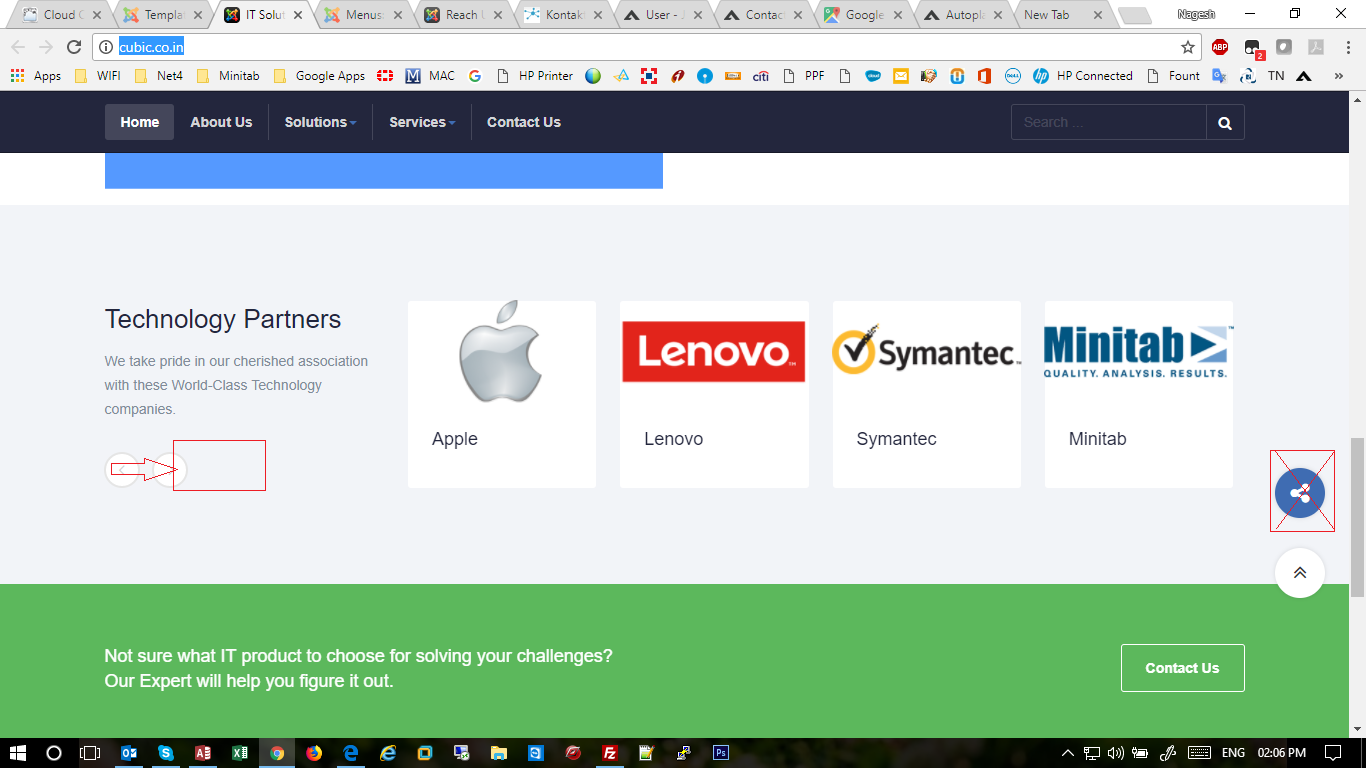
January 16, 2018 at 8:49 am #1086943I need to move the next and previous buttons to center so I added the custom code in to custom.css but it is not working (http://cubic.co.in/)
.acm-features.style-1 .owl-nav {
bottom: 0px;
left: -28.33%;
position: absolute;
margin-bottom: 24px;
}and also I added one more code to hide the addthis share button but does not work (http://cubic.co.in/)
/@media all and (min-width:768px)/
.addthis-wrap {
display: none;
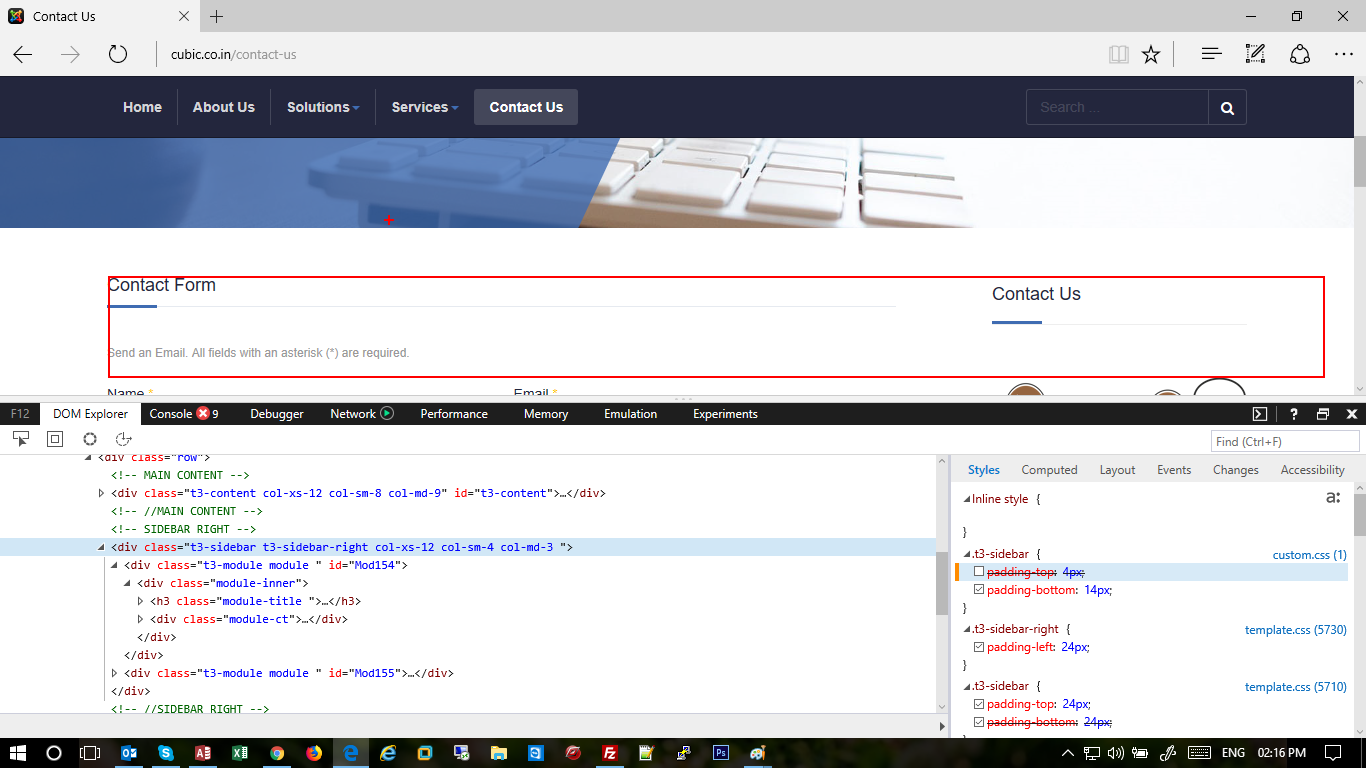
}The first code looks like it is working fine in contact us page ( http://cubic.co.in/contact-us/)
.t3-sidebar {
padding-top: 4px;
padding-bottom: 14px;
}-
AuthorPosts
Viewing 6 posts - 1 through 6 (of 6 total)This topic contains 5 replies, has 2 voices, and was last updated by
Saguaros 6 years, 11 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum