-
AuthorPosts
-
bvk1987 Friend
bvk1987
- Join date:
- October 2012
- Posts:
- 187
- Downloads:
- 10
- Uploads:
- 31
- Thanks:
- 66
- Thanked:
- 6 times in 1 posts
June 25, 2014 at 9:17 pm #199148Hi,
How can the background be changed/removed in the masthead? With that I mean the image in the background of the Masthead.
Also, I added a button in the “Opening Hours” module. This button looks like the “read more” buttons on the “Urgent Care” and “Docters Timetable”, but when I hover over it, the text in the buttons stays white while it should turn blue. Now it’s white on white so you can’t read the text anymore.
This is what I added in the module:
<p><a class=”btn btn-border mod-articles-category-title ” href=”index.php/uw_voordelen”>Wat betekent dit?</a></p>
What can I do to make the text light up in blue?
Cheers!
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
June 26, 2014 at 9:27 am #540250@bvk1987: You can change the background in JA Masshead module following this userguide: http://www.joomlart.com/documentation/joomla-module/ja-masshead (navigate to 4. Use extra parameters section).
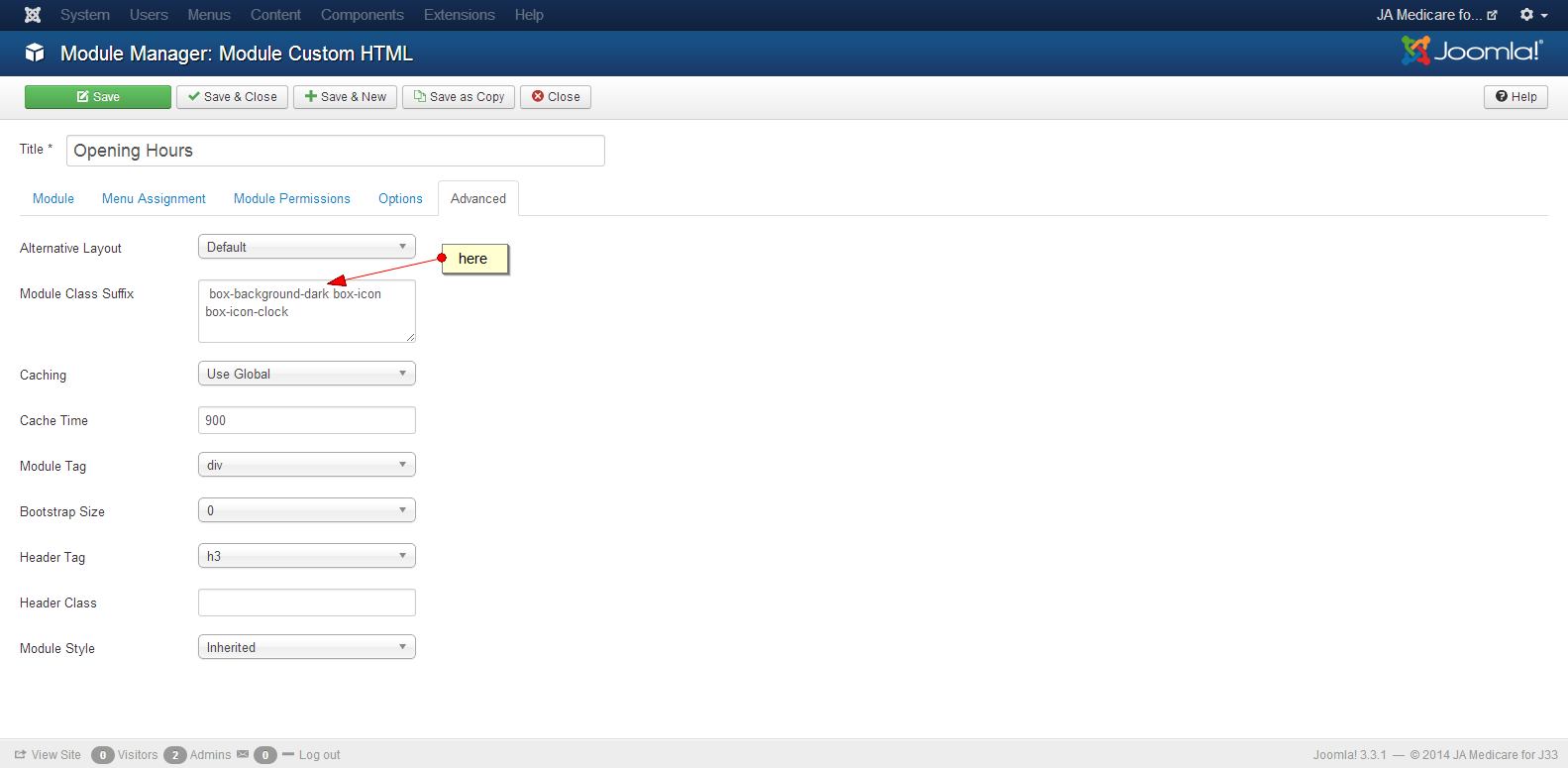
Regarding button question, it depends on module class suffix in module. You can change the class in red to box-background-primary or box-background-secondary:
<blockquote><div class=”t3-module module box-background-dark box-icon box-icon-clock ” id=”Mod107″></blockquote>
July 12, 2014 at 11:21 pm #542110Hello Ninja Lead,
I tried that, but does not seems to be working.
I am trying to fix this along with Module heading (see the difference in office hours and Get directions).
Site URL:http://testbed46a.physi.vedifix.com/
any help is appreciated.
Thanks,
Vikram
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
July 14, 2014 at 3:53 am #542188I could not see your changes for the background in css file
Open templates/ja_medicare/css/template.css file
.ja-masthead {
background: url("../images/masthead-bg.jpg") no-repeat;
background-size: cover;
text-align: center;
padding: 50px 0;
position: relative;
}Background path: templates/ja_medicare/images/masthead-bg.jpg
Regarding the css style in module class suffix, you have to change or define new color from css style and module class suffix configuration.
+ In css file
Open templates/ja_medicare/css/template.css file and find “box-background-secondary”, “box-background-primary” and “box-background-dark”
If you wish to change or define new color you have to create templates/ja_medicare/css/custom.css file and work with it
+ In module class suffix, see the screenshot
AuthorPostsViewing 5 posts - 1 through 5 (of 5 total)This topic contains 5 replies, has 4 voices, and was last updated by
 Ninja Lead 10 years, 4 months ago.
Ninja Lead 10 years, 4 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Background masthead and button question
Viewing 5 posts - 1 through 5 (of 5 total)