-
AuthorPosts
-
scannergmbh Friend
scannergmbh
- Join date:
- September 2012
- Posts:
- 28
- Downloads:
- 22
- Uploads:
- 11
- Thanked:
- 4 times in 1 posts
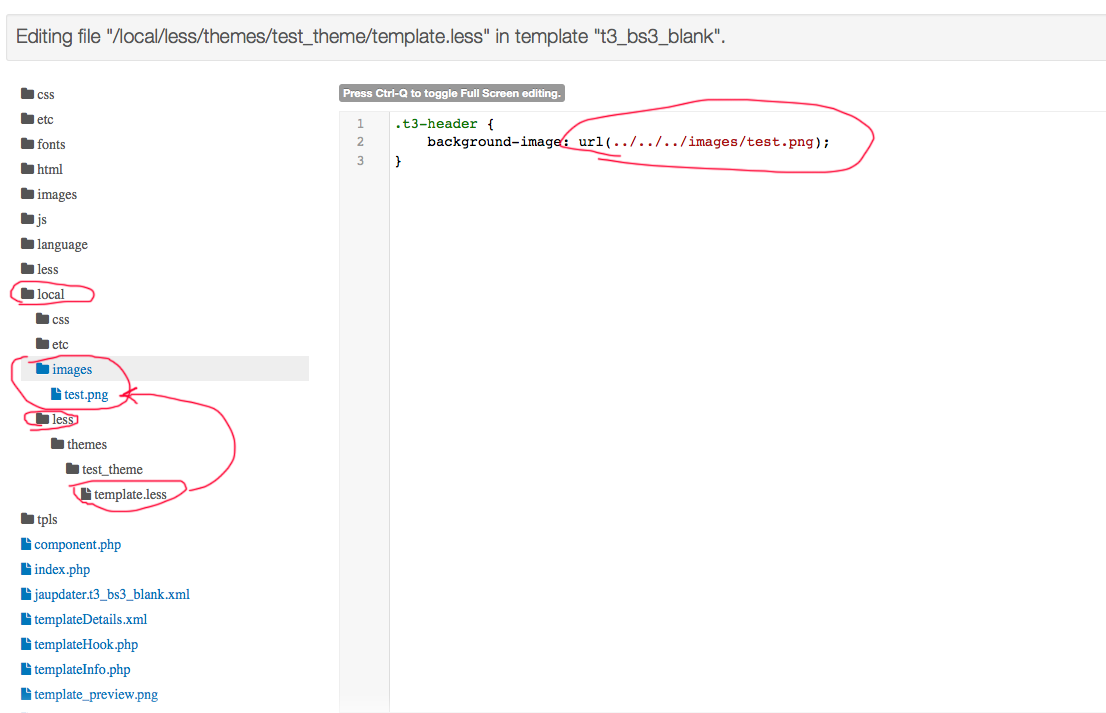
June 30, 2014 at 8:43 am #199282in “templates/t3_bs3_blank/less/themes/test_theme/template.less” :
/* Load Backgroundimage from “templates/t3_bs3_blank/images/themes/test_theme” */
.t3-header {
background-image: url(../../../images/themes/test_theme/test.png);
}In the Frontend, this image does not load and the path to the image ist not to the “templates/t3_bs3_blank/images/themes”, but it goes to false folder to “root/images”.
Developmentmode is on. In the thememagic-preview it’s ok, but in frontend not.
See the attachment, too.
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
July 1, 2014 at 8:41 am #540761I need a closer look at this issue, please PM me URL, admin and ftp account of site you’re working on, I will check it for you.
scannergmbh Friend
scannergmbh
- Join date:
- September 2012
- Posts:
- 28
- Downloads:
- 22
- Uploads:
- 11
- Thanked:
- 4 times in 1 posts
July 4, 2014 at 7:10 am #541164<em>@Saguaros 434684 wrote:</em><blockquote>I need a closer look at this issue, please PM me URL, admin and ftp account of site you’re working on, I will check it for you.</blockquote>
Hi Saguaros,
i have posted my account to your PM. Have you checked this site?Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
July 7, 2014 at 8:43 am #541362Hi
I just copied that ‘test.png’ image into /local/images/ folder and create /templates/t3_bs3_blank/css/custom.css file and add css rule for the background:
.t3-header {
background-image: url(../local/images/test.png);
}
The background is showing now, please have a look.
scannergmbh Friend
scannergmbh
- Join date:
- September 2012
- Posts:
- 28
- Downloads:
- 22
- Uploads:
- 11
- Thanked:
- 4 times in 1 posts
July 8, 2014 at 7:22 am #541490<em>@Saguaros 435464 wrote:</em><blockquote>Hi
I just copied that ‘test.png’ image into /local/images/ folder and create /templates/t3_bs3_blank/css/custom.css file and add css rule for the background:
.t3-header {
background-image: url(../local/images/test.png);
}
The background is showing now, please have a look.</blockquote>
Hi Saguaros,
thank you, and how can i develop a theme with less? I think, a custom.css is not the right way for this.
In the Framework 2.2.1, i have all my css-codes in my Theme/template.less. I haven’t developed with custom.css. I think, since Framework Plugin 2.3.0, that is a bug.
What is the Folder “Local”? In the Version 2.2.1, there has no “local”. Is in version 2.3.0 a new folder-structure?Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
July 8, 2014 at 8:10 am #541504You can override / extend LESS for your own theme by making change in less file in this path: /local/less/themes/your_theme/
Please check out this documentation for more info about this new feature: http://t3-framework.org/documentation/new-features#isolate-template
scannergmbh Friend
scannergmbh
- Join date:
- September 2012
- Posts:
- 28
- Downloads:
- 22
- Uploads:
- 11
- Thanked:
- 4 times in 1 posts
July 8, 2014 at 12:59 pm #541548<em>@Saguaros 435644 wrote:</em><blockquote>You can override / extend LESS for your own theme by making change in less file in this path: /local/less/themes/your_theme/
Please check out this documentation for more info about this new feature: http://t3-framework.org/documentation/new-features#isolate-template</blockquote>
hi Saguaros,
thank ‘s for info. I have read the documentation, but with a less file, the image does not load.In the Frontend, the Firebug tells me to the root/images. That’s wrong.
-
jschroeder Friend
jschroeder
- Join date:
- December 2011
- Posts:
- 115
- Downloads:
- 69
- Uploads:
- 15
- Thanked:
- 3 times in 1 posts
July 10, 2014 at 6:38 pm #541906<em>@scannergmbh 435702 wrote:</em><blockquote>hi Saguaros,
thank ‘s for info. I have read the documentation, but with a less file, the image does not load.In the Frontend, the Firebug tells me to the root/images. That’s wrong.</blockquote>
I have this exact same issue this is my image path ../../../images/themes/blue/assess_icon.png
but once i upgraded from version 2.2.1 to version 2.3.0 and recompiled my less file it changed my image path to images/themes/blue/assess_icon.png.
Something has to be wrong with the plugin how do i fix this?
Thanks,
Josh
jschroeder Friend
jschroeder
- Join date:
- December 2011
- Posts:
- 115
- Downloads:
- 69
- Uploads:
- 15
- Thanked:
- 3 times in 1 posts
July 14, 2014 at 8:30 pm #542316Have yall come up with a solution for this yet? My background images are no longer loading in version 2.3.0 because it changes the path of the url.
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
July 15, 2014 at 7:53 am #542382You’re right, there seem to be problem in this new version with this new local folder as when compiling less to css, it compiles the less file in /templates/ja_default_template/tpls/.. folder, not the /templates/ja_default_template/local/tpls/…
There is another issue related to this raised up in Github: https://github.com/t3framework/t3/issues/336 . Our developer will check and fix this soon.
@scannergmbh: at this moment, please declare the background for the t3-header in less file in: /templates/t3_bs3_blank/less/themes/test_theme/template.less and change the path as below:
.t3-header {
background-image: url(../local/images/test.png);
}
Then compile LESS to CSS again. -
AuthorPosts
Viewing 10 posts - 1 through 10 (of 10 total)This topic contains 10 replies, has 3 voices, and was last updated by
Saguaros 10 years, 6 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum
Background-Images and fonts does not load on Framework 2.3.0
Viewing 10 posts - 1 through 10 (of 10 total)