-
AuthorPosts
-
April 14, 2017 at 11:42 am #1026453
Back to top button is always displayed?
Need it running like on uber demo page.pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
April 14, 2017 at 3:35 pm #1026483Hello
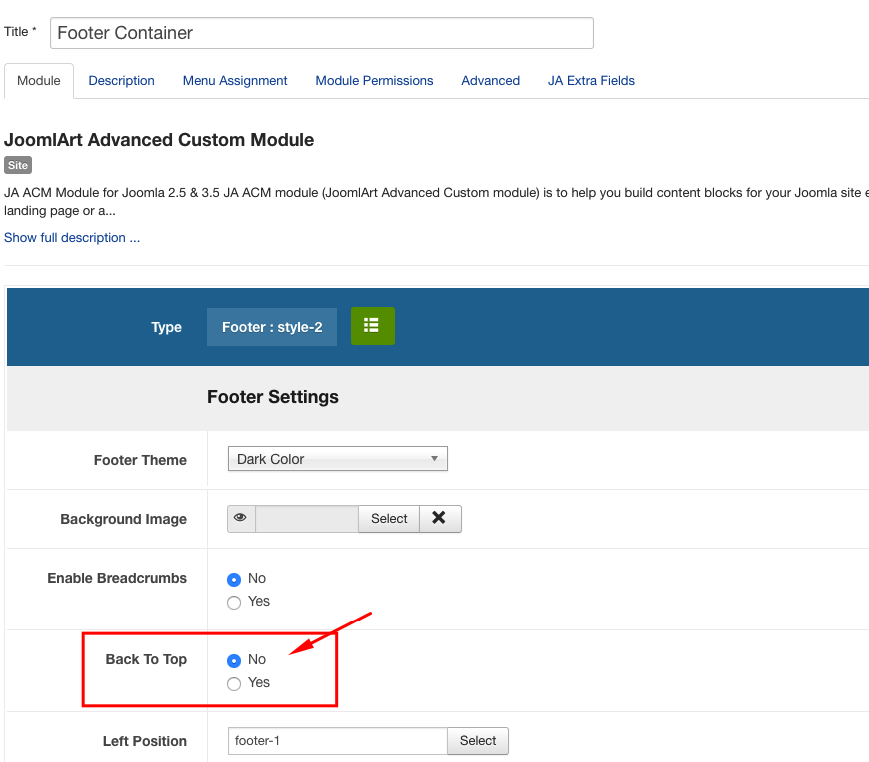
You can disable back to top button editing your JA ACM Module ( Footer Container ) and disabling it
If you need back to top only on specific pages then you can duplicate module and assign the one with back to top enabled or disabled only on pages where you need it acting on menu assignment tab.
Regards
April 18, 2017 at 2:14 pm #1027222In your demo, the back to top button appears on scrolling down the page. On our page, the button is always displayed.
Your solution is a workaround for startpage without scrolling, but we need an solution for alle pages.
pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
April 18, 2017 at 3:54 pm #1027236Your solution is a workaround for startpage without scrolling, but we need an solution for alle pages.
My solution is not a workaround – ja acm footer works in this way and this is the only way to have the back to top button showed, also on uber demo back to top is always active as you can see HERE
If you want back to top button on all pages then you will need to publish footer module on all pages
Regards
April 19, 2017 at 8:37 am #1027424Sorry, you are right…
Its on this page "www.joomlart.com"…
this back to top button appears on scrolling…Thanks for the fast response.
Any idea, how to implement this function in uber back to top button?pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
April 20, 2017 at 6:10 am #1027640Any idea, how to implement this function in uber back to top button?
This will require a dedicated custom work over Javascript that manage button delay time and positioning.
My suggestion is to hire a javascript developer for this purpose.
Regards
April 24, 2017 at 7:09 am #1028417Ive got the code, but i dont know where to place. Any tip? Override for footer.php?
//****
// Hide #back-top first
//****
asjQuery("#back-top").hide();//****
// Fade in #back-top
//****
asjQuery(function ()
{
asjQuery(window).scroll(function ()
{
if (jQuery(this).scrollTop() > 100)
{
asjQuery(‘#back-top’).fadeIn();
}
else
{
asjQuery(‘#back-top’).fadeOut();
}
});//************************************ // Scroll body to 0px on click //************************************ asjQuery('#back-top a').click(function () { asjQuery('body,html').animate( { scrollTop: 0 }, 400); return false; });});`
pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
April 25, 2017 at 8:19 am #1028663Override for footer.php?
Yes, since the original Javascript is there you can override it with your.
1 user says Thank You to pavit for this useful post
AuthorPostsViewing 8 posts - 1 through 8 (of 8 total)This topic contains 7 replies, has 2 voices, and was last updated by
pavit 7 years, 7 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Back to Top Button
Viewing 8 posts - 1 through 8 (of 8 total)