-
AuthorPosts
-
April 1, 2011 at 5:37 pm #162260
Hi all,
I’m having a ‘problem’ with one of my sites. I use JA Fagus on Joomla 1.5.22. Site is http://www.ssrr.nl/index.php
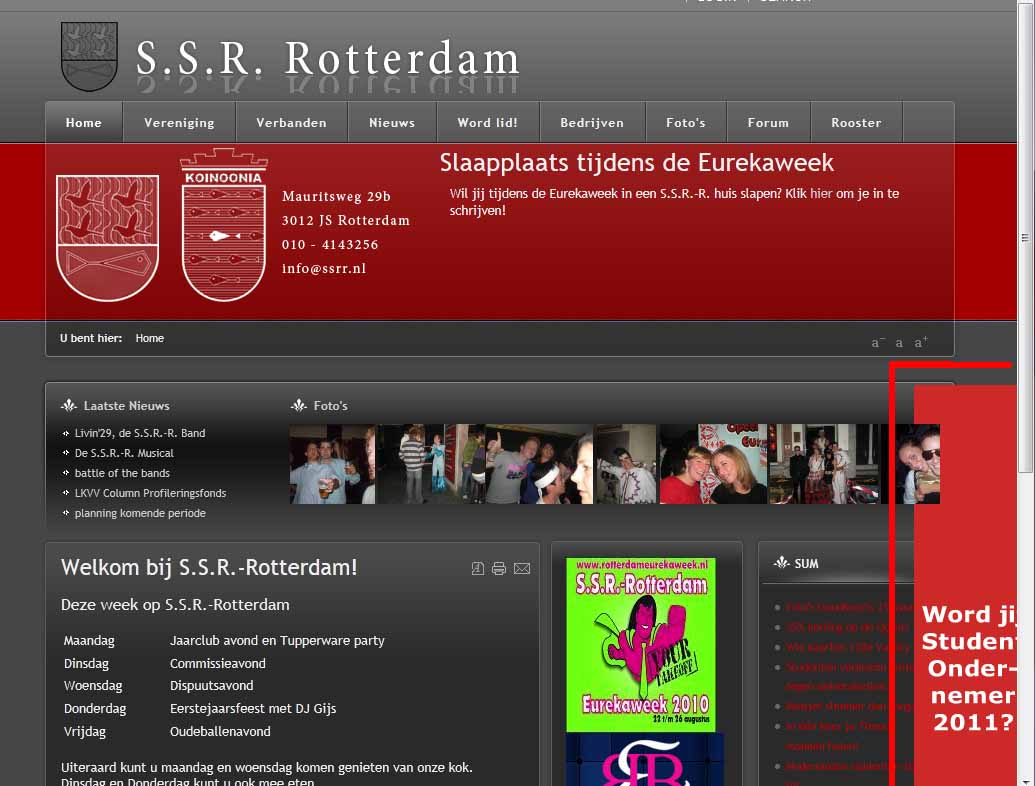
I would like to put an advertise banner on the right of de ‘main’ column. However, I can’t get it fixed, when I narrow my screen in the horizontal direction, it just overlaps the main column.
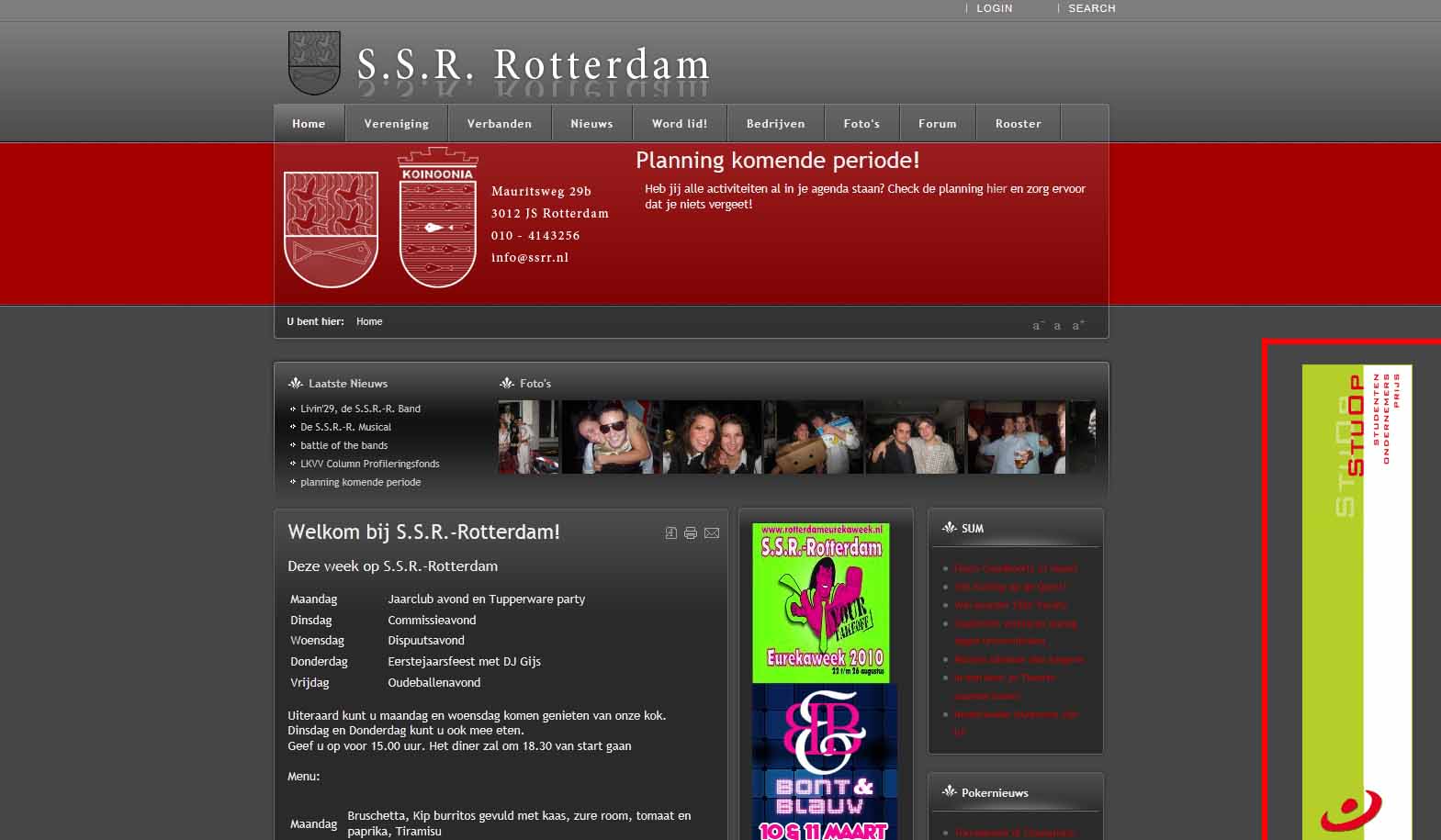
What I would like (ideally) is to get an horizontal scroll bar in the browser, and that my banner isn’t pushed over the site main contents.Screenshots attached.
The div I used is:
<div style= "left: 90%; position: absolute; top: 400px;"> **script** </div>Any ideas?
Thanks in advance!
-
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
April 2, 2011 at 5:03 am #384540<blockquote>What I would like (ideally) is to get an horizontal scroll bar in the browser, and that my banner isn’t pushed over the site main contents. </blockquote>
open template.css:
change this:
body#bd {
background: url("../images/body-bg.jpg") repeat-x scroll center top #464646;
color: #EFEFEF;
padding: 0;
}
to:
body#bd {
background: url("../images/body-bg.jpg") repeat-x scroll center top #464646;
color: #EFEFEF;
padding: 0;
position: relative;
min-width: 1150px;
}
that would help.1 user says Thank You to Ninja Lead for this useful post
-
AuthorPosts
Viewing 2 posts - 1 through 2 (of 2 total)This topic contains 2 replies, has 2 voices, and was last updated by
 Ninja Lead 13 years, 9 months ago.
Ninja Lead 13 years, 9 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum
-