-
AuthorPosts
-
November 8, 2010 at 10:26 pm #156211
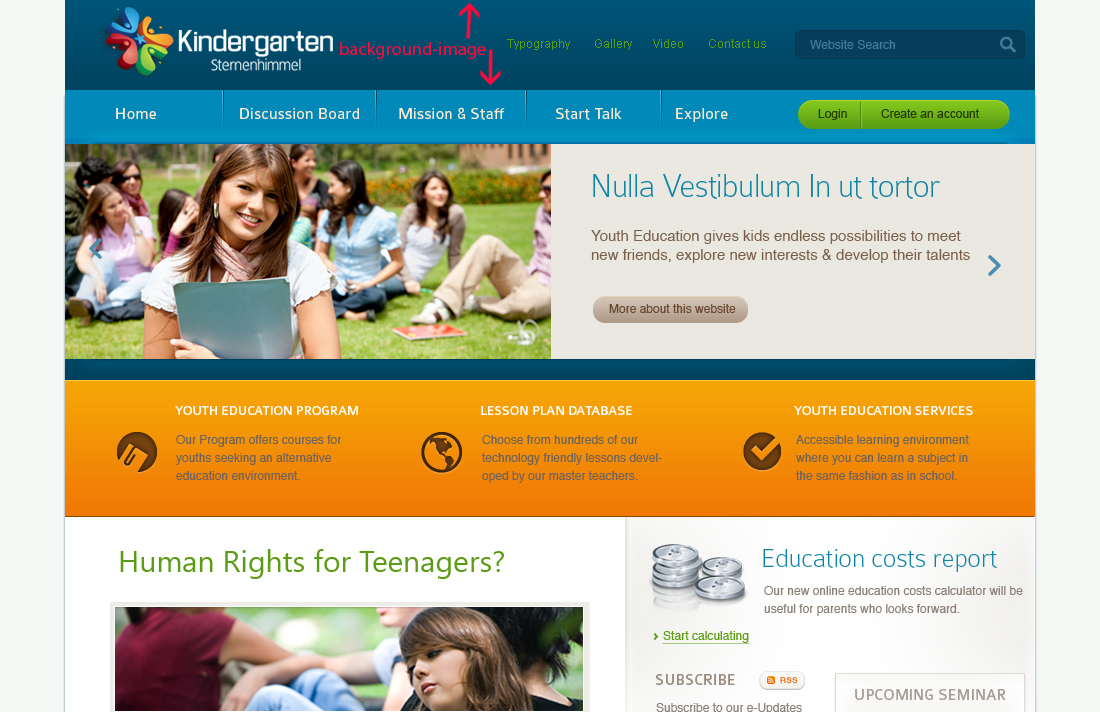
would like to add a background image in the header. should be like on the picture.
what do I change it? Thanks in advance,sorry for bad english :confused:

kobenes Friend
kobenes
- Join date:
- April 2010
- Posts:
- 177
- Downloads:
- 0
- Uploads:
- 1
- Thanked:
- 29 times in 28 posts
November 8, 2010 at 10:50 pm #362003Which background image you are talking about?
Sanırım Türk’sünüz?kobenes Friend
kobenes
- Join date:
- April 2010
- Posts:
- 177
- Downloads:
- 0
- Uploads:
- 1
- Thanked:
- 29 times in 28 posts
November 8, 2010 at 10:51 pm #362004Which background image you ask for? Do you ask for Logo?
Sanırım Türk’sünüz?November 9, 2010 at 9:10 am #362062evet turküm. logonun arkasindaki mavi söylemek istiyordum. .
i mean the picture under the logo.
see picture

kobenes Friend
kobenes
- Join date:
- April 2010
- Posts:
- 177
- Downloads:
- 0
- Uploads:
- 1
- Thanked:
- 29 times in 28 posts
November 9, 2010 at 10:00 am #362077It (blue) is not an image… It is CSS background color and you can chage it from your template.css file. You must edit template.css, to do it please find this:
body#bd {
background:none repeat scroll 0 0 #0C0304;
color:#8B8077;
}
You can change #0C0304 (this is ddefault Community template color) as you want. But note that, this edition changes whole background of the site.
If you want to change only Header div, than you should find this code and edit in the template.css:
#ja-header {
position:relative;
z-index:10;
}
You can add background: #FFFFFF; code and chage #FFFFFF; as you want… But please note that, this change the background color for all header div. I mean whole width of the header…If you want to chage only background color of the div which only has a width of page, than you should edit these code in the
template.css:
#ja-header .main {
padding:25px 0 20px;
}
You can add between this code background: #FFFFFF; ofcourse you can change #FFFFFF with what ever you want…Eğer anlamadıysan Türkçe olarak da yazabilirim…
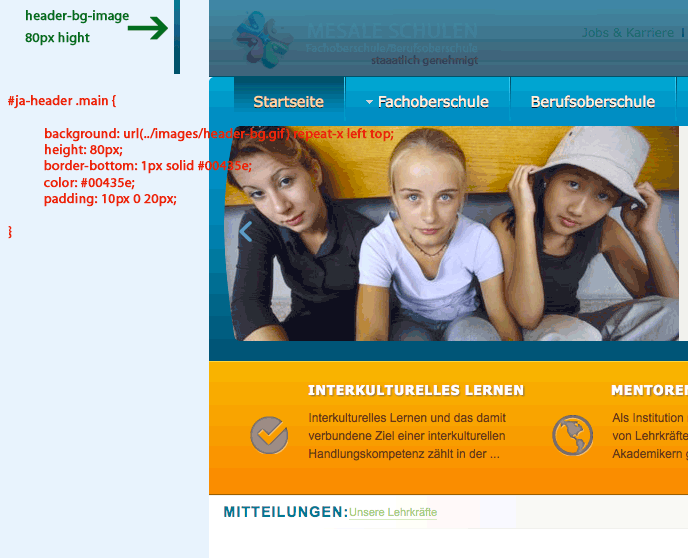
November 9, 2010 at 12:23 pm #362100http://schule.mesaleschulen.de/
i change in template.css
#ja-header .main {
background: url(../images/header-bg.gif) repeat-x left top;
border-bottom: 1px solid #00435e;
height: 80px;
color: #00435e;
padding: 10px 0 0px;
}but, is not right.

this is the header-bg.gif images

-
AuthorPosts
This topic contains 6 replies, has 2 voices, and was last updated by mevsim28 14 years, 1 month ago.
We moved to new unified forum. Please post all new support queries in our New Forum

